背景:网上有很多讲解flex布局的,解释各种属性的效果。如果不熟悉的可以先自行了解一下,本文主要是讲如何使用封装好的样式库,已方便在各地地方引用,实现一劳永逸。不到30行的样式库在最后,可直接放在单独文件全局引用。
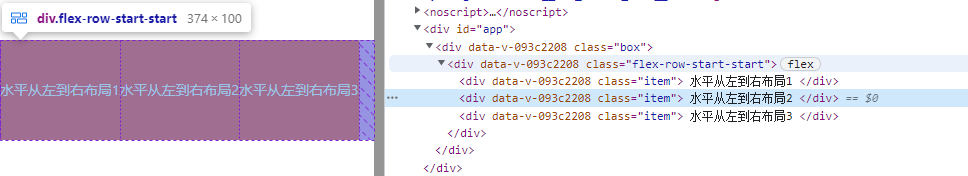
1、实现水平从左到右布局:flex-row-start-start

下面的html结构都和这一样,固只截取效果。
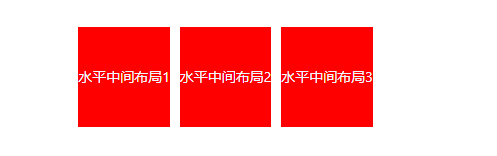
2、水平中间布局:flex-row-center-start

3、水平从右到左布局:flex-row-end-start

4、水平布局垂直铺满:flex-row-start-stretch

5、上面都是容器父元素,配合子元素的使用。水平方向指定一个元素占满剩余空间:父flex-row-start-start,指定子flex-1

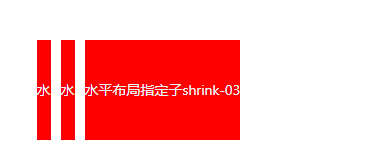
6、水平布局空间不足时指定元素不缩小:父flex-row-start-start,指定子flex-1

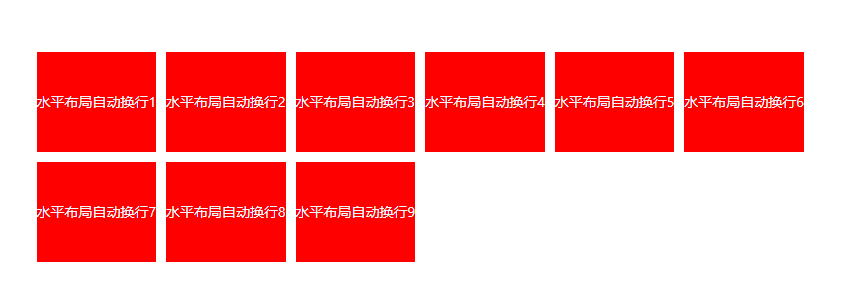
7、水平布局自动换行:父flex-row-start-start和flow-wrap

总结:上面只是举例几个用法,相信聪明的你肯定看出了如何灵活组合其它的用法。结构flex-xx2-xx3-xx4中flex指定的是display: flex,xx2对应的是主轴方向属性flex-direction,xx3对应的是主轴对齐属性justify-content,xx4对应的是交叉轴对齐属性align-items。在配合几个两子属性和一个换行的父属性,不管是在移动端,还是各种浏览器端,只要支持css3属性的环境下基本能满足90%以上的布局需求。
最后附上源码:
/* flex */ [class*='flex'] {display: -webkit-flex;display: -ms-flexbox;display: flex;} /* finline 行内flex */ [class*='finline'] {display: -webkit-inline-flex;display: -ms-inline-flexbox;display: inline-flex;} /* *-row */ [class*='-row'] {-webkit-flex-direction: row;-ms-flex-direction: row;flex-direction: row;} /* *-rreverse 反横向 */ [class*='-rreverse'] {-webkit-flex-direction: row-reverse;-ms-flex-direction: row-reverse;flex-direction: row-reverse;} /* *-column */ [class*='-column'] {-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;} /* *-creverse 反纵向 */ [class*='-creverse'] {-webkit-flex-direction: column-reverse;-ms-flex-direction: column-reverse;flex-direction: column-reverse;} /* *-*-start */ [class*='row-start'],[class*='rreverse-start'],[class*='column-start'],[class*='creverse-start'] {-webkit-justify-content: flex-start;-ms-flex-pack: start;justify-content: flex-start;} /* *-*-end */ [class*='row-end'],[class*='rreverse-end'],[class*='column-end'],[class*='creverse-end'] {-webkit-justify-content: flex-end;-ms-flex-pack: end;justify-content: flex-end;} /* *-*-center */ [class*='row-center'],[class*='rreverse-center'],[class*='column-center'],[class*='creverse-center'] {-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;} /* *-*-between */ [class*='row-between'],[class*='rreverse-between'],[class*='column-between'],[class*='creverse-between'] {-webkit-justify-content: space-between;-ms-flex-pack: justify;justify-content: space-between;} /* *-*-around */ [class*='row-around'],[class*='rreverse-around'],[class*='column-around'],[class*='creverse-around'] {-webkit-justify-content: space-around;-ms-flex-pack: distribute;justify-content: space-around;} /* *-*-*-start */ [class*='start-start'],[class*='center-start'],[class*='between-start'],[class*='around-start'],[class*='end-start'] {-webkit-align-items: flex-start;-ms-flex-align: start;align-items: flex-start;} /* *-*-*-end */ [class*='start-end'],[class*='center-end'],[class*='between-end'],[class*='around-end'],[class*='end-end'] {-webkit-align-items: flex-end;-ms-flex-align: end;align-items: flex-end;} /* *-*-*-center */ [class*='start-center'],[class*='center-center'],[class*='between-center'],[class*='around-center'],[class*='end-center'] {-webkit-align-items: center;-ms-flex-align: center;align-items: center;} /* *-*-*-baseline */ [class*='start-baseline'],[class*='center-baseline'],[class*='between-baseline'],[class*='around-baseline'],[class*='end-baseline'] {-webkit-align-items: baseline;-ms-flex-align: baseline;align-items: baseline;} /* *-*-*-stretch */ [class*='start-stretch'],[class*='center-stretch'],[class*='between-stretch'],[class*='around-stretch'],[class*='end-stretch'] {-webkit-align-items: stretch;-ms-flex-align: stretch;align-items: stretch;} /* 父元素使用=>自动换行 */ .flow-wrap{flex-flow: wrap} /* 子元素使用=> 铺满剩余空间 */ .flex-1{flex: 1} /* 子元素使用=>空间不够不被压缩的元素 */ .shrink-0{flex-shrink: 0;}
关注公众号“云海生活”获取更多技术分享
