easyUI中datagrid展示对象下属性以及显示多个子属性

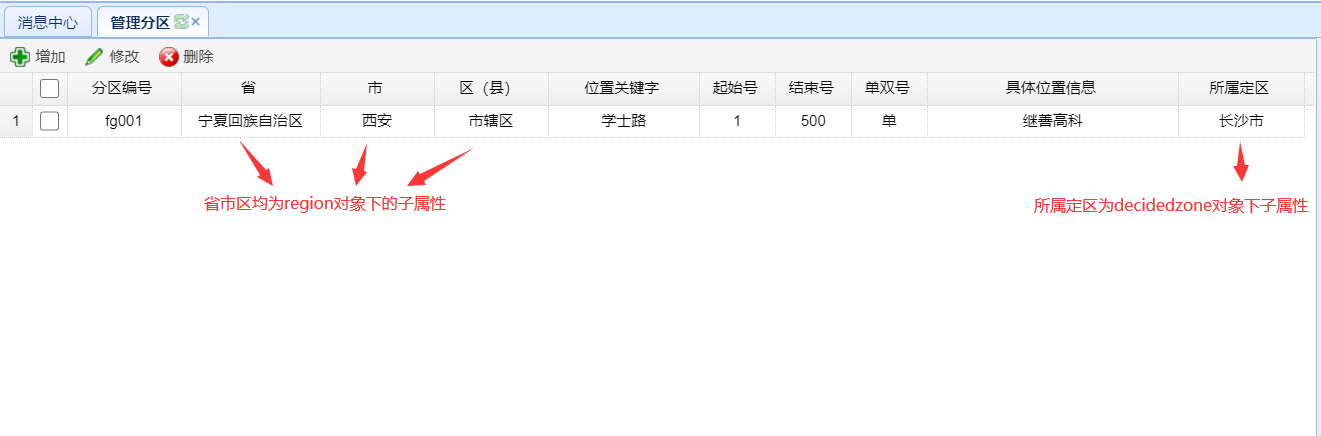
显示对象单个属性值
添加formatter属性
<th field="decidedzone" width="100" align="center" formatter="formatName">所属定区</th>
<script>
// value:显示的值 row:行 index: 当前下标
function formatDistrict(value,row,index){
//region:对象名 district:要显示的字段名
return row.region.district;
}
</script>
显示对象多个子属性值
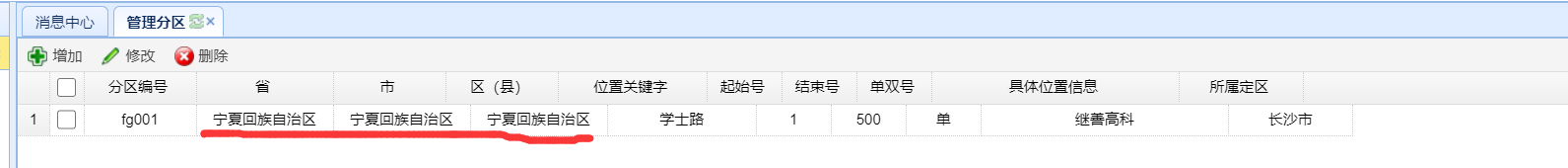
先来看看,若像上面显示单个属性值一样

结果显示如下图:

很显然,省市区显示有误,所以,当需要显示对象多个子属性时。我们需要从row这个参数上下手,将代码修改为如下:
<th field="province" width="110" align="center" formatter="formatProvince">省</th>
<th field="city" width="90" align="center" formatter="formatCity">市</th>
<th field="district" width="90" align="center" formatter="formatDistrict">区(县)</th>
field的值改为对象的属性值。
最终代码:
<tr>
<th field="idd"checkbox="true"></th>
<th field="id" width="90" align="center">分区编号</th>
<th field="province" width="110" align="center" formatter="formatProvince">省</th>
<th field="city" width="90" align="center" formatter="formatCity">市</th>
<th field="district" width="90" align="center" formatter="formatDistrict">区(县)</th>
<th field="addresskey" width="120" align="center">位置关键字</th>
<th field="startnum" width="60" align="center">起始号</th>
<th field="endnum" width="60" align="center">结束号</th>
<th field="single" width="60" align="center">单双号</th>
<th field="position" width="200" align="center">具体位置信息</th>
<th field="decidedzone" width="100" align="center" formatter="formatName">所属定区</th>
</tr>
<script>
function formatName(value,row,index) {
return row.decidedzone.name;
}
function formatProvince(value,row,index) {
return row.region.province;
}
function formatCity(value,row,index) {
return row.region.city;
}
function formatDistrict(value,row,index){
return row.region.district;
}
</script>
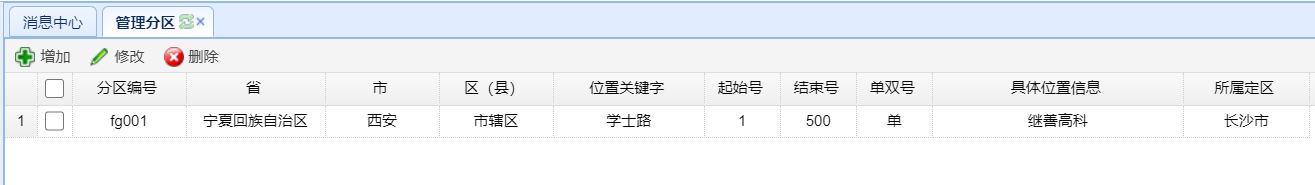
最终显示: