一, scc介绍
css: 层叠样式表,css的作用是给HTML页面标签添加各种样式,定义网页的显示效果,简单一句话css就是将网页内容和显示样式进行分离,提高了显示功能.
二, css的选择器
1.标签选择器
标签选择器可以选中所有的标签元素,比如div,ul, li, p等等,不管标签藏得多深,都能选中,选中的是所有的,而不是某一个,所以说"共性"而不是"特性".
body{
color:gray;
font-size: 12px;
}
/*标签选择器*/
p{
color: red;
font-size: 20px;
}
span{
color: yellow;
}
2.类选择器
"."加选中class名称
所谓类:就是class,class与id非常相似,任何的标签都可以加类,但是类是可以重复的,属于归类,同一个标签中可以携带多个类,用空格隔开
类的使用,能够解决前端工程师的css水平到底多牛逼
为下面的段落设置相关属性: 段落一 绿色、40px 段落二 绿色、下划线 段落二 40px、下划线
# css样式
.lv{
color: green;
}
.big{
font-size: 40px;
}
.line{
text-decoration: underline;
}
# HTML内容
<!-- 公共类 共有的属性 -->
<div>
<p class="lv big">段落1</p>
<p class="lv line">段落2</p>
<p class="line big">段落3</p>
</div>
总结: 不要试图用一个类将我们的页面写完.这个标签要携带多个类,共同设置样式,每个类要尽可能的小,有公共的概念,能够让更多的标签去使用.
3.id选择器
# 加选中id名称 同一个页面中id不能重复,任何的标签都可以设置id, id命名规范要以字母下划线,数字,大小写严格区分 aa和AA是两个不一样的属性值
#box{
background:green;
}
#s1{
color: red;
}
#s2{
font-size: 30px;
}
介绍了以上的选择器,有的人会问到底是用class好还是id选择器好?,答案是尽可能的取用class,除非一些特殊情况,原因是id一般使用在js的,也就是说js是通过id来获取标签.
4.后代选择器
使用空格表示后代选择器,顾名思义,父元素的后代(包括儿子,孙子,子子孙孙之内)
.container p{
color: red;
}
.container .item p{
color: yellow;
}
5.子代选择器
使用>表示子代选择器,比如div>p,仅仅表示的是当前div元素中的子代(不包含孙子...)元素p.
.container>p{
color: yellowgreen;
}
6.毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
7.弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
8.属性选择器
<style>
/*根据属性查找*/
/*[for]{*/
/*color: red;*/
/*}*/
/*找到for属性的等于username的元素 字体颜色设为红色*/
/*[for='username']{*/
/*color: yellow;*/
/*}*/
/*以....开头 ^*/
/*[for^='user']{*/
/*color: #008000;*/
/*}*/
/*以....结尾 $*/
/*[for$='name']{*/
/*color: red;*/
/*}*/
/*包含某元素的标签*/
/*[for*="erna"]{*/
/*color: #00BFFF;*/
/*}*/
/*指定标签的属性*/
label[for='username'] {
color: green;
}
input[type='text'] {
background: red;
}
</style>
9.伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则"。伪类一般情况下都是使用:开头。
:first-child 第一个子元素 :last-child 最后一个子元素 :nth-child() 选中第n个元素 特殊值: n 第n个 n的范围是0到正无穷 2n 或 even 表示选中偶数位的元素 2n+1 或 odd 表示选中奇数位的元素
/*没有被访问的a标签的样式*/
.box ul li.item1 a:link{
color: #666;
}
/*访问过后的a标签的样式*/
.box ul li.item2 a:visited{
color: red;
}
/*鼠标悬停时a标签的样式*/
.box ul li.item3 a:hover{
color: green;
}
/*鼠标摁住的时候a标签的样式*/
.box ul li.item4 a:active{
color: yellowgreen;
}
<div class="box">
<ul>
<li class="item1"><a href="#">没有被访问</a></li>
<li class="item2"><a href="">访问过后</a></li>
<li class="item3"><a href="">鼠标悬停</a></li>
<li class="item4"><a href="">鼠标摁住</a></li>
</ul>
</div>
四. css的继承性和层叠性
1. 继承性
面向对象都会存在继承的情况,在面向对象语言中,继承的特点:继承了父类的属性和方法,css就是设置属性的,不会牵扯到方法.
继承: 给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承.
记住:有一些属性是可以继承下来的: color, font_*,text_*,line_*.主要是文本级的标签元素. 像是一些盒子元素属性,定位的元素(浮动, 绝对定位,固定定位)不能继承.
2.层叠性:
层叠性:权重大的标签覆盖掉了权重小的标签,说白了,就是被干掉了
权重:谁的权重大,浏览器就会显示谁的属性
/*1 0 0 */显示红色
#box{
color: red;
}
/*0 1 0*/
.container{
color: yellow;
}
/*0 0 1*/
p{
color: purple;
}
<p class="container" id="box">啊啊啊</p>
是不是感觉明白了呢?好的,再给大家加深点难度。
先看HTML代码结构:
<div id='box1' class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
再看看css代码:
#box1 #box2 p{
color: yellow;
}
#box2 .wrap3 p{
color: red;
}
div div #box3 p{
color: purple;
}
div.wrap1 div.wrap2 div.wrap3 p{
color: blue;
}
好的。那么上面的这个案例大家是否懂了呢?那么接下来我们继续看案例
还是上面那个html结构,如果我设置以下CSS,会显示什么颜色呢。
#box2 .wrap3 p{
color: yellow;
}
#box1 .wrap2 p{
color: red;
}
答案是红色的。结论:当权重一样的时候 是以后来设置的属性为准,前提必须权重一样 。‘后来居上 ’。
Good,我们继续看下面的css,你来猜一下此时字什么颜色?
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
答案是绿色。哈哈,是不是感觉快懵掉了。其实大家只要记住这点特性就可以。第一条css 设置的属性值,是通过继承性设置成的红色,那么继承来的属性,它的权重为0。它没有资格跟我们下面选中的标签对比。
那大家猜想一下如果都是被继承来的属性,那么字会显示什么颜色呢?
#box1 #box2 .wrap3 {
color: red;
}
.wrap1 #box2 {
color: green;
}
小案例证明:权重都为0:那么就是"就近原则",谁描述的近,就显示谁的属性,所谓描述的近,就是选中到内层的距离越近
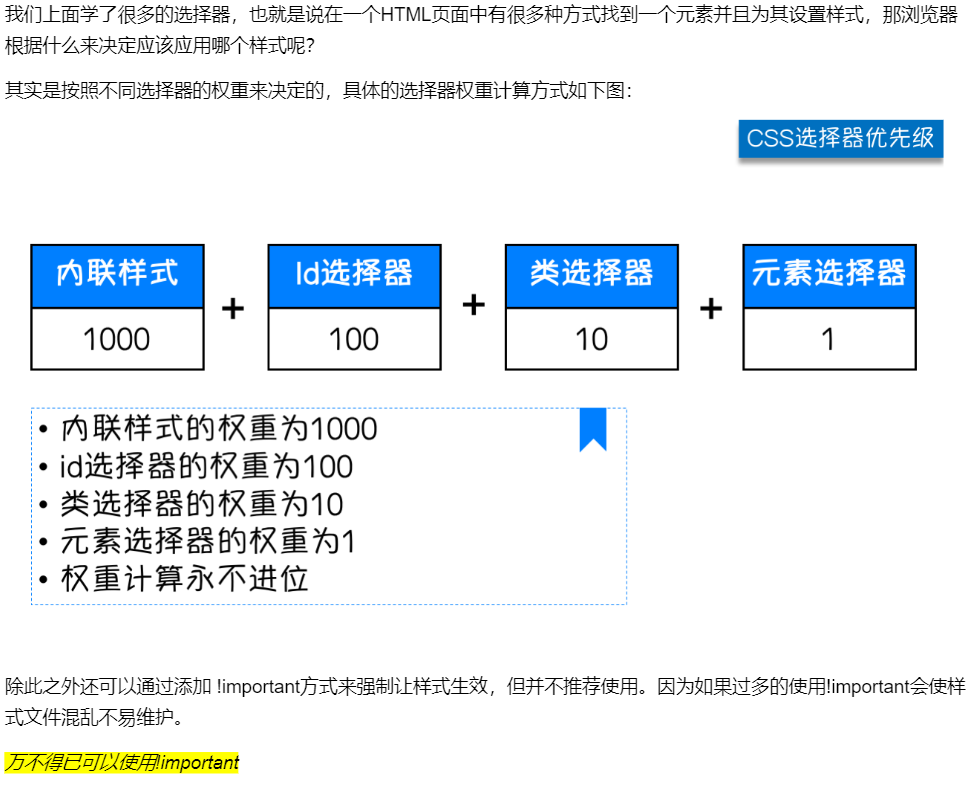
选择器的优先级

HSL值 HSLA值:
H 色相(0-360) S 饱和度,颜色的浓度,0%-100% L 亮度,颜色的亮度 0%-100%
css背景(background)
CSS 可以添加背景颜色和背景图片,以及来进行图片设置。

背景图片(image)
语法: background-image : none | url (url) 参数 none : 无背景图(默认的) url : 使用绝对或相对地址指定背景图像 background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。 小技巧: 我们提倡 背景图片后面的地址,url不要加引号
背景平铺(repeat)
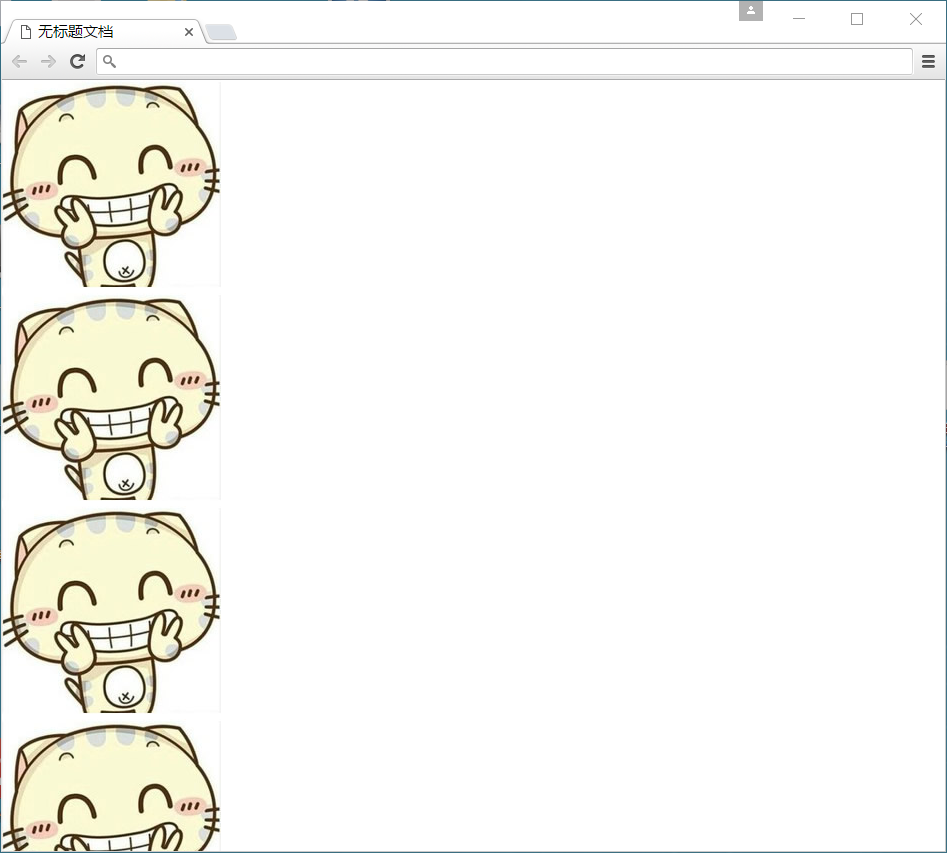
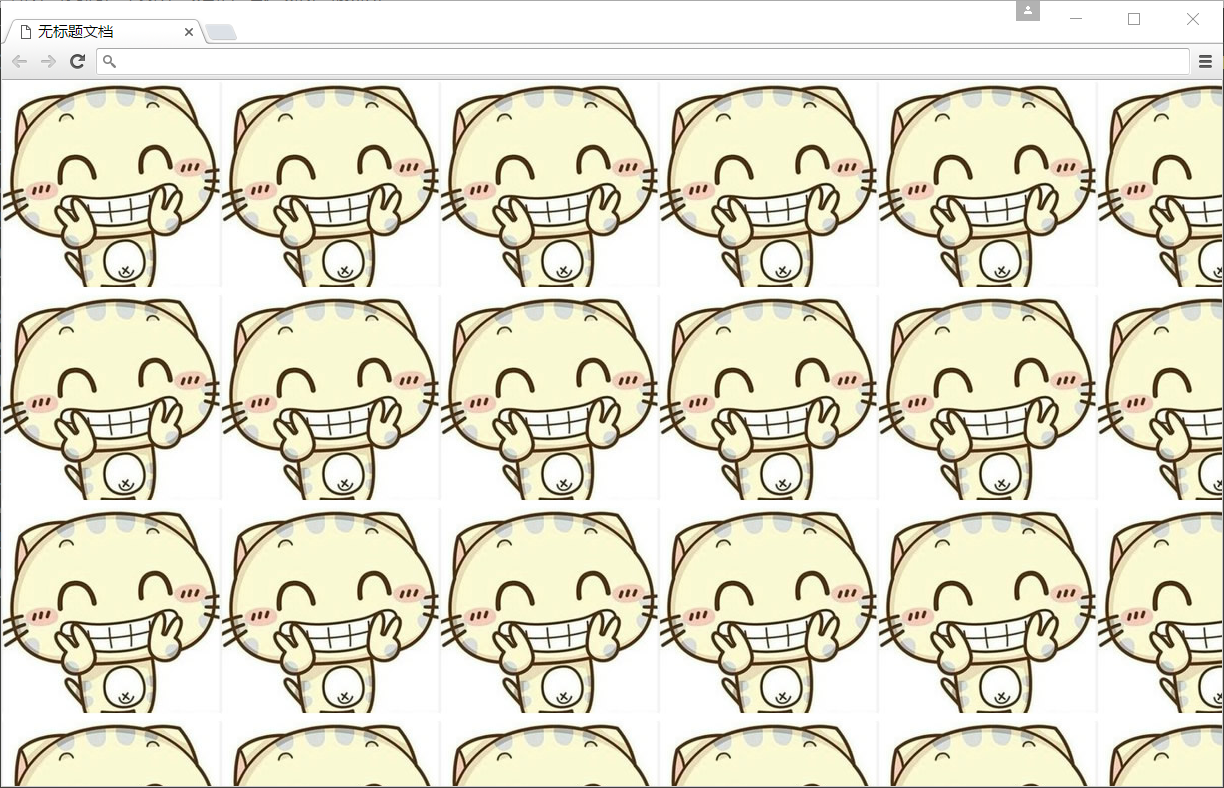
语法: background-repeat : repeat | no-repeat | repeat-x | repeat-y 参数: repeat : 背景图像在纵向和横向上平铺(默认的) no-repeat : 背景图像不平铺 repeat-x : 背景图像在横向上平铺 repeat-y : 背景图像在纵向平铺 设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。 repeat-x : 背景图像在横向上平铺 repeat-y : 背景图像在纵向平铺

设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。

背景位置(position)
语法 background-position : length || length background-position : position || position 参数 length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位 position : top | center | bottom | left | center | right 说明: 设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。 如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。 注意: 1. position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。 2. 如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则 15px 一定是 x坐标 top是 y坐标。 实际工作用的最多的,就是背景图片居中对齐了。
背景附着
语法: background-attachment : scroll | fixed 参数: scroll : 背景图像是随对象内容滚动 fixed : 背景图像固定 说明: 设置或检索背景图像是随对象内容滚动还是固定的。
背景简写
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
背景透明(css3)
CSS3支持背景半透明的写法语法格式是: background: rgba(0,0,0,0.3); 最后一个参数是alpha 透明度 取值范围 0~1之间 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
五.盒模型
在css中, "box model"这一术语中是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子,我们把这种盒子称为盒模型,盒模型有两种:标准盒子模型和IE盒子模型,咱们重点讲标准模型.

盒模型属性:
内容的宽度 height: 内容的高度 padding: 内边距,边框到内容的距离 border: 边框,盒子的宽度 margin: 外边框,盒子边框到附近最近盒子的距离
1.padding(内边距)
padding:就是内边距的意思,他是边框到内容之间的距离,另外padding的区域是有背景颜色的,并且背景颜色和内容的颜色一样.也就是说background-color这个属性将填充所有的border以内的区域,
padding的设置:padding有四个方向,分别描述4个方向的padding,描述的方法有两种:
写小属性,分别设置不同方向的padding
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
margin-top:上外边距,设置一个正值,元素回向下移动。margin-right:默认情况下不会产生任何效果。margin-bottom:下外边距,设置一个正值,其下边的元素会向下移动。margin-left:左外边距,设置一个正值,元素会向右移动。
写综合属性,用空格隔开
/*上 右 下 左*/ padding:20px 30px 40px 50px; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding:20px 30px; /*上下左右*/ padding: 20px;
注意:一些标签默认有padding.比如ul标签,有默认的padding-left值.我们一般在做站的时候,是要清除页面标签中默认的padding和margin,以便我们更好的去调整元素的位置,我们现在可以使用通用符选择器.
*{
padding: 0;
margin: 0;}
2.边框(border)
border: 边框的意思,描述盒子的边框 边框有三个要素: 粗细 线型样式 颜色
border: solid;
如果颜色不写,默认是黑色,如果粗细不写,不显示边框,如果只写线型样式,默认的有上下左右 3px的宽度,实体样式,并且是黑色的边框.
border- 3px; border-style: solid; border-color: red; /* border- 5px 10px; border-style: solid(实线) dotted(点) double(双实线) dashed(虚线); border-color: red green yellow; */
按照方向划分:
border-top- 10px; border-top-color: red; border-top-style: solid; border-right- 10px; border-right-color:red; border-right-style: solid; border-bottom- 10px; border-bottom-color: red; border-bottom-style: solid; border-left- 10px; border-left-color:red; border-left-style: solid;
上面12条语句相当于border: 10px solid red;
另外还可以这样:
border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10px solid red; 注意: border:none; border: 0; 表示border没有设置样式
3.margin: 外边距的意思.表示边框到最近盒子的距离.
/* 表示四个方向的外边距离为20px*/ margin:20px; /*表示盒子向下移动了30px*/ margin-top:30px; /*表示盒子向右移动了70px*/ margin-left: 50px; /*表示向左移动了70px*/ margin-right: 70px; /*表示盒子向上移动了100px*/ margin-bottom:100px;
六.块级元素和行内元素
从HTML的角度来讲,标签分为:
文本级标签: p, span, a, b, i, u, em.
容器级标签: div, h系列, li, dt, dd.
为什么说p是文本级标签, 因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p.
现在从css的角度讲,css的分类和上面的很像,就p不一样.
行内元素:除了p之外所有的文本级标签都是行内标签,p是文本级的,但是是个块级元素.
块级元素:所有的容器标签都是块级元素,还有p标签.
块级元素和行内元素的相互转换:我们可以通过display属性将块级元素和行内元素进行相互转换.display即"显示模式"
块级元素转换为行内元素:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
此时这个div不能设置宽度、高度,这个div可以和别人并排了,
行内元素转换为块级元素:同样的道理,一旦给一个行内元素设置:
display: block;
那么,这个标签将立即变为块级元素,此时,他和一个div无异,block是"块"的意思,也就是说:此时的这个span1可以设置宽度和高度,必须是霸占一行了,别人无法和他并排,如果不设置宽度,将充满父亲.
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!css中一共有三种手段,使一个元素脱离标准文档流:浮动,绝对定位, 固定定位.
七.浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。属性值:none: 表示不浮动,默认,left: 表示左浮动. right:表示右
html结构:
<div class="box1"></div> <div class="box2"></div> <span>攀少卡盟</span>
css样式
.box1 {
300px;
height: 300px;
background-color: red;
float: left;
}
.box2 {
400px;
height: 400px;
background-color: green;
float: right;
}
span {
float: left;
100px;
height: 200px;
background-color: yellow;
}
我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
那么浮动如果想学好,一定要知道它的四大特性:
1.浮动的元素脱标
2.浮动的元素相互贴靠
3.浮动的元素由"字围"效果
4.收缩的效果
1.浮动元素脱标
脱标:就是脱离了标准文档流
在这里补充一下,什么是标准文档流?
宏观的讲,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画。
标准文档流有以下特性:
空白折叠现象
高矮不齐,底边对齐
自动换行写,一行写不了,换行写
HTML结构
<div class="box1">小红</div> <div class="box2">小黄</div> <span>小姐姐</span> <span>小姐姐</span>
css样式
.box1 {
200px;
height: 200px;
background-color: red;
float: left;
}
.box2 {
400px;
height: 400px;
background-color: yellow;
}
span {
background-color: green;
float: left;
300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高。
2.浮动元素互相贴靠
HTML结构
<div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div>
css样式
.box1 {
100px;
height: 400px;
float: left;
background-color: red;
}
.box2 {
150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3 {
300px;
height: 300px;
float: left;
background-color: green;
}
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空间,那么3哥就会自己靠边,如果再没有足够的空间靠着1哥,2哥也会往边靠。
3.浮动元素字围效果
HTML结构:
<div>
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2121206715,2955288754&fm=26&gp=0.jpg" alt="">
</div>
<p>
123老男孩懒男孩
</p>
css样式
* {
padding: 0;
margin: 0;
}
div {
float: left;
}
p {
background-color: #666;
效果发现:
所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
4.浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html结构
<div>
bgon
</div>
css样式
div{
float: left;
background-color: red;
}
一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动。
5.清除浮动
伪元素清除法:给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after {
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
HTML结构
<div class="box clearfix">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
<div class="box2"></div>
css样式:
* {
padding: 0;
margin: 0;
}
.clearfix:after {
content: '.';
clear: both;
display: block;
height: 0;
visibility: hidden;
}
.box div {
float: left;
100px;
height: 40px;
background-color: red;
}
.box2 {
350px;
height: 100px;
background-color: yellow;
}
八.overflow 溢出属性
visible: 默认值,内容不会被修剪,会呈现在元素框之外
hidden: 内容会被修剪,并且其余内容是不可见的
scroll: 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容
auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
inherit:规定应该从父元素继承overflow属性的值
九.margin的用法
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
十. 文本属性
text-align属性规定元素中的文本的水平对齐方式
center: 把文本排列到中间, left: 把文本排列到左边 right: 把文本排列在右边 justify:实现两边对齐文本效果
text-indent 属性规定了元素首行缩进距离
text-decoration 属性规定文本修饰的样式
属性值: none : 默认 underline: 下划线 overline: 定义文本上的一条线, line-through: 定义穿过文本下的一条线.
text-shadow:阴影, 水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色;
text-shadow: 3px 3px 6px #FF0000;
十一. 定位
定位有三种:1.相对定位
2.绝对定位
3.固定定位
1.相对定位(relative)
相对定位是相对于该元素在文档流中的原始位置,以自己原始位置为参照物,更有趣的是,即使设定了元素的相对定位和偏移量,元素还占有原来的位置,即占据文档流空间
2.绝对定位(absolute)
定义: 设置为绝对定位的元素从文档流中完全删除,并相对于最近已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
3.固定定位
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。