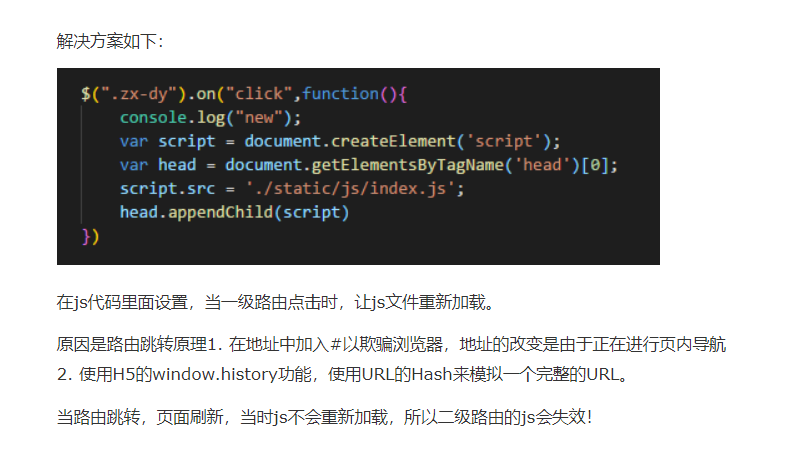
我有一个需求 是导航菜单组件nav以插槽的方式分别插入到两个组件home.vue、resume.vue中
在导航菜单上我用jquery添加了鼠标进入、离开事件(事件写在导航菜单组件上对应的js上),
我用路由切换的方式点击导航菜单上的按钮 ,页面可以在两个不同的组件 home或resume中切换
问题是:在页面切换之前鼠标移入事件可以触发 ,切换之后就失效了 ,然后刷新页面才能再次生效,
原因可能是:
1、在导航组件执行this.$router.push()方法,跳转到同一个导航组件,页面不刷新。
因为路由主体没变,变的只是传递的参数id
2、
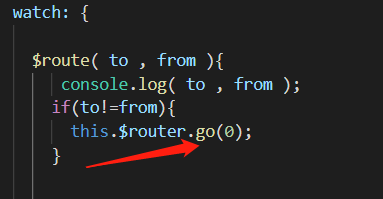
解决办法 : 用watch监听路由的变化 ,当路由地址发生变化时 强制刷新当前页面, 如图:

今天我突然又想到了第二种解决办法:
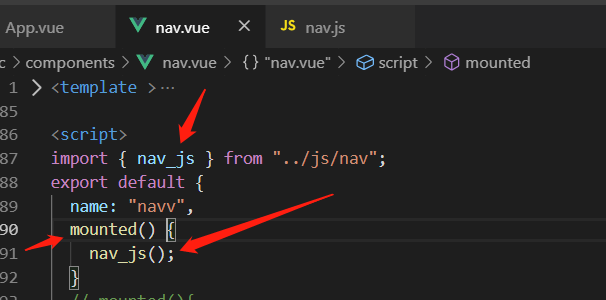
我先将nav.js中的jQuery代码封装成一个函数暴露出去,然后将nav组件的鼠标事件的代码nav.js 引入到nav中
在组件中创建mounted钩子,将nav.js暴露的函数接口在钩子函数内调用。
结果时:在我切换home、和resume组件时 nav上的鼠标事件始终有效,代码如下:


哈哈~