1.变量提升
变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域叫window,
window分两个模块,一个叫内存模块,一个叫运行模块,内存模块找到当前作用域下的所有带var
和function的关键字,执行模块执行js代码,从上往下执行,遇到变量就会通过内存地址去查找这个
变量,有和没有这个变量。有这个变量就会看赋值没赋值,如果赋值就是 后面的值,如果没赋值就
是undefined,如果没有找到就说这个变量××× is not defined
2.条件语句
if(条件){
语句
}else{
语句
}
{} 在js中我们把它叫做代码块,如果代码块里的内容没有执行完,语句不会向下执行。
代码块是一个独立的整体,如果js中某一条语句出错,那么就会在此终止不会向下执行
3.循环语句
循环:就是对一个整体进行逐个查找
循环(1)从什么开始
(2)查找的步长
(3)结尾数字
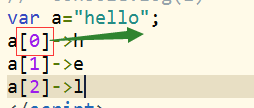
计算机对数据的计算不是从1开始,从0开始,也就是说0代表第一个数据

我们把用数字代替字节的方法,将数字叫做这个字节的下标(索引)
a.循环语句的格式
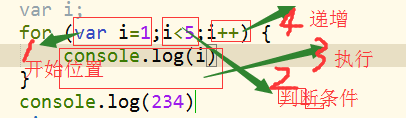
循环用for
for(){}


我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,
我们把这种现象叫做内存泄漏。需要清内存
b. 1
12
123
1234

c. js处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其它数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接
后期的数据渲染的方式都是由字符串衍变而成
4.加号的使用
+ 字符串、拼接
变量和字符串之间都需要使用+进行连接
算法
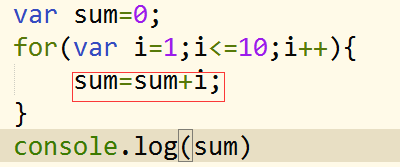
案例1
求1-10的和

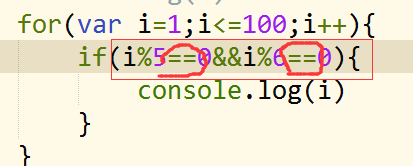
案例2
找出1-100之间即能被5又能被6整除的数字

我们把这种一个一个列举出来的方法叫穷举法。
案例3
如何取到375中的百位、十位?
// var a=prompt("请输入。。。")var a=375
var bai=a/100;
var b=parseInt(bai);
var s=parseint((a-b*100)/100)
var g=a-b*100-s*10
document.write("百位数字"+b+"十位数字是"+s+"个位数是"+g)
5.弹出框的三种形式
(1)alert 警告框
(2)prompt 输入框
(3)confirm 确认框
6.if条件的种类
if(条件){}

if里面的条件只是一个字母
(1)m=true
(2)m和null的关系
Boolean中的true和false 我们可以用数字中的0和非0代替。
上面if(m) 如果m是true
如果m是非空
If里面的条件
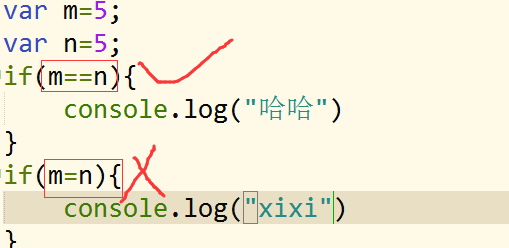
有 关系运算 > >= < <= == === !=
If(m=5){}

= 在js中是赋值的意思,并且这种运算从右往左执行。
将数字5赋值给变量m。
7.逻辑运算
|| && !
