一、在输入框中输入数字,点击按钮,实现对应事件的功能。
html代码:
1 <input id="txt1" type="text" value="2" /> 2 <input id="Button5" type="button" value="改变大于N的行背景为绿色" />
jQuery代码:
1 //改变大于N的行背景为绿色 2 $("#Button5").click(function () {
//获取到ID为txt1的输入框的文本值 3 var num = $("#txt1").val();
//tr的行的下标从0开始,故现实中的数字应该减一 4 num = num - 1; 5 $("tr:gt("+num+")").css("background-color", "green"); 6 });
二、点击每一个蓝色线框中的div时,改变它后面紧邻的元素的背景为green
html代码:
1 <div class="mainbox"> 2 <div>1</div> 3 <div>2</div> 4 <div>3</div> 5 <div>4</div> 6 <div>5</div> 7 <div>6</div> 8 <div>7</div> 9 <div>8</div> 10 <div>9</div> 11 </div>
jQuery代码:
1 $("div").click(function () { 2 $(this).next("div").css("background-color","green"); 3 });
页面加载完毕后,让所有数字为奇数的div的字体颜色改为blue
1 //2.页面加载完毕后,让所有数字为奇数的div的字体颜色该为blue 2 //$("div.mainbox>div:even").css("color", "blue"); 3 for (var i = 0; i < $(".mainbox>div").length; i++) { 4 //获取到每div的集合 5 var valu = $(".mainbox>div"); 6 //获取到每一个div中的文本内容 7 var txt = $(valu[i]).text(); 8 //将string转换为int 9 value = parseInt(txt); 10 //取模进行奇偶判断 11 if (value%2!=0) { 12 $(valu[i]).css("color", "blue"); 13 } 14 }
三、编写javascript代码,完成如下功能要求:
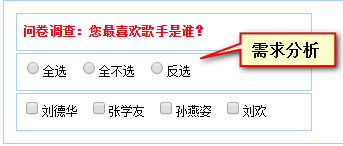
实现全选、反选、全不选功能

HTML代码:

1 <tr> 2 <td> 3 <label> 4 <input type="radio" name="selectMode" id="selectAll" />全选 5 </label> 6 <label> 7 <input type="radio" name="selectMode" id="selectNotAll" />全不选 8 </label> 9 <label> 10 <input type="radio" name="selectMode" id="selectRevorse" />反选 11 </label> 12 </td> 13 </tr> 14 <tr> 15 <td> 16 <label> 17 <input type="checkbox" id="Checkbox3" />刘德华 18 </label> 19 <label> 20 <input type="checkbox" id="Checkbox4" />张学友 21 </label> 22 <label> 23 <input type="checkbox" id="Checkbox5" />孙燕姿 24 </label> 25 <label> 26 <input type="checkbox" id="Checkbox6" />刘欢 27 </label> 28 </td> 29 </tr>
jQuery代码:

1 $(function () { 2 //全选 3 //方法1: 4 $("#selectAll").click(function () { 5 $("#Checkbox3,#Checkbox4,#Checkbox5,#Checkbox6").prop("checked",true); 6 }); 7 //方法2: 8 $("#selectAll").click(function () { 9 //:checkbox--选取所有类型为checkbox的input标签 10 $(":checkbox").prop("checked", true); 11 }); 12 //全不选 13 $("#selectNotAll").click(function () { 14 $(":checkbox").prop("checked", false); 15 }); 16 //反选方法1: 17 $("#selectRevorse").click(function () { 18 $(":checkbox").each(function () { 19 $(this).prop("checked", !$(this).prop("checked")); 20 }); 21 }); 22 //反选方法二2: 23 $("#selectRevorse").click(function () { 24 $("input[type=checked]").each(function (i, n) { 25 n.checked = !n.checked; 26 }); 27 }); 28 //反选方法3: 29 $("#selectRevorse").click(function () { 30 var $bob = $("input[type=checked]"); 31 for (var i = 0; i < $bob.length; i++) { 32 if ($bob[i].checked == true) { 33 $bob[i].checked == false; 34 } 35 else { 36 $bob[i].checked == true; 37 } 38 } 39 }); 40 });
四、 将所有div标记下的儿子p前景色改为red
将所有div标记的孙子span前景色改为green
将i的爷爷的前景色改为Orange
HTML代码:
1 <div> 2 <span>七大洲有哪些:大米粥、小米粥、绿豆粥、八宝粥... ...</span> 3 <p> 4 <span>中国四大发明时什么:油盐酱醋</span> 5 </p> 6 <p> 7 我拿什么拯救你,<span>我的<i>瞌睡虫</i></span> 8 9 </p> 10 </div>
jQuery代码:
1 $(function () { 2 //将所有div标记下的儿子p前景色改为red 3 $("#Button1").click(function () { 4 $("div>p").css("color","red"); 5 }); 6 //将所有div标记的孙子span前景色改为green 7 $("#Button2").click(function () { 8 $("div").children().children().css("color","green"); 9 }); 10 //将i的的爷爷的前景色改为Orange 11 $("#Button3").click(function () { 12 $("i").parent().parent().css("color","orange"); 13 }); 14 });
五、请编写javascript代码,完成如下功能要求:
每隔1秒,让所有的数字逆时针旋转
效果如下:

HTML代码:
1 <div class="box"> 2 <table id="table1" class="mytable"> 3 <tr> 4 <td> 5 <label id="Label1"> 6 1 7 </label> 8 </td> 9 <td> 10 <label id="Label2"> 11 2 12 </label> 13 </td>
jQuery代码:

1 $(function () { 2 window.setInterval(fun, 1000); 3 }); 4 //方法一: 5 function fun() { 6 $("#table1 label").each(function (i, n) { 7 //获取到当前label的文本值 8 var $item = $(n).text(); 9 //将其转换为int型 10 $item = parseInt($item); 11 if ($item == 8) { 12 //给当前label赋值 13 $(n).text("1"); 14 } 15 else { 16 //给当前label赋值 17 $(n).text($item+1); 18 } 19 }); 20 }; 21 //方法二: 22 function fun2() { 23 $("#table1 label").each(function () { 24 var n = $(this).text(); 25 n++; 26 if (n > 8) { 27 n = 1; 28 } 29 this.textContent = n; 30 //$(this).text() = n; 31 }); 32 }
