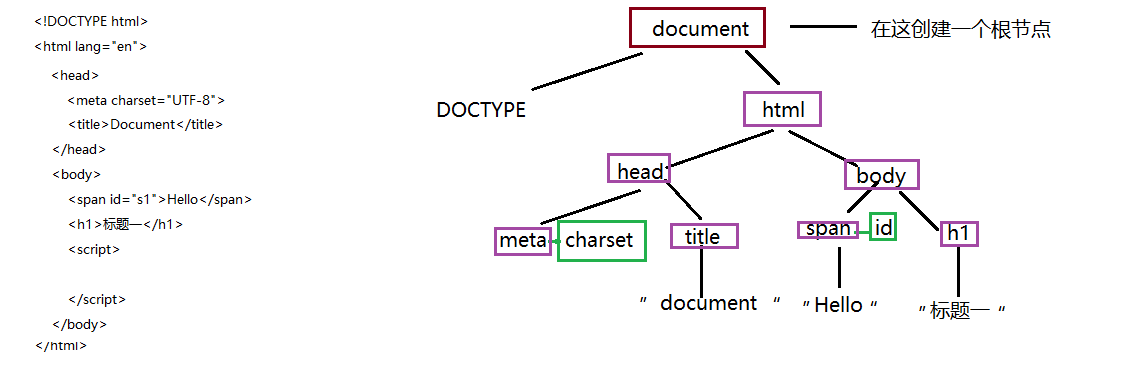
网页中的 一切内容都是DOM节点对象
节点对象有共同类型,叫 Node
Node当中提共了三大属性:第一个
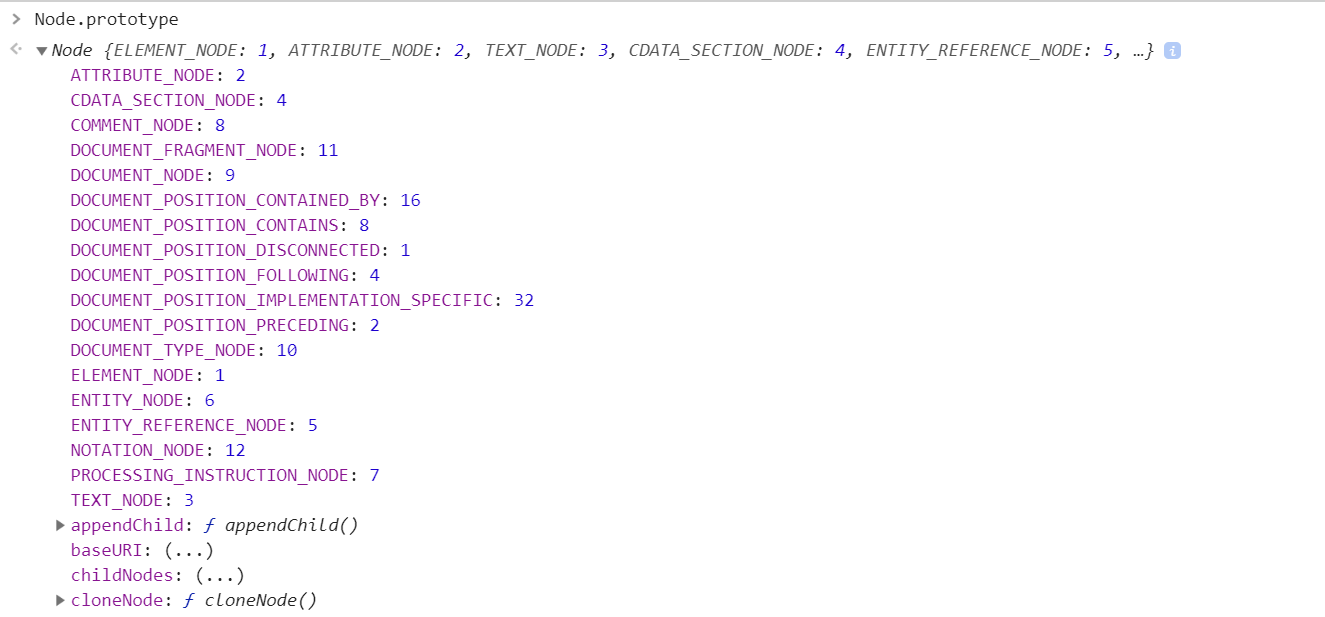
node.nodeType:
值啊 是一个数字,nodeType表示这个节点的类型。

何时使用:区分节点的类型的时候,或者判断节点类型时候。
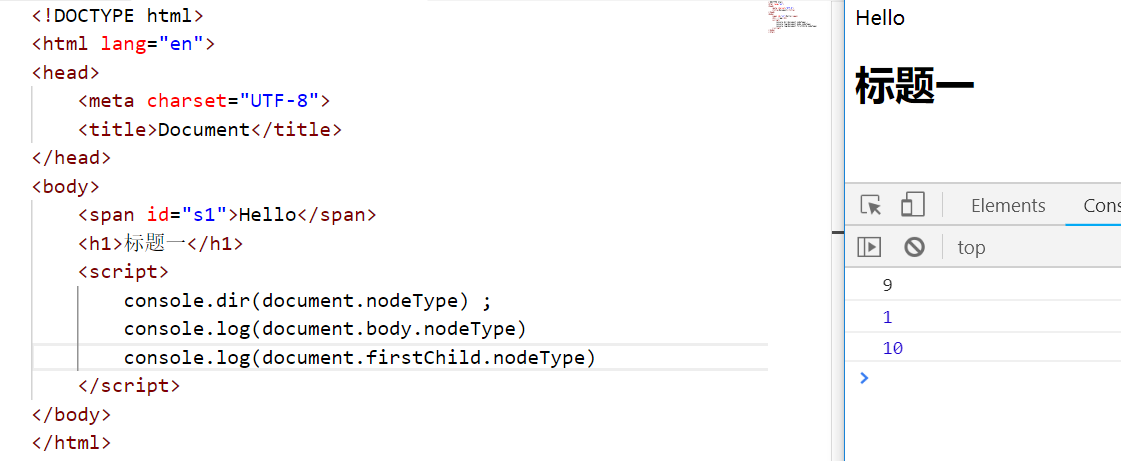
如何使用:
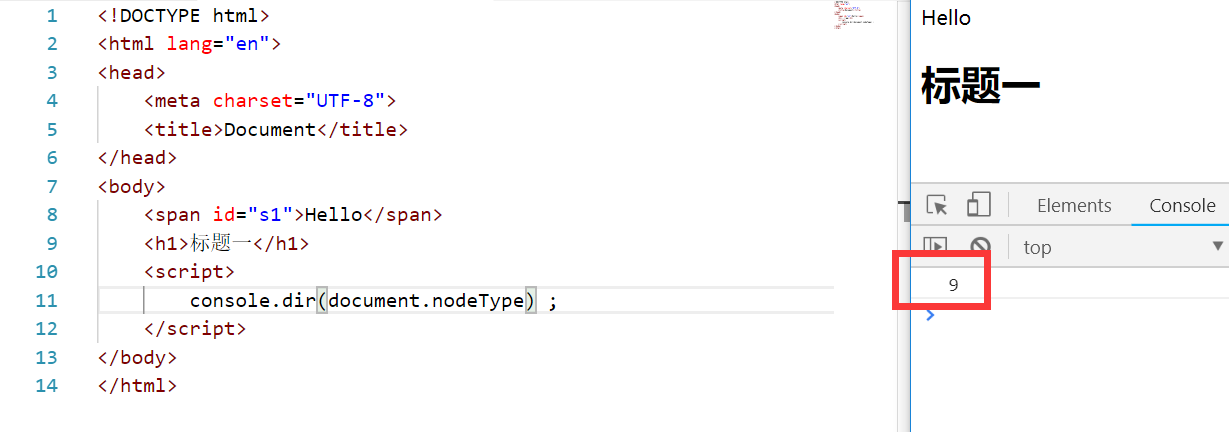
document:9
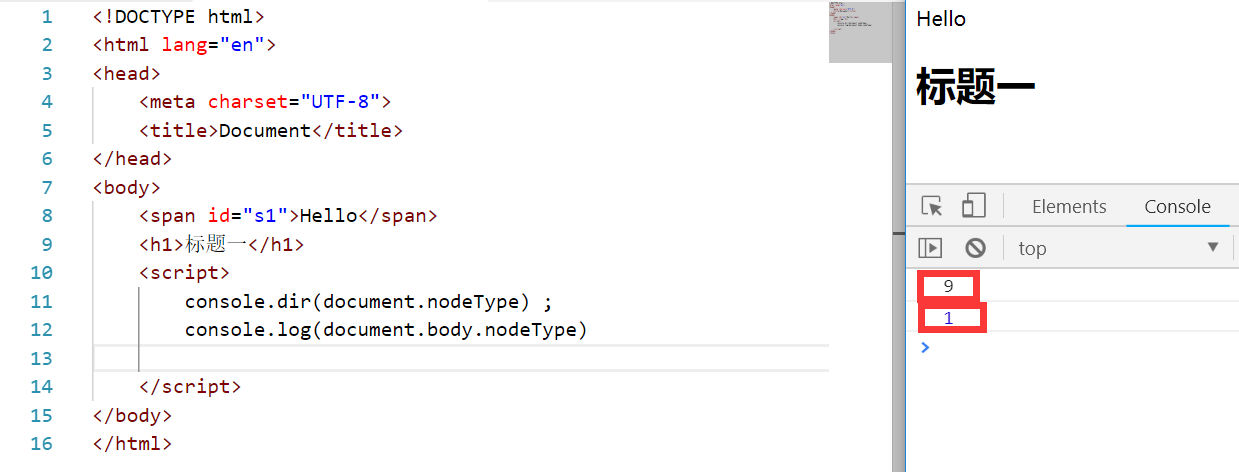
元素节点:1
属性节点:2
文本节点:3
DOCTYPE:10

一起来看一下

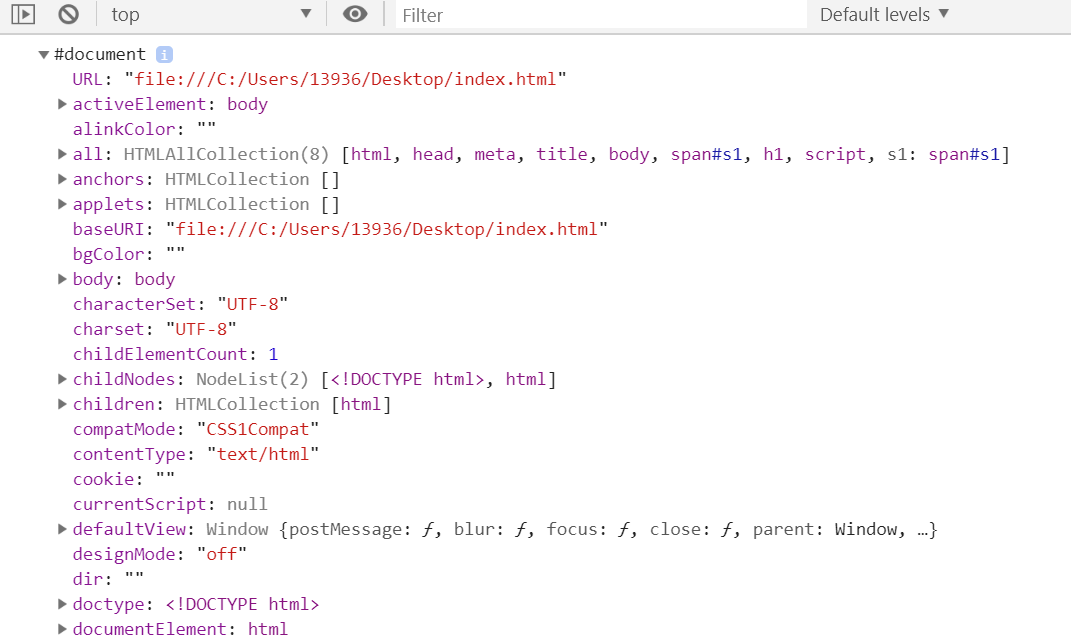
看一下这个document对象


输出9,那么再看下边这个


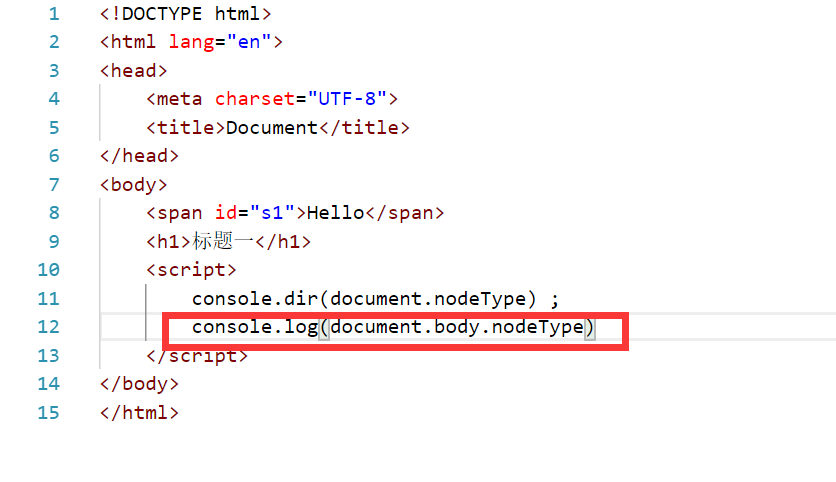
来看下方这个

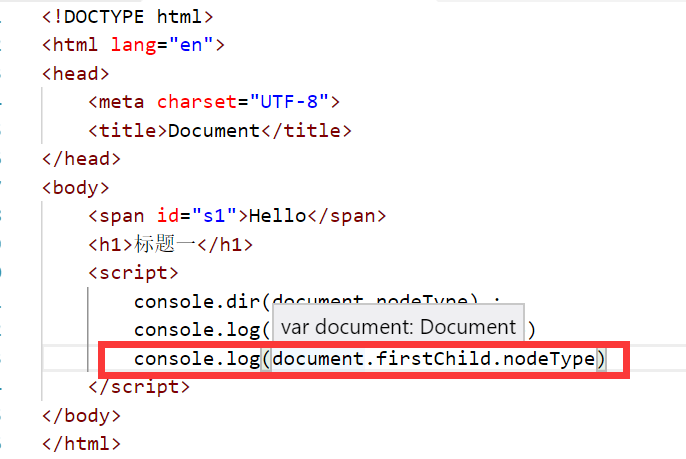
firstChlid,他的nodeType是什么?来,试一下

问题:它无法细致的区分每种元素。
怎么办,解决就是用第二大属性
node.nodeName:用来判断节点的名称
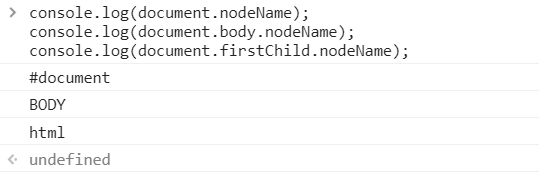
document:#document
元素节点:标签名(全大写)
属性节点:属性名
文本节点:#text
DOCTYPE:html
何时使用:区分或者说是判断或区分节点名时候使用
把刚才那个换了就行了,换成nodeName

第三大属性:
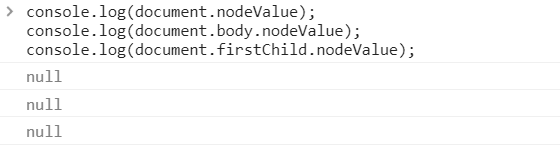
node.nodeValue,本意是来获得节点的 值或者是内容
document:null
元素节点:null
属性节点:属性值
文本节点:3
DOCTYPE:null

nodeValue其实对document没有意义,对元素节点没有意义,对DOCTYPE没有意义
一般情况下我们都是,只用于获得属性的值和文本的内容
三大属性,所有节点都有