1.background-origin 背景的起始位置
background-origin: border-box || padding-box || content-box;
案例初始化:
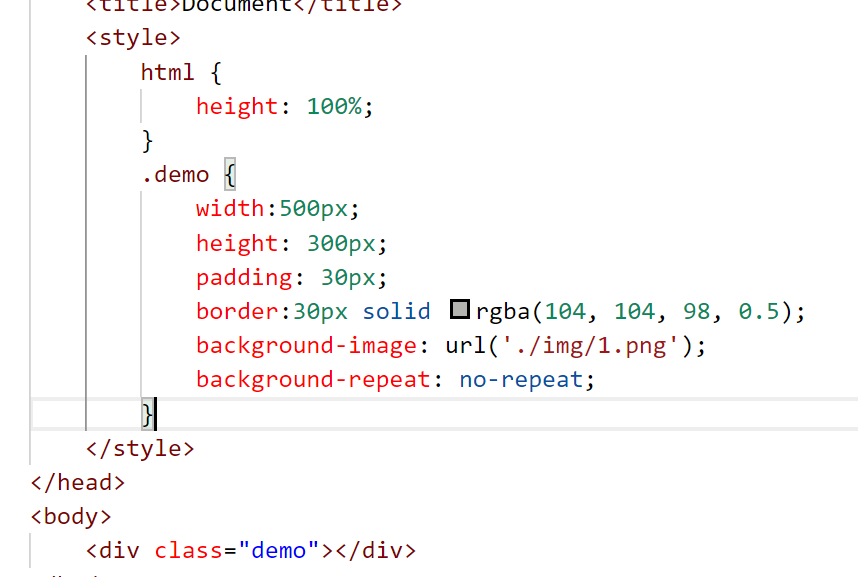
代码:

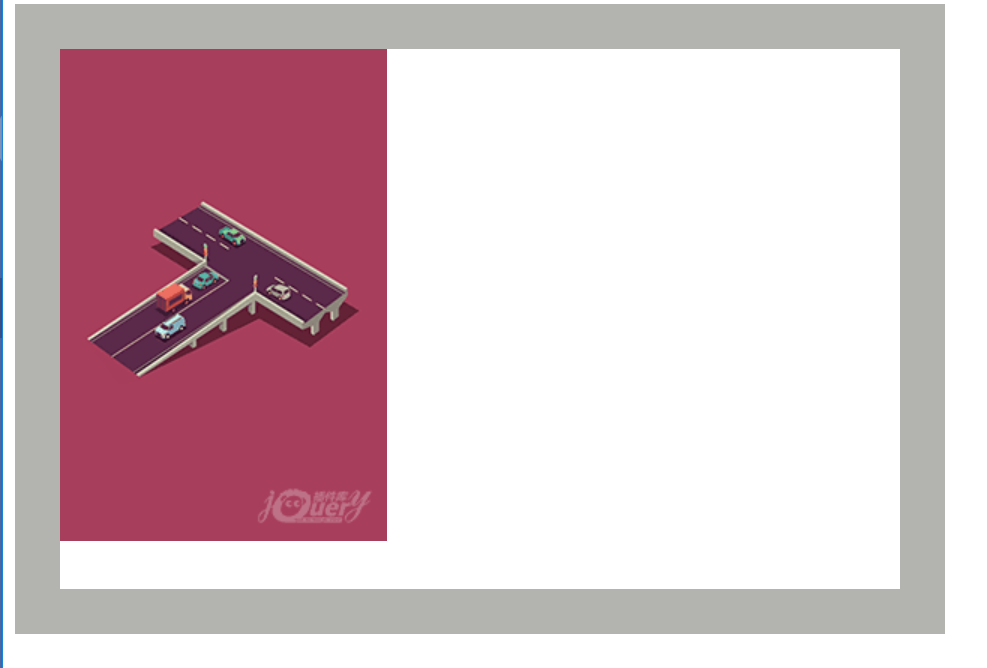
效果: 设置的盒子存在 border padding content(用户设置的width height)

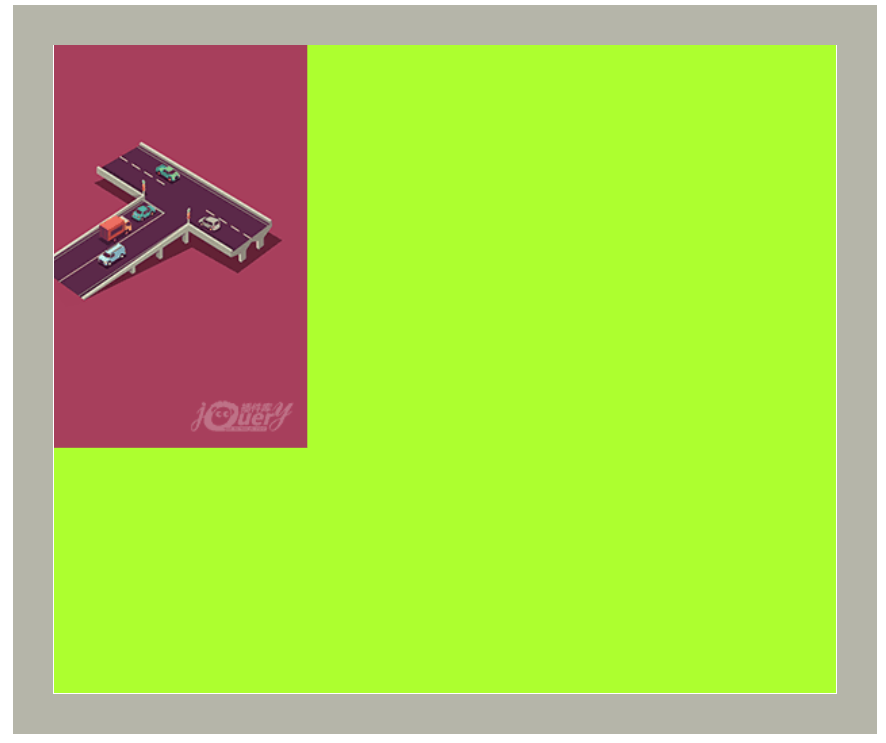
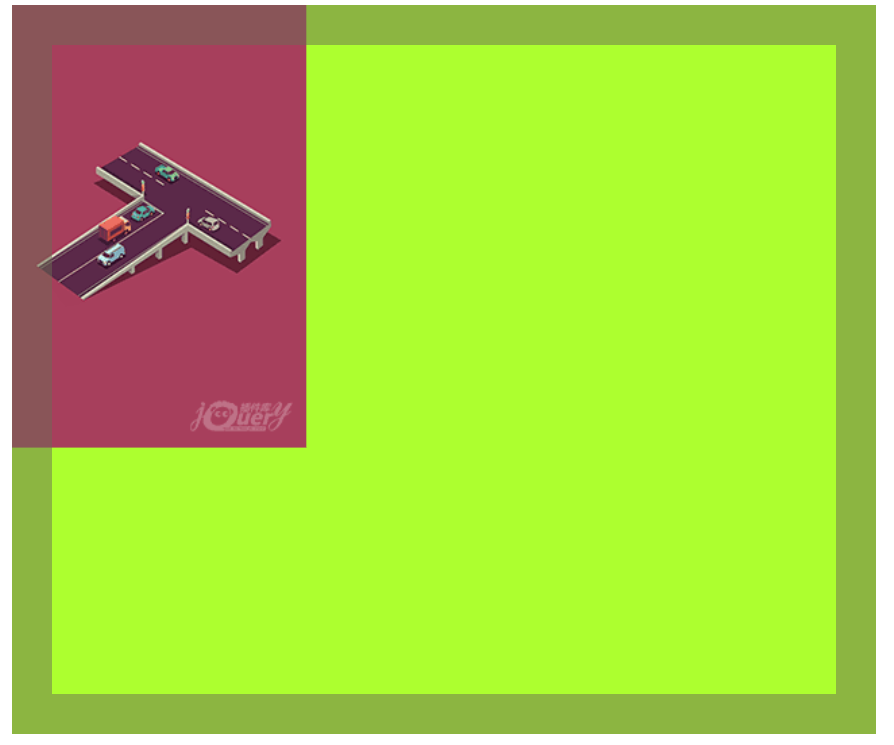
(1) background-origin: border-box; 设置背景图片的起始位置从border开始
效果:

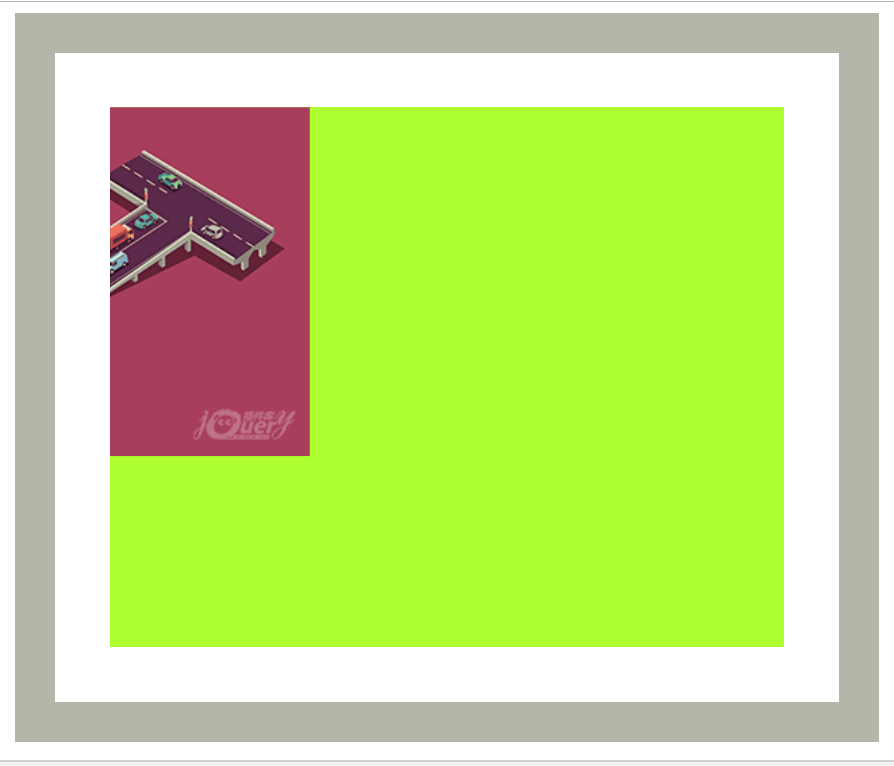
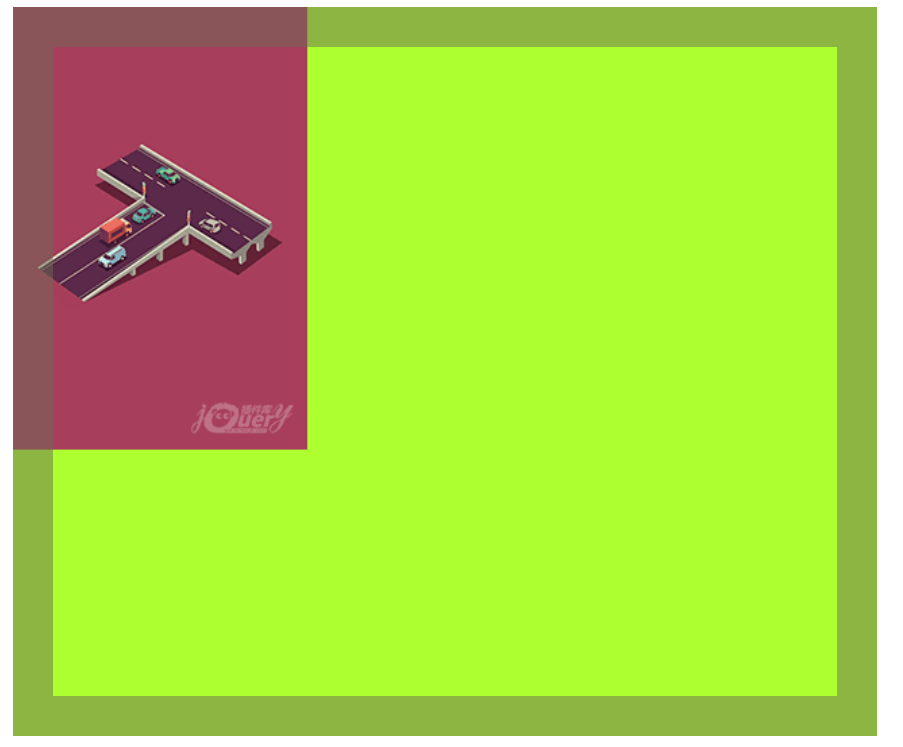
(2)background-origin: content-box; 设置背景图片的位置从用户设置的内容区开始放置
效果:

(3)background-origin: padding-box(默认值); 设置背景图片的位置从padding(内边距)开始放置
效果:

2.background-clip 背景裁剪
background-clip: border-box | padding-box | content-box | no-clip
案例初始化:
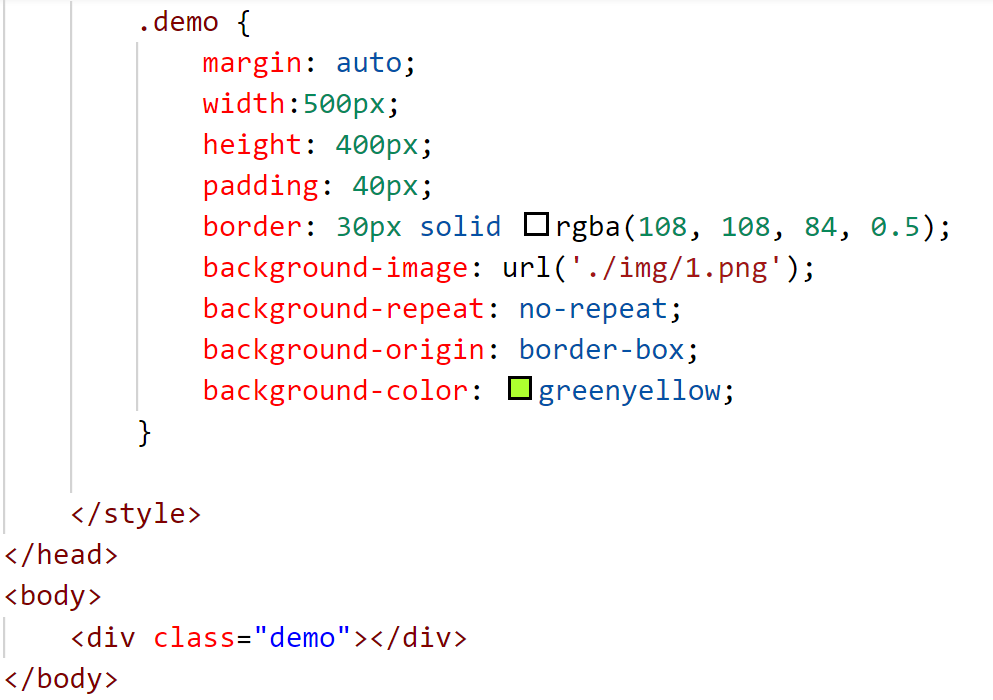
代码:

效果:背景图片默认不裁剪 案例设置了背景图片的起始位置 为boder部分开始 背景颜色为绿色 背景图片

(1) background-clip: padding-box; 保留padding + content 部分的背景图片将padding以外的背景图片裁剪掉
效果:

(2)background-clip: content-box; 保留content 部分的背景图片将content以外的背景图片裁剪掉。
效果:

(3)background-clip: border-box; 保留border以内的背景图片将border以外的背景图片裁剪掉。
效果:

(4)background-clip: no-clip(默认值); 不裁剪背景图片。
效果:

注意: border-box和no-clip 的效果相同 但是含义不同
3. background-size 背景图片大小
属性: background-size: cover || contain || 百分比 || 像素值
不写background-size属性的案例:
代码:

效果:

(1). 添加background-size:cover的效果

cover: 覆盖 图片会按照指定比例放大或缩小的填充, 放大缩小的比例取决于图片的宽 : 放置的盒子的内容区的宽 和 图片的高 : 放置在盒子的内容区的高 的大小的取较大的一个。
(2). background-size: contain

contain: 包含 , 图片会按照指定比例扩大或缩小的填充,放大缩小的比例取决于 图片的宽 : 放置的盒子的内容区的宽 和 图片的高 : 放置在盒子的内容区的高 的大小的 取较小的一个。
(3). background-size: 一个具体像素值/百分比 (以100px为例)

一个具体像素值(若是百分比则表示相对于可显示区的大小) 代表的是图片的宽度扩大或缩放到该像素值, 而图片的宽高比是不变的
(4). background-size: 两个具体像素值 /百分比 (以100px 100px为例)

两个具体像素值(若是百分比则表示相对于可显示区的大小) 代表的是图片的宽度和高度分别缩放或扩大到指定像素值, 图片的宽高比取决于设置的像素比
欢迎加入web前端冲击顶级高薪大厂学习群,群聊号码:820269529