最近这几天看了inline-block的用法,用它来代替浮动实现水平排列很不错,只是要解决一下浏览器兼容和间隙的问题。关于ie6,7的兼容问题 《inline-block 前世今生》(http://ued.taobao.com/blog/2012/08/inline-block/)里讲解的很细致深入,解决办法也讲的很详细,在这里自己就简单记录下。
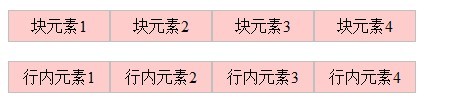
首先就是inline-block在ie6,7的表现,行内元素在设置inline-block之后表现出来的就是水平排列,但是块级元素仍然是自上而下排列,截图如下:

关于这个差异解释是,在ie6,7下行内元素的inline-block触发了hasLayout属性,其表现和inline-block类似,而块级元素触发了hasLayout也不能水平排列,所以要解决这个差异,可以用inline让块级元素转行成inline元素得以换行,然后用zoom:1触发hasLayout,所以有了以下代码:
*display:inline; /* 其实是针对IE6、7 block 元素 */
*zoom:1;
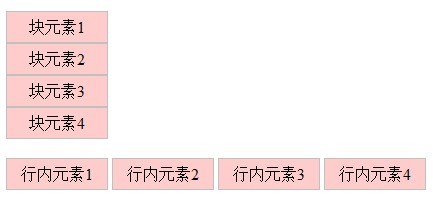
这样修复以后,ie6,7下块级元素表现的很好,水平排列并且没有间隙,但是行内元素有间隙,其他浏览器如ff,chrome也有间隙,截图如下:

造成这个间隙的是空白符,换行回车都会产生这个空白符,上面提到的博文里很细致的解决了这个问题,但是我个人比较懒,觉得解决方法比较繁琐,在参考了http://css-tricks.com/fighting-the-space-between-inline-block-elements 这篇blog后,觉得下面的这个解决方法不错:
<div> <a href="">行内元素1</a><!-- --><a href="">行内元素2</a><!-- --><a href="">行内元素3</a><!-- --><a href="">行内元素4</a> </div>
既然间隙是空白符造成的,去掉空白符就好了,这种方法可能不太优雅,不过在要求不太严格的情况下可以用一下。
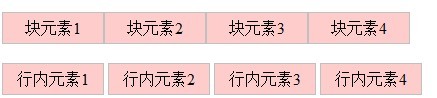
现在皆大欢喜了: