UI自动化要做的就是模拟鼠标或键盘操作,从而执行测试用例的行为。
模拟鼠标操作更多是通过控制元素进行动作的,而控制元素的第一步就是定位元素。
接下来,结合Selenium介绍几种常见的元素定位方法:
1、id定位
find_element_by_id("") #通过id来定位元素
在HTML中,id是唯一的,通过id但部分元素可能没有id或id为随机值。
2、name定位
find_element_by_name("") #通过name来定位元素
3、class定位
find_element_by_class_name("") #通过class来定位元素
4、tag定位
find_element_by_tag_name("") #通过tag来定位元素
5、link定位
find_element_by_link_text("") #通过link来定位元素
6、partial link定位
find_element_by_partial_link_text("") #通过元素标签对之间的部分文字进行元素定位
上述几种元素定位方法是最简单的,系统登录页面还可以用用,但遇到页面元素相对复杂的是较难应用起来的。
经常会遇到元素无id、元素为动态值、相同属性的元素有多个等情况,此时上述几种发放就显得不适用了。
7、XPath定位(UI自动化应用最普遍的)
XPath路径表达式,使用路径表达式的方式来选取XML文档中的节点或者节点集。
这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
学习地址可以参考:https://www.runoob.com/xpath/xpath-tutorial.html
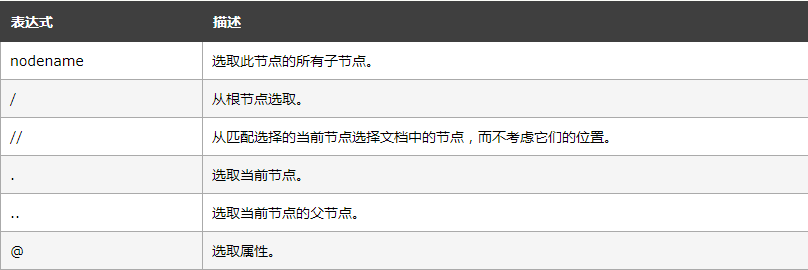
下面列出了最有用的路径表达式:

在XPath中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档节点(或称为根节点)。
节点关系有:父(Parent)子(Children)同胞(Sibling)先辈(Ancestor)后代(Descendant)
下面XPath的几种元素定位方法
- 绝对路径定位
find_element_by_xpath("/html/body/div[2]/div[2]/div[5]/div[1]/div/form/span[2]/input")
通过元素的绝对路径进行定位,可以通过Chrome浏览器-F12-Elenents-右键元素属性-XPath-Copy Full XPath获取。
但是不推荐,当页面元素改变时,元素需要重新定位,不利于后期维护。
- 利用元素定位(与前六种方法类似)
#利用元素属性进行定位 find_element_by_xpath("//input[@id='**']") find_element_by_xpath("//input[@name='**']") find_element_by_xpath("//input[@class='**']") find_element_by_xpath("//input[@type='**']") 。。。。。。
#利用元素层级属性进行定位,相对路径 #根据class属性唯一值,一层一层定位到元素 find_element_by_xpath("//div[@class='**'])/table/tbody/tr/td/div")
#利用逻辑运算符进行定位 find_element_by_xpath("//input[@id='**' and @name='**']") find_element_by_xpath("//input[@id='**' or @name='**']")
#利用contains包含方法进行定位,查找classname属性下,classname中包含name的元素 find_element_by_xpath("//classname[contains(@classname,'name')]")
#利用starts-with,使用开始位置元素进行定位 find_element_by_xpath("//input[starts-with(@name,'vaule')]")
#利用ends-with,使用结束位置元素进行定位 find_element_by_xpath("//input[ends-with(@name,'vaule')]")
#利用text()进行元素定位 find_element_by_xpath("//input[text(),'百度']")
#其它方法 #string-length()、substring、substring-before()、substring-after()
8、CSS_selector定位
CSS选择器可以更灵活的选择空间的任意属性,且CSS定位速度比XPath定位快。
学习路径可以参考:https://www.runoob.com/css/css-tutorial.html
find_element_by_css_selector(".**") #通过class定位,CSS中class选择器以"."来定义 find_element_by_css_selector("#**") #通过id定位,CSS中id选择器以"#"来定义 find_element_by_css_selector("div") #通过标签名定位 find_element_by_css_selector("[name='**']") #通过name进行定位 find_element_by_css_selector("td > div") #通过父标签,查找子元素中标签名为div的所有元素 。。。。。。