es6常用语法简介
es是js的规范标准
let
特点:
1.有全局和函数作用域,以及块级作用域(用{}表示块级作用域范围)
2.不会存在变量提升
3.变量不能重复声明
const
特点:
1.有块级作用域
2.不会存在变量提升
3.不能重复声明变量,
4.只声明常量,必须赋值,且定义之后不能更改
模板字符串
tab键上面的 反引号
可以进行字符砖的拼接
${变量名}来插入变量值
let name = '未来';
let str = `我是${name}`
数据的解构和赋值 ==>可用于数据的交换
数组的解构和赋值:
let ary = [1,2,3]
let [a,b,c] = ary;
对象的解构和赋值:
let obj = {username:'pan', age:24};
let { username: user, age:age }
函数的扩展:
默认值参数(没给出要传的值时,选择默认值)
箭头函数
()=> {}
this的指向发生了改变
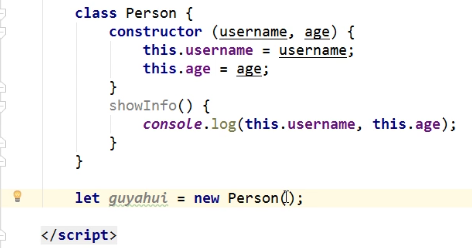
es6中的类
class关键字定义一个类,
必须要有constructor方式(构造方法),如果没有, constructor(){}
必须是使用new来实例化,否则报错

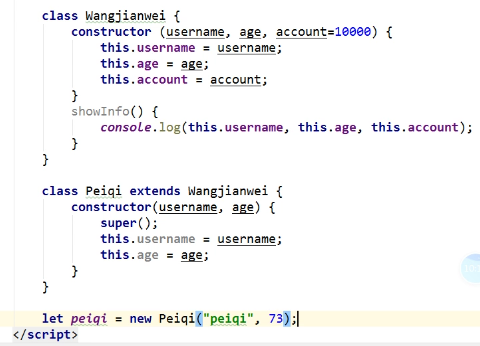
类的继承
必须在子类的constructor方法里写super方法

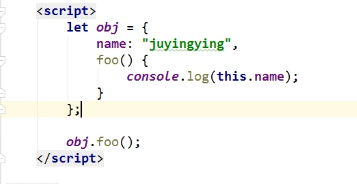
对象的单体模式

一介绍
是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二,安装
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
1.cdn下载方式:
链接到一个可以手动更新的指定版本号(不用下载):
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
npm下载方式:
需要在命令行内下载
npm install vue
2. 引包
<script src='./vue.js'></script>
3. 实例化:
//2.实例化对象
new Vue({
el:'#app', //绑定标签
//数据属性
data:{
msg:'黄瓜',
person:{
name:'wusir'
},
msg2:'hello Vue'
}
});
三,vue模板与常用指令
模板语法:(可以插入你想插入的内容,除了if-else if-else用三元运算代替)
<!--模板语法-->
<h2>{{ msg }}</h2> //文本插值
<h3>{{ 'hhahda' }}</h3> //字符串
<h3>{{ 1+1 }}</h3> //算术运算
<h4>{{ {'name':'alex'} }}</h4> //字典
<h5>{{ person.name }}</h5> //属性调用
<h2>{{ 1>2? '真的': '假的' }}</h2> //逻辑判断
<p>{{ msg2.split('').reverse().join('') }}</p> //方法执行
注意:
每个绑定都只能包含单个表达式;
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。
系统指令:
指令是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
v-text : 相当于innerText
v-html : 相当于innerHTML
v-if 和 v-show :
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-for : 遍历列表
v-for可以遍历列表,也可以遍历对象
在使用vue的v-for指令的时候,一定要绑定key,避免vue帮咱们计算DOM
v-bind: 可以绑定标签中任何属性 ,简写时可以省略
v-bind:src 等价于 :src
v-on: 可以监听js中所有事件 简写为@
v-on:click 等价于 @click
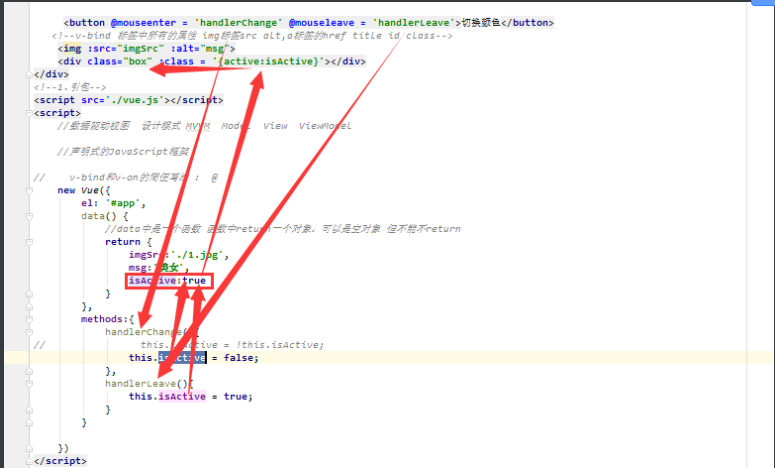
指令示范
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<style>-->
<!--.box {-->
<!-- 200px;-->
<!--height: 200px;-->
<!--background-color: red;-->
<!--}-->
<!--</style>-->
<style>
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.active{
background-color: green;
}
</style>
</head>
<body>
<div id = s1>
<!--模板语言-->
<h4>{{ obj }}</h4>
<h2>{{ obj.name }}</h2>
<p>{{ di_zhi }}</p>
</div>
<div id="s2">
<!--模板语言 插入文本值<h2>dsb</h2>-->
{{ msg }}
<!--相当于inner Text 展示字符串的文本样式<h2>dsb</h2>-->
<div v-text="msg"></div>
<!--相当于inner Html 展示出msg原有的HTML样式 dsb-->
<div v-html="msg"></div>
</div>
<div id="s3">
{{ add(4,3)}}
<!-- v-on 监听js中的所有事件 -->
<button v-on:click="handleClick">隐藏</button>
<!-- 来回触发'隐藏'事件,isShow的值真假变换,v-show的渲染效果,也就来回变换'-->
<div class="box" v-show="isShow">火影忍者</div>
<!--抽随机数,成立执行'显示',否则'不显示'-->
<div v-if="Math.random() >0.5">
显示
</div>
<div v-else>
不显示
</div>
</div>
<div id="s4">
<!-- v-on 监听js中的所有事件,可以简写成 @ 如 @mouseenter -->
<button v-on:mouseenter = 'handlerChange' v-on:mouseleave = 'handlerLeave'>切换颜色</button>
<!-- v-bind 可以绑定标签中的所有属性 可以直接省略,但要留有空格 如: src-->
<img :src="imgSrc" :alt="msg">
<div class="box1" :class="{active:isActive}"></div>
</div>
<div id="s5">
<ul v-if="data.status == 'ok'">
<!-- v-for的优先级最高 diff算法 -->
<!-- item接收的是对象,index接收的是对象的索引 -->
<li v-for = '(item,index) in data.users' :key="item.id">
<h3>{{ item.id }}***{{ item.name }}***{{ item.age }}</h3>
</li>
</ul>
<!-- 接收的键key是在后面,接收的值value是在前面 -->
<div v-for = '(value,key) in person'>
{{ key }}***{{ value }}
</div>
</div>
<!--引包-->
<script src="vue.min.js"></script>
<script>
<!--实例化对象-->
new Vue({
// el: '#s1', //绑定标签
// data:{
// //数据属性
// obj: {
// name: 'panda',
// hobby:'sleep',
// sex:'boy'
// },
// di_zhi:'北京'
// },
// el:'#s2',
<!--data中是一个函数 函数中一定要return一个对象 可以为空,但不能没有-->
// data(){
// return{
// msg:'<h2>dsb</h2>'
// }
// }
// el:'#s3',
// data() {
// return {
// msg: "<h2>alex</h2>",
// num: 1,
// isShow: true //初始isShow 为true,
// }
// },
//在该组件中声明方法
// methods: {
// add(x,y) {
// console.log(this.num);
// return x + y
// },
// handleClick() {
// //数据驱动
// this.isShow = !this.isShow; //点击 button按钮 触发该事件,执行此函数,即isShow为 flase
// }
// }
// el:'#s4',
// data() {
// return{
// imgSrc:'星空600_0.jpeg',
// msg:'沟渠',
// isActive:true
// }
// },
// methods:{
// handlerChange(){
// this.isActive = !this.isActive;
// this.isActive = false;
// },
// handlerLeave() {
// this.isActive = true;
// }
// }
el:'#s5',
data(){
return{
data:{
status:'ok',
users:[
{id: 1, name:'潘', age:'24'},
{id: 2, name:'宋', age:'22'},
]
},
person:{
name:'潘'
}
}
}
})
</script>
</body>
</html>
watch和computed (watch可以监听单个属性;computed 监听多个属性)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<button @click = 'clickHandler'>修改</button>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el:'#app',
data(){
return {
msg:"alex",
age:18
}
},
methods:{
clickHandler(){
this.msg = "wusir"
}
},
watch:{
//watch单个属性,如果想监听多个属性 声明多个属性的监听
'msg':function (value) {
console.log(value);
if (value === 'wusir'){
alert(1);
this.msg = '大sir'
}
},
'age' :function (value) {
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<p>{{ myMsg }}</p>
<button @click='clickHandler'>修改</button>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data() {
return {
msg: "alex",
age: 18
}
},
created() {
//定时器 ajax 库 function(){}
setInterval(() => {
})
},
methods: {
clickHandler() {
//this的指向就是当前对象
this.msg = "wusir";
this.age = 20;
},
clickHandler: function () {
console.log(this);
}
},
computed: {
myMsg: function () {
//业务逻辑
// 计算属性默认只有getter方法
return `我的名字叫${this.msg},年龄是${this.age}`;
}
}
})
console.log(vm);
</script>
</body>
</html>
数据驱动逻辑流程

表单输入绑定
v-model 双向绑定 只能应用在input textare select
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="s1">
<label for="username">用户名</label>
<!-- v-model 双向绑定'msg'属性 即input标签内能够展示原有的msg值,但是当此处msg
的值改变时,原有的msg值也跟着改变,就是相互可以共同作用于msg -->
<input type="text" v-model="msg" id="username">
<!--在模板上显示 msg 值-->
<p>{{ msg }}</p>
<textarea placeholder="add multiple lines" v-model="msg"></textarea>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<br>
<!--多个复选框使用列表保存-->
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames" >
<label for="jack">Jack</label>
<input type="checkbox" id="song" value="Song" v-model="checkedNames" >
<label for="song">Song</label>
<br>
<span >Check name:{{ checkedNames }}</span>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#s1',
data() {
return {
msg:'he',
//checked 初始值为false,当选中时变成true,在页面中取消或选中
// 该属性,此处该属性的值也随着改变,即双向绑定.
checked:false,
checkedNames:[],
}
}
})
</script>
</body>
</html>
组件化开发
局部组件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
{{ msg }}
</div>
<script src="vue.js"></script>
<script>
// Vue中 组件的名字 首字母要大写 跟标签区分 组件中的data必须是个函数 一定要有返回值
<!--声明局部组件,组件中的data必须是函数-->
let App = {
data() {
return {
text: '大佬'
}
},
template: `
<div id="a">
<h2>{{ text }}</h2>
</div>
`,
methods:{
}
}
new Vue({
el:'#app',
data() {
return {
msg:'pan'
}
},
// 引用局部组件
// 在vue的实例化对象中,如果有el 和 template ,那么template定义模板的优先级大于el
template: `
<div class="app">
<App></App>
</div>
`,
// 挂载局部组件,注意局部组件的使用必须要先挂载
components: {
App
}
})
</script>
</body>
</html>
全局组件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="s1">
<App></App>
</div>
<script src="vue.js"></script>
<script>
// VBtn 全局组件,不用在后面进行挂载
// 其中第一个参数是组件的名字,第二个参数是options选项
// slot是vue中提供的内容组件,它会分发内容
Vue.component('VBtn', {
data(){
return{
}
},
template:`<button>
<slot></slot>
</button>`
})
// 声明局部组件
let Vheader = {
data(){
return {
}
},
// 定义模板内容
template:`
<div>
<h2>火影忍者</h2>
<VBtn>登录</VBtn>
</div>
`
}
let App = {
data(){
return{
text:'火影忍者'
}
},.0
template: `
<div id="a">
<h2>{{ text }}</h2>
<Vheader></Vheader>
<VBtn>删除</VBtn>
<br>
</div>
`,
methods:{
},
components:{
//在组件中挂载局部组件
Vheader
}
}
new Vue({
el:'#s1',
data() {
return{
msg:'alex'
}
},
template:`<App />`,
components:{
// 挂载局部组件
App
}
})
</script>
</body>
</html>
父向子组件传值:
在子组件中使用props声明,可以直接在子组件中任意使用
Prop 是你可以在组件上注册的一些自定义特性。当一个值传递给一个 prop 特性的时候,它就变成了那个组件实例的一个属性。为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的 prop 列表中:
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop。在上述模板中,你会发现我们能够在组件实例中访问这个值,就像访问 data 中的值一样。
一个 prop 被注册之后,你就可以像这样把数据作为一个自定义特性传递进来:
<blog-post title="My journey with Vue"></blog-post>
<blog-post title="Blogging with Vue"></blog-post>
<blog-post title="Why Vue is so fun"></blog-post>
父组件要定义自定义的属性
子向父组件传值:
子组件中通过$emit()触发父组件中的自定义的事件
父组件中声明自定义的事件介绍
在父组件中,添加一个postFontSize数据属性来支持这个功能:
new Vue({
el: '#blog-posts-events-demo',
data: {
posts: [/* ... */],
postFontSize: 1
}
})
现在我们在每篇博文正文之前添加一个按钮来放大字号:
Vue.component('blog-post', {
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<button>
Enlarge text
</button>
<div v-html="post.content"></div>
</div>
`
})
Vue提供了一个自定义时间的系统来解决这个问题,可以调用内建的$emit 方法并传入事件的名字,向父级组件触发一个事件:
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>
然后可以用v- on 在博文组件上监听这个事件,就像监听原生DOM事件一样:
<blog-post
...
v-on:enlarge-text="postFontSize += 0.1"
></blog-post>
平行组件传值(待整理)
使用$on()和$emit() 绑定的是同一个实例化对象
A==>B组件传值
B组件中要使用$on(''事件的名字'',function(){})
A组件中使用$emit('事件的名字',值)
过滤器
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式;
过滤器要被添加在JavaScript表达式的尾部,由 '|' 符号标识;
局部过滤器 --在当前组件内部使用过滤器:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<App />
</div>
<script src="vue.js"></script>
<script src="moment.js"></script>
<script>
<!-- 声明一个局部组件,并在组件内设置局部过滤器 -->
let App = {
data(){
return {
msg:"hello world",
time:new Date()
}
},
template:
// msg表示将要操作的数据,'|' 后为过滤器名字 即使用该过滤器函数进行操作
`
<div>我是一个APP {{ msg | myReverse }}
<h2>{{ time | myTime('YYYY-MM-DD')}}</h2>
</div>
`,
// 设置局部过滤器,可以在组件内设置若干过滤器
filters:{
// myReverse 式过滤器名字,后面跟函数 val 表示数据
myReverse:function (val) {
console.log(val);
return val.split('').reverse().join('')
},
//年-月- 日 年- 月
myTime:function(val,formatStr){
return moment(val).format(formatStr);
}
}
}
new Vue({
el:'#app',
data(){
return {
}
},
//挂载局部组件
components:{
App
}
})
</script>
</body>
<html>
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
全局过滤器 只要过滤器一创建,在任何组建中都能够使用:
Vue.filter('过滤器的名字',function(val,a,b){})
在各个组件中都能使用
数据 | 过滤器的名字('alex','wusir')
生命周期钩子函数
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同,this.fetchTodos 的行为未定义。
beforeCreate
-
类型:
Function -
详细:
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
created
-
类型:
Function -
详细:
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,
$el属性目前不可见
虚拟DOM React
发送ajax获取数据实现数据驱动视图
beforeMount
-
类型:
Function -
详细:
在挂载开始之前被调用:相关的
render函数首次被调用。该钩子在服务器端渲染期间不被调用。
mounted
-
类型:
Function -
详细:
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。注意
mounted不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉mounted:mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
} -
该钩子在服务器端渲染期间不被调用。
获取真实DOM
beforeUpdate
-
类型:
Function -
详细:
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
updated
-
类型:
Function -
详细:
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意
updated不会承诺所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以用 vm.$nextTick 替换掉updated:updated: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been re-rendered
})
}该钩子在服务器端渲染期间不被调用。
activated
-
类型:
Function -
详细:
keep-alive 组件激活时调用。
该钩子在服务器端渲染期间不被调用。
-
参考:
deactivated
-
类型:
Function -
详细:
keep-alive 组件停用时调用。
该钩子在服务器端渲染期间不被调用。
-
参考:
beforeDestroy
-
类型:
Function -
详细:
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
destroyed
如果开了定时器,一定要关闭定时器.
vue-router
是vue的核心插件
vue + vue-router 主要来做SPA(SIngle Page Application) 单页面应用
为什么要使用单页面应用:
传统的路由跳转,如果后端资源过多,会导致页面出现白屏现象,让前端来做路由,在某个生命周期的钩子函数中发送ajax,数据驱动.为了用户体验使用vue-router
npm安装:
npm install vue-router
与模块系统一起使用时,必须通过Vue.use()以下方式显式安装路由器:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
使用全局脚本标记时不需要执行此操作.
1. 将组件映射到路由:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!--使用router-link组件进行导航. -->
<!-- 通过传递'to'道具来指定连接. --> <!-- 默认情况下,'<router-link>'将呈现为'<a>'标记 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> </p> <!-- 线路出口 --> <!-- 线路匹配的组件将呈现在此处 --> <router-view></router-view> </div>
// 0. 如果使用模块系统(如: 通过vue-cli),则导入VueRouter
// 然后调用'Vue.use(VueRouter)'`.
// 1. 定义路径组件.这些可以从其他文件导入
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义一些线路每条线路都映射到一个组件.'组件'可以通过创建的实际组件构造
函数 'Vue.extend()',或者只是一个组件选项对象.
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建路由器实例并传递'router'选项,你可以在这里传递其他选项
const router = new VueRouter({
routes // short for `routes: routes`
})
// 4.创建并挂载根实例.确保为路由器注入路由器选项,整个应用路由器感知.
const app = new Vue({
router
}).$mount('#app')
2.动态路由器配:
我们经常需要将具有给定模式的路线映射到同一个组件。例如,我们可能有一个User应该为所有用户呈现但具有不同用户ID的组件。在vue-router我们可以在路径中使用动态段以实现:
const User = {
template: '<div>User</div>'
}
const router = new VueRouter({
routes: [
// dynamic segments start with a colon
{ path: '/user/:id', component: User }
]
})
现在,URL /user/foo和/user/bar将映射到相同的路由。
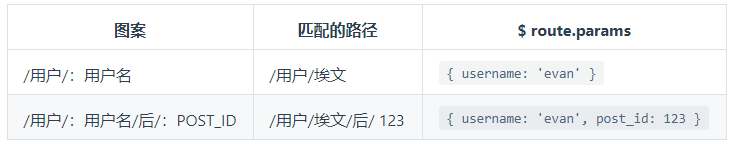
动态段由冒号表示:/。匹配路径时,动态段的值将this.$route.params在每个组件中公开。因此,我们可以通过更新User模板来呈现当前用户ID :
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
可以在同一路线中拥有多个动态细分,它们将映射到相应的字段$route.params。例子:

使用带有params的路由时要注意的一点是,当用户导航/user/foo到时/user/bar,将重用相同的组件实例。由于两个路由都呈现相同的组件,因此这比销毁旧实例然后创建新实例更有效。但是,这也意味着不会调用组件的生命周期钩子。
要对同一组件中的params更改做出反应,您只需观察$route对象即可:
const User = {
template: '...',
watch: {
'$route' (to, from) {
// react to route changes...
}
}
}
例子:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
</div>
<script src="vue.js"></script>
<script src="vue-router.js"></script>
<script>
//如果以后是模块化编程,Vue.proptotype.$VueRouter = VueRouter
// Vue.use(VueRouter)
//路由范式:
//http://127.0.0.1:8080/index/user
//http://127.0.0.1:8080/user/1 params
//http://127.0.0.1:8080/user/2
//http://127.0.0.1:8080/user?user_id =1 query
const User = {
data() {
return {
user_id:null
}
},
template: `<div>我是用户{{ user_id}}</div>`,
created() {
console.log(this.$route); //路由信息对象
// 提醒一下,当使用路由参数时,例如从 /user/foo 导航到 /user/bar,
// 原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,
// 复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
},
watch: {
'$route'(to, from) {
// 对路由变化作出响应...
console.log(to.params.id);
console.log(from);
this.user_id = to.params.id;
//发送ajax
}
}
}
//创建路由
const router = new VueRouter({
//定义路由规则
routes: [
{
path: '/user/:id',
name: 'User',
component: User
}
]
})
let App = {
data() {
return {}
},
// router-link和router-view 是vue-router 提供的两个全局组件
//router-view 是路由组件的出口
template: `
<div>
<div class="header">
<router-link :to = '{name:"User",params:{id:1}}'>用户1</router-link>
<router-link :to = '{name:"User",params:{id:2}}'>用户2</router-link>
</div>
<router-view></router-view>
</div>
`
}
new Vue({
el: '#app',
//挂载 路由对象
router,
data() {
return {}
},
template: `<App />`,
components: {
App
}
})
</script>
</body>
</html>
编程式导航
除了使用<router-link>为声明性导航创建锚标签之外,我们可以使用路由器的实例方法以编程方式执行此操作。(router.push(location, onComplete?, onAbort?))
要导航到其他URL,请使用router.push . 此方法将新条目推送到历史堆栈中,因此当用户单击浏览器后退按钮时,他们将被带到先前的URL.
当您单击a时<router-link>,这是内部调用的方法,因此单击<router-link :to="...">等同于调用router.push(...)。
| 陈述 | 编程 |
|---|---|
<router-link :to="..."> |
router.push(...) |
获取原生的DOM的方式:
给标签或者组件 添加ref <div ref = 'pan'>哈哈哈</div> <p ref = 'a'></p> <Home ref = 'b'></Home> this.$refs.pan获取原始的DOM对象 this.$refs.b 获取的是组件实例化对象
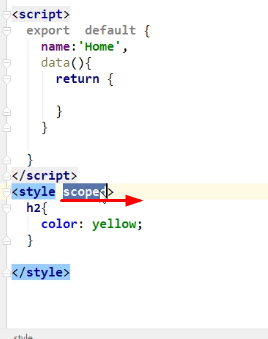
scoped
vue提供的属性,当前的样式只对当前的组件有效,对其他组件无作用

DIY脚手架
2、npm init --yes 默认生成一个package.json文件 (管理整个项目中的包)
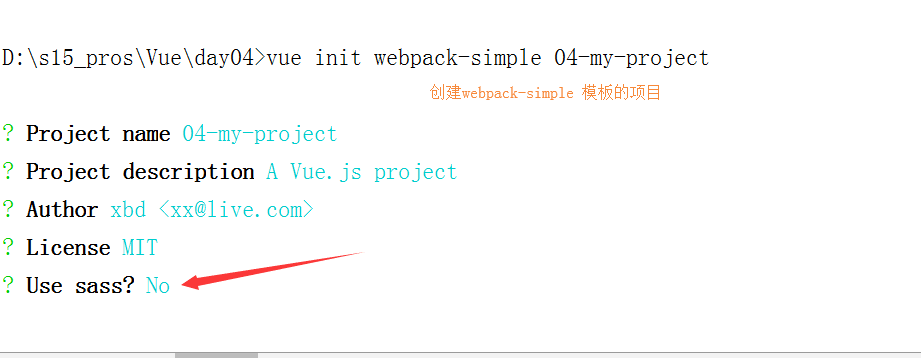
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
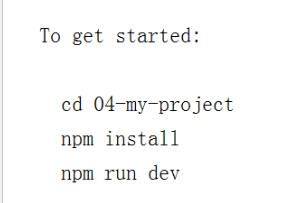
vue init webpack(模板名)+项目名 ----> 创建项目 

webpack模板配置完成后,在terminal中进入当前项目文件执行 npm run dev 即可运行该项目.
webpack(前端中工作 项目上线之前 对整个前端项目优化)
-
entry 整个项目的程序入口(main.js或index.js)
-
output 输出的出口
-
loader 加载器 对es6代码的解析 babel-loader, css-loader 解析css文件,style-loader 将css代码添加一个style标签插入header标签中,url-loader
-
plugins html-webpack-plugin 丑陋
build 和 config 文件 : webpack的配置文件
src/main.js 文件 : 项目的入口
router/index 文件夹 : 项目路由
element-ui的使用
npm安装 : npm i element-ui -s
下载安装后要在main.js 中引入element-ui:
import ElementUI from 'element-ui';
import 'element-ui'/lib/theme-chalk/index.css;
/*然后在下面表示之后就可以在组建中使用了*/
Vue.use(ElementUI)
axios的使用
是一个基于promise的HTTP库,可以用在就览器和node.js中.
相当于jquery ajax
官网:https://www.kancloud.cn/yunye/axios/234845
将axios挂载到vue的原型上,那么在各个组件中都能使用,因为面向对象(继承).
npm安装 : $npm install axios
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
下载npm i vuex -s
详见vuex官网 https://vuex.vuejs.org/zh/