- 安装node.js:node.js官网
- 选装cnpm:
- 官方网址:http://npm.taobao.org
- 安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误
- 全局安装gulp:
- 安装:命令提示符执行cnpm install gulp -g
- 查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装
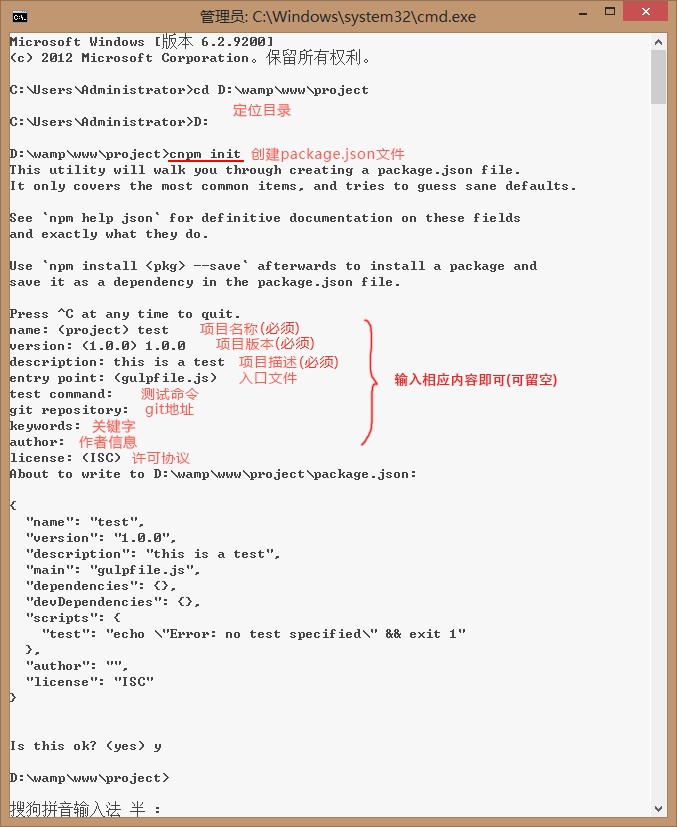
- 新建package.json文件
- 说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
- 它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释):
-
1 { 2 "name": "test", //项目名称(必须) 3 "version": "1.0.0", //项目版本(必须) 4 "description": "This is for study gulp project !", //项目描述(必须) 5 "homepage": "", //项目主页 6 "repository": { //项目资源库 7 "type": "git", 8 "url": "https://git.oschina.net/xxxx" 9 }, 10 "author": { //项目作者信息 11 "name": "surging", 12 "email": "surging2@qq.com" 13 }, 14 "license": "ISC", //项目许可协议 15 "devDependencies": { //项目依赖的插件 16 "gulp": "^3.8.11", 17 "gulp-less": "^3.0.0" 18 } 19 }
-
- 当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init

- 查看package.json帮助文档,命令提示符执行cnpm help package.json
- 特别注意:package.json是一个普通json文件,所以不能添加任何注释。参看 http://www.zhihu.com/question/23004511
- 本地安装gulp插件
- 安装:定位目录命令后提示符执行cnpm install --save-dev
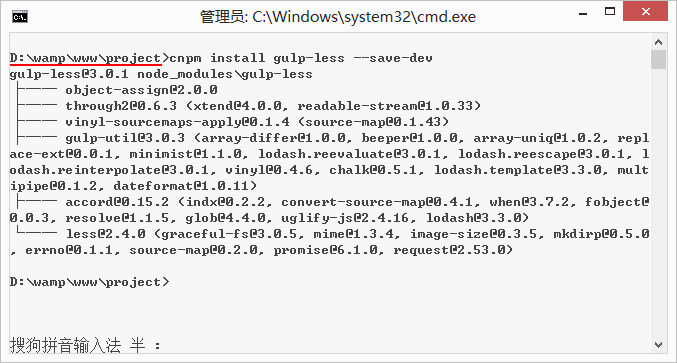
- 本示例以gulp-less为例(编译less文件),命令提示符执行cnpm install gulp-less --save-dev

-
将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md
-
为了能正常使用,我们还得本地安装gulp:cnpm install gulp --save-dev
- PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
- 新建gulpfile.js文件(重要)
- 说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)
- 它大概是这样一个js文件(更多插件配置请查看这里):
1 const gulp=require('gulp'); //引用gulp 2 const del=require('del'); //引用gulp删除插件 3 const uglify=require('gulp-uglify'); //引用压缩Js插件 4 const css=require('gulp-clean-css'); //gulp压缩css文件 5 const rename = require("gulp-rename"); //引用重命名插件 6 7 gulp.task('hello',function () { //定义一个hello任务 8 console.log('hello') 9 }); 10 11 //task():定义任务 12 //src():源文件 13 // pipe():管道流,接通源头文件与目标文件的输出 14 // dest():输出文件的目的地 15 // watch():监视文件 16 //事例: 17 // 1、复制单个文件 18 gulp.task('copyHtml',function () { 19 return gulp.src('./src/public/login.html').pipe(gulp.dest("dist/public")) 20 }); 21 22 // 2、复制多个文件 23 gulp.task('copyAllHtml',function () { 24 return gulp.src("./src/public/*.html").pipe(gulp.dest('dist/public')); 25 }); 26 27 // 3、复制指定文件 28 // [指定的文件已,指定的文件2] 29 gulp.task('copy2Js',function () { 30 return gulp.src(["./src/public/js/ajax.js",'dist/public/js/classPage.js']) 31 .pipe(gulp.dest("dist/public/js")) 32 }); 33 34 // 4、某个文件 35 // !排队的文件 36 gulp.task("copyNoJs",function () { 37 return gulp.src(['./src/public/js/*.js','!./src/public/js/Classroom.js']) 38 .pipe(gulp.dest('dist/public/js')) 39 }); 40 41 // 5、复制多个后缀名的图片 42 // {选项一,选项二} 43 gulp.task("copyImage",function () { 44 return gulp.src('./src/public/img/*.{png,jpg,bmp,jpeg,gif}') 45 .pipe(gulp.dest('dist/public/img')) 46 }); 47 48 // 6、执行多个任务 49 // gulp.task('任务名称',[任务依赖的模块],回调函数) 50 // 依赖任务之间没有顺序之分,异步执行 51 // 依赖任务之间完成后,在执行当前的回调函数 52 gulp.task('build',['copyAllHtml','copyNoJs','copyImage'],function () { 53 console.log('编译成功') 54 }); 55 56 // 7、Watch:监视文件的变化 57 gulp.task('myWatch',function () { 58 gulp.watch('./src/public/login.html',['build']) 59 }); 60 61 // 8、删除文件 62 gulp.task("del",function () { 63 // del('./dist/public/img/*.{jpg,png,jepg,gif}') 64 // *:所有文件 65 // **:所有文件夹 66 del(['./dist/public/js/*']); 67 del(['./dist/**/*']); 68 }); 69 70 gulp.task('default',function () { 71 gulp.start('serve') 72 73 }); 74 75 // 9、压缩js文件 76 gulp.task('ysjs',function(){ 77 return gulp.src('./src/public/js/*.js') 78 .pipe(uglify()) 79 .pipe(gulp.dest('./src/public/js')); 80 81 82 }); 83 84 //10、 添加监听 85 gulp.task('watch_js',function(){ 86 return gulp.watch('./src/public/js/*.js',['ysjs']) 87 88 }); 89 90 //11、压缩css文件 91 gulp.task('css',function () { 92 return gulp.src('./src/public/sass/*.css') 93 .pipe(css()) 94 .pipe(gulp.dest('./src/public/sass')) 95 }); 96 //添加监听 97 gulp.task('jtCss',function () { 98 return gulp.watch('./src/public/sass/*.css',['css']) 99 }); 100 //12、重命名css文件 101 gulp.task('reName',function () { 102 return gulp.src('./src/public/sass/*.css') 103 .pipe(rename({suffix: '.css'})) 104 .pipe(css()) 105 .pipe(gulp.dest('./src/public/sass')) 106 });
- 运行gulp
- 说明:命令提示符执行gulp 任务名称
- 编译less:命令提示符执行gulp testLess
- 当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]
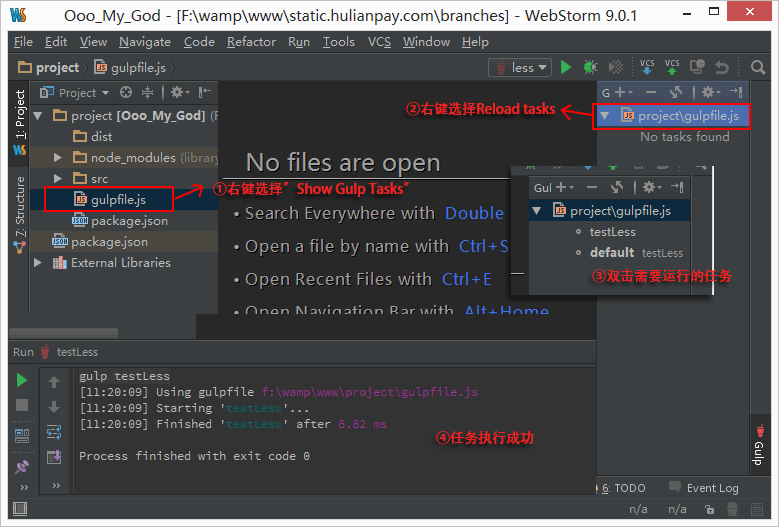
- 使用webstorm运行gulp任务
- 说明:使用webstorm可视化运行gulp任务
- 使用方法:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可

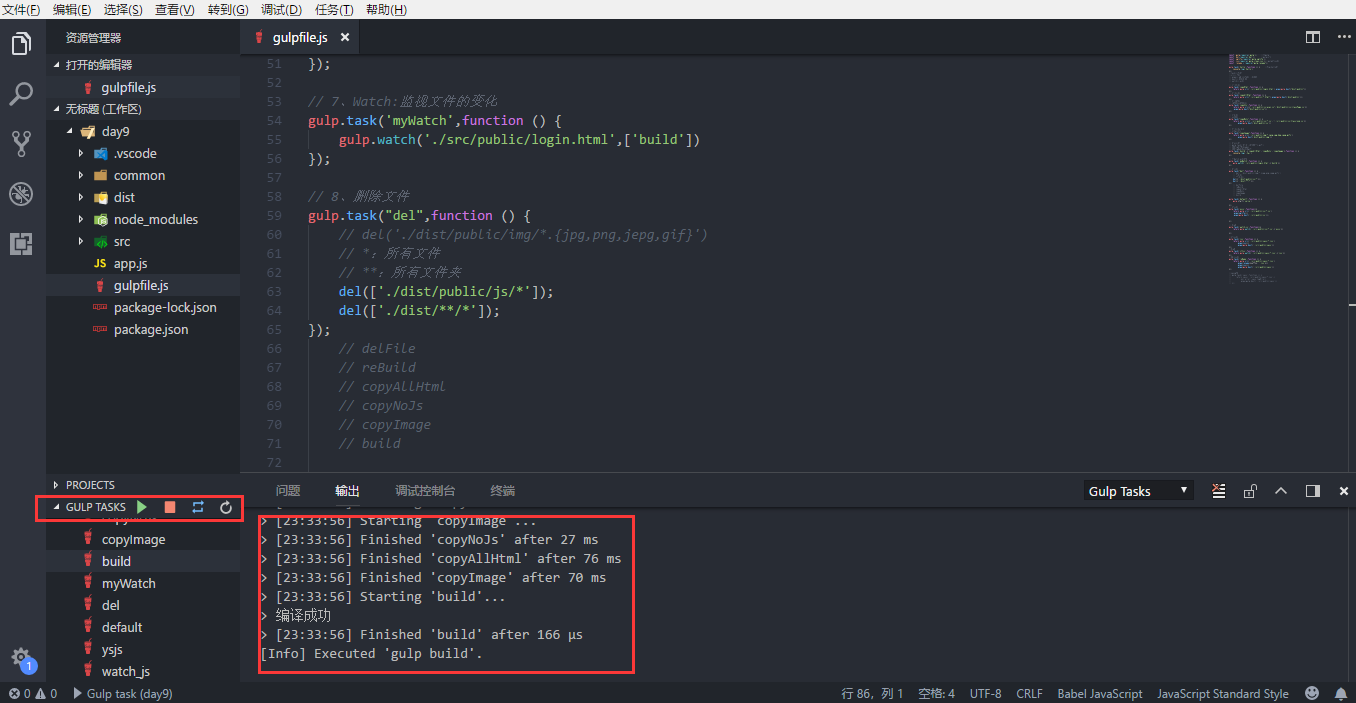
- 使用vscode运行gulp任务