UINavigationController和UIScrollView是iOS下几种主要的交互元素,但当我搭配二者在一起时,UIScrollView的滚动区域出现了很诡异的现象。我希望UIScrollView横向可翻页,纵向与其frame等高不可滚动,但诡异的是:1、我把UIScrollView的contentSize设为和其frame高度相同,可结果是他总能上下滚动一小段。2、我在UIScrollView的(0, 0)位置创建一个子视图,运行时也总往下偏移几十个像素。
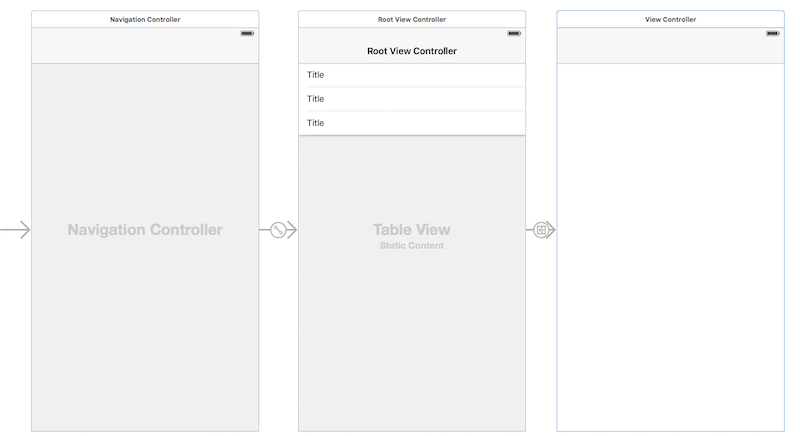
我的程序最初是这么写的:在story board中创建NavigationController(左),并使用默认的Root View Controller(中),这是一个TableViewController。再添加一个新的ViewController(右),并关联TableViewCell的点击操作到新的ViewController上,将此ViewController的RootView修改为UIScrollView,story board如下:

在新ViewController的viewDidLoad中添加如下代码:
@interface ViewController () // 将视图修改为UIScrollView,并为之创建outlet变量 @property (strong, nonatomic) IBOutlet UIScrollView *scrollView; @end …… - (void)viewDidLoad { [super viewDidLoad]; // 设为翻页模式,并将contentSize设为frame两倍宽 self.scrollView.pagingEnabled = YES; CGRect rect = self.scrollView.frame; rect.size.width *= 2; self.scrollView.contentSize = rect.size; }
得到的ScrollView如下,可以发现当我拖动的时候,横向和纵向都有滚动条。横向可以理解,纵向为什么也能滚动呢:

为了确认ScrollView内容的边界,我给它添加了两个子view,并分别设置成红色和蓝色背景:
- (void)viewDidLoad { [super viewDidLoad]; self.scrollView.pagingEnabled = YES; CGRect rect = self.scrollView.frame; rect.size.width *= 2; self.scrollView.contentSize = rect.size; // 添加红色和蓝色背景的子视图,横向排列 CGRect rtViewA = self.scrollView.bounds; UIView *viewA = [[UIView alloc]initWithFrame:rtViewA]; viewA.backgroundColor = [UIColor redColor]; [self.scrollView addSubview:viewA]; CGRect rtViewB = self.scrollView.bounds; rtViewB.origin.x = rtViewA.size.width; UIView *viewB = [[UIView alloc]initWithFrame:rtViewB]; viewB.backgroundColor = [UIColor blueColor]; [self.scrollView addSubview:viewB]; }
得到的效果是这样的:

发现进入ScrollView时,初始状态貌似是正确的,可是稍微拖动就能发现异常:红色的view很容易被弹到顶部,NavigationBar的下方,而且弹上去之后,底部并没有留出空白,这说明viewA的尺寸不对。viewA的大小是比着ScrollView创建出来的,如果viewA的尺寸偏大,那是不是说明ScrollView的尺寸也偏大?
于是我打开Debug View Hierarchy,如下图,浅蓝色的是ScrollView,红色的是viewA,

打印出二者的信息:
Printing description of $3: <UIScrollView: 0x7fe7bb827200; frame = (0 0; 375 667); autoresize = W+H; gestureRecognizers = <NSArray: 0x7fe7b9f42f60>; layer = <CALayer: 0x7fe7b9f404e0>; contentOffset: {0, -64}; contentSize: {750, 667}> Printing description of $4: <UIView: 0x7fe7b9f28000; frame = (0 0; 375 667); layer = <CALayer: 0x7fe7b9f4a050>>
从log中看出viewA和scrollView等高,没问题。可是从Debug View Hierachy中清楚地看到scrollView的左上角是在window左上角原点,叠加在NavigationBar的底部,而不是排列在NavigationBar的下方!
难道是我的视图排列方式不规范?我怀疑是不是NavigationBar从属于RootView?因此想不被NavigationBar压住,就应该将RootView设为普通View,在它的下方再创建一个ScrollView子视图,也就是说让NavigationBar和ScrollView上下并排排列在RootView里面。接下来我会继续做实验来验证。