1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>弹性盒布局</title>
6 <style>
7 div {
8 height: auto;
9 padding: 20px;
10 -webkit-box-sizing: border-box;
11 -moz-box-sizing: border-box;
12 box-sizing: border-box;
13 }
14
15 div.wrapper {
16 width: auto;
17 display: -webkit-box;
18 display: -moz-box;
19 /*box-flex生效需定义其父元素display为box或inline-box*/
20 background-color: rgba(153, 130, 255, 0.49);
21 }
22
23 div.left {
24 /* 200px;*/
25 -webkit-box-flex: 2;
26 -moz-box-flex: 2;
27 background: #52ffaf;
28 /*改变元素的显示顺序*/
29 -webkit-box-ordinal-group: 3;
30 -moz-box-ordinal-group: 3;
31 }
32
33 div.center {
34 /*; 设置box-flex时不能设置宽度*/
35 -webkit-box-flex: 1;/*表示分配父元素剩余空白空间的份数,越大越好?*/
36 -moz-box-flex: 1;
37 background-color: #ff7efa;
38 /*改变元素的显示顺序*/
39 -webkit-box-ordinal-group: 1;
40 -moz-box-ordinal-group: 1;
41 }
42
43 div.right {
44 width: 250px;
45 background-color: #8879e0;
46 /*改变元素的显示顺序*/
47 -webkit-box-ordinal-group: 2;
48 -moz-box-ordinal-group: 2;
49 }
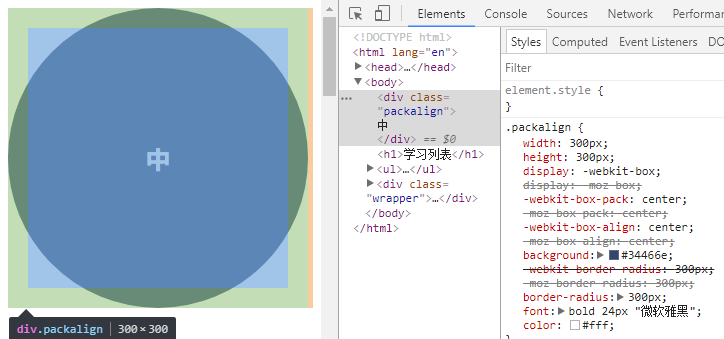
50 .packalign{
51 width: 300px;
52 height:300px;
53 display: -webkit-box;
54 display: -moz-box;
55 -webkit-box-pack: center;
56 -moz-box-pack: center;
57 -webkit-box-align: center;
58 -moz-box-align: center;
59 background: #34466e;
60 -webkit-border-radius: 300px;
61 -moz-border-radius: 300px;
62 border-radius: 300px;
63 font: bold 24px "微软雅黑";
64 color: #fff;
65 }
66 </style>
67 </head>
68 <body>
69 <div class="packalign">
70 中
71 </div>
72 <h1>学习列表</h1>
73 <ul>
74 <li>display:-webkit-box | -moz-box;盒布局</li>
75 <li>-webkit-box-flex | -moz-box-flex;弹性盒布局</li>
76 <li>-webkit-box-ordinal-group | -moz-box-ordinal-group;改变元素排列顺序</li>
77 <li>-webkit-box-orient | -moz-box-orient;改变元素排列方向:垂直|水平</li>
78 <li>-webkit-box-pack | -moz-box-pack;垂直方向上,元素排列位置</li>
79 <li>-webkit-box-align | -moz-box-align;水平方向上,元素排列位置</li>
80 <li>align和pack结合使用,可以让元素中的内容在元素正中央显示</li>
81 </ul>
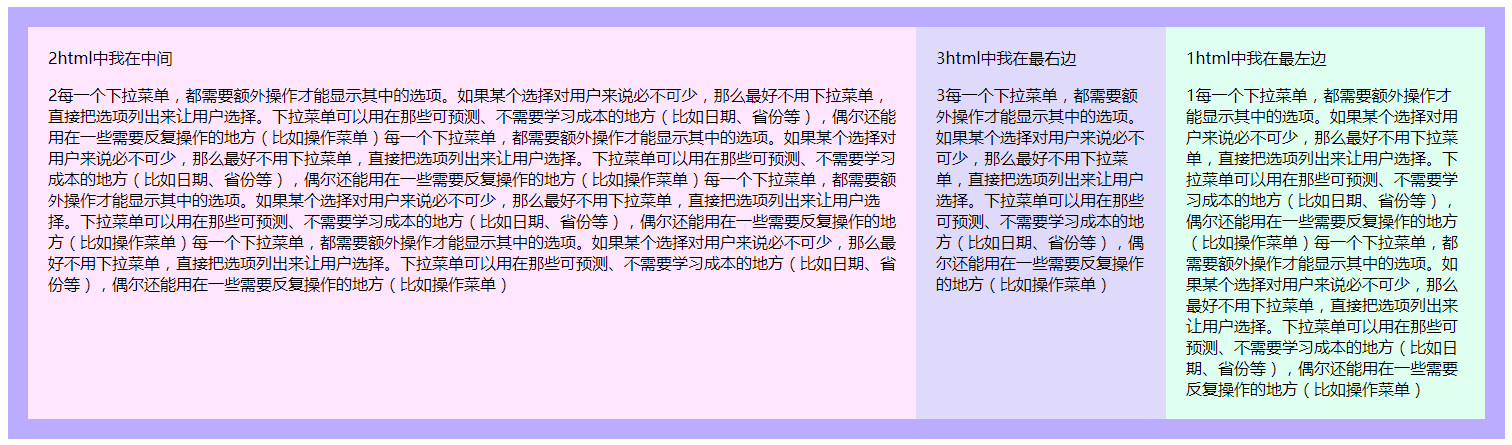
82 <div class="wrapper">
83 <div class="left">
84 1html中我在最左边<br/><p></p>
85 1每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)
86 </div>
87 <div class="center">
88 2html中我在中间<br/>
89 <p></p>
90 2每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)
91 </div>
92 <div class="right">
93 3html中我在最右边<br/><p></p>
94 3每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)
95 </div>
96 </div>
97
98 </body>
99 </html>