原文参考:http://www.cnblogs.com/libin-1/p/5955208.html
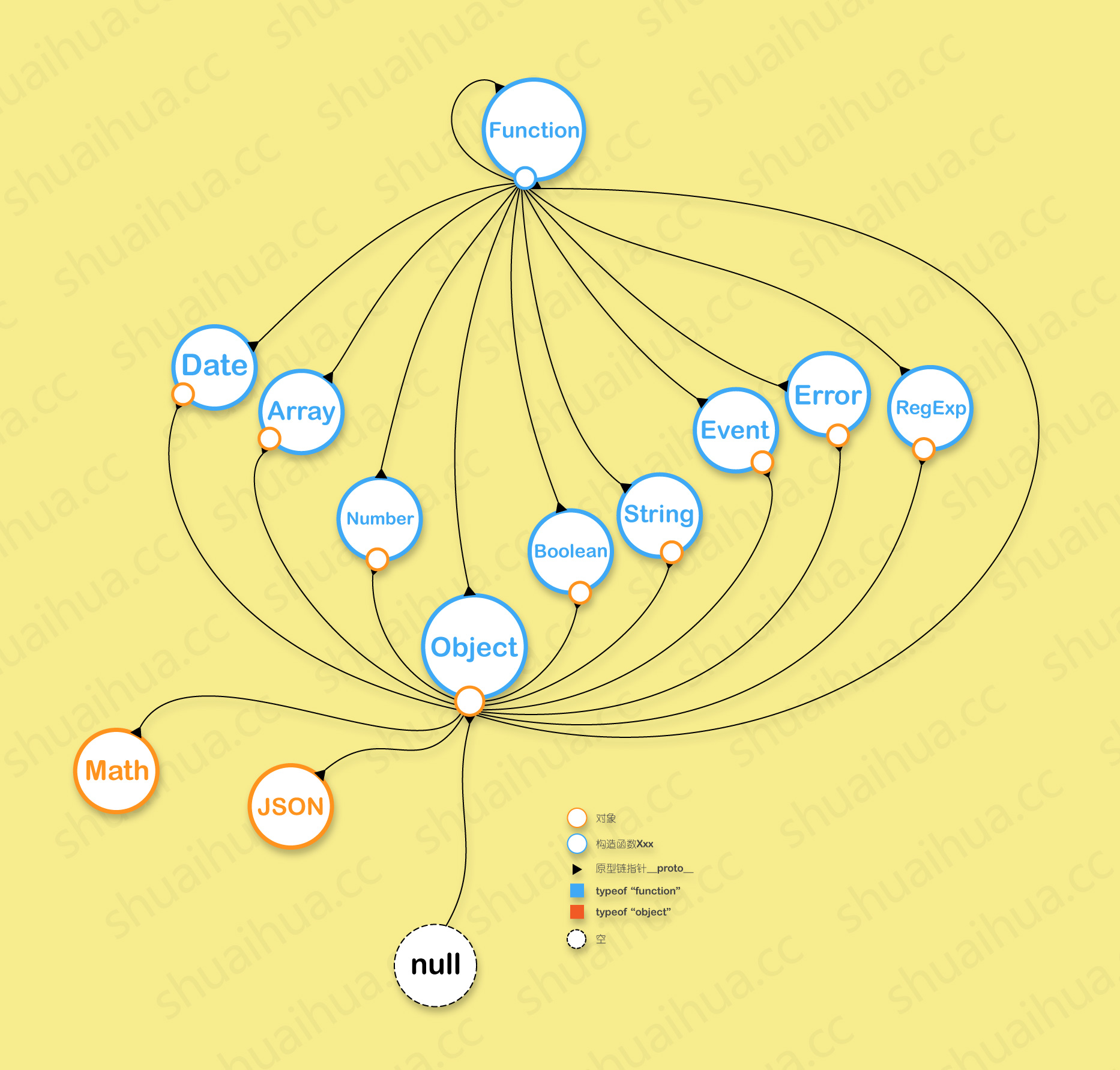
下图是用Illustrator制作的可视化信息图,希望能帮你理清Javascript对象与__proto__、prototype和原型链之间的关系。如果暂时看不懂也没关系,这篇文章让你从0变成1。
JSON和Math不是构造器函数,他们是普通的对象。
上边提到过,只有构造器函数才能使用new 关键字实例化一个对象,而JSON和Math已经是对象了,所以我们可以不用实例化直接使用JSON和Math中的属性和方法~~(我们实例化的目就是想用实例化后的对象里的属性和方法,那么既然JSON和Math已经是对象了,就省去实例化的操作喽。当然,能实例化有能实例化的好处~)
所以JSON和Math不属于10个构造器函数,但他们12个共同属于Javascript的内置对象。
对于Javascrip初学者,一时半会肯定还是搞不清楚,唯一的办法就是多看、多想、多模仿、多创新、多总结、多分享~,学习的本质无非就是这些嘛,教育的本质无非就是教会你用学习的本质学习你所感兴趣的嘛。
这里需要注意所有构造器的prototype都是对象(object)类型,只有Function.prototype是函数(function)类型,这是为了保证函数构造器们的__proto__指向的都是函数。

所有的构造器(或者说内置对象 Array , Date, Number, String, Boolean, Object, Event, RegExp, Error, Function)都继承了 Function.prototype 的属性 和方法。
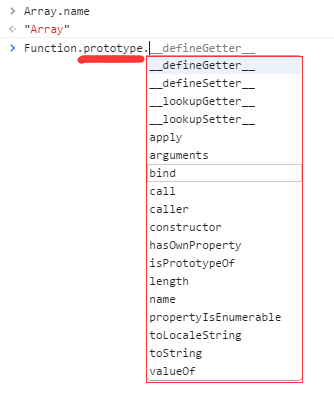
Function.prototype 对象所有的属性和方法 如下图所示。