一、 HTML简介
用户使用浏览器打开网页看到结果的过程就是:浏览器将服务端的文本文件(即网页文件)内容下载到本地,然后打开显示的过程。
而文本文件的文档结构只有空格和换行两种组织方式,如此,文本文件在打开显示时,显示的效果将会非常非常非常的单一,
为了让显示的效果不那么单调,我们会偏向使用word一类的文本编辑工具来编排文本内容,编排的原理就是:在编辑文件时会选中各部分内容,然后为内容打上不同的标记,比如什么是标题,什么是段落,然后存放硬盘里,等下次打开时,word会识别之前的标记,然后按照预先编排好的结果显示出来
站在显示文本内容的角度去看,浏览器与word的原理一样,我们可以将浏览器当成一个网页版的只读word,浏览器也必须有一套自己能识别的标记文本的规范,该规范被称为HTML,HTML全称是超文本标记语言(HyperText Markup Language)
“超文本”指的是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
“标记”指的是在编辑文本时用特殊的记号标记一下各部分内容的意义,该记号称之为标签,比如用标签h1标记标题,用标签p标签段落,如此我们标记一首唐诗就成了如下格式:
<h1>卧石绿</h1> <p>卧石一支绿</p> <p>沃枝回芳脾</p> <p>鱼吻卧石水</p> <p>卧石答春绿</p>
这样浏览器在接收到文本内容后,就可以按照事先规定好的记号去显示各部分的内容,显示结果如下图:

所以我们学习HTML就是在学习一系列的标签
HTML注意事项!!!
#1、记号/标签是不会显示出来的。 #2、虽然用<h1>标记的文本在显示时会被加大加粗,但请务必记住,HTML的作用只有一个它是专门用来对文件做记号来标识其语义的(语义指的是该文本是做什么用的),
加大和加粗这种为文本添加样式的操作并不是HTML擅长的,虽然早期的时候确实也用HTML来制作样式,但以后我们专门用CSS来做这件事,这也是一种解耦合的思想 #3、HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
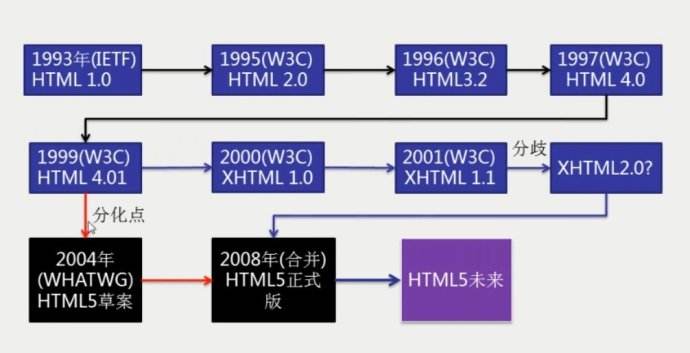
二、 HTML发展史

超文本标记语言(第一版):在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准),后来陆续由w3c制定标准
IETF简介
- IETF是英文Internet Engineering Task Force的缩写, 翻译过来就是"互联网工程任务组"
- IETF负责定义并管理因特网技术的所有方面。包括用于数据传输的IP协议、让域名与IP地址匹配的域名系统(DNS)、用于发送邮件的简单邮件传输协议(SMTP)等
W3C简介
- W3C是英文World Wide Web Consortium的缩写, 翻译过来就是W3C理事会或万维网联盟, W3C是全球互联网最具权威的技术标准化组织.
- W3C于1994年10月在麻省理工学院计算机科学实验室成立。创建者是万维网的发明者Tim Berners-Lee
- W3C负责web方面标准的制定,像HTML、XHTML、CSS、XML的标准就是由W3C来定制的。
百度百科

在HTML的早期发展中,大部分标准都是所谓的retro-spec,即先有实现后有标准。在这种情况下,HTML标准不是很规范,浏览器也对HTML页面中的错误相当宽容。这反过来又导致了HTML开发者写出了大量含有错误的HTML页面 html语言本身有一些缺陷(例如: 内容和形式不能分离;标签单一;数据不能复用等等),随着xml的兴起人们希望xml来弥补html的不足,但是目前有成千上万的网页都是用html编写的,所以完全使用xml来替代html还为时过早,于是W3C在2000年推出了xhtml1.0, 建立xhtml的目的就是实现从html向xml的过度 为了规范HTML,W3C结合XML制定了XHTML 1.0标准,这个标准没有增加任何新的标签,只是按照XML的要求来规范HTML,并定义了一个新的MIME type application/xhtml+xml。W3C的初衷是要求浏览器对这个MIME type实行强错误检查,如果页面有HTML错误,就要显示错误信息。但是由于已有的web页面中已经有了大量的错误,很多开发者拒绝使用新的MIME type。W3C不得已,在XHTML 1.0的标准之后增加了一个附录C,允许开发者使用XHTML语法来写页面,同时使用旧的MIME type,application/html,来分发页面 W3C随后在XHTML 1.1中取消了附录C,即使用XHTML 1.1标准的页面必须用新的MIME type来分发。于是这个标准并没有很多人采用 有了XHTML的教训,W3C在制定下一代HTML标准时(HTML5),就将向后兼容作为了一个很重要的原则。HTML5确实引入了许多新的特性,但是它最重要的一个特性是,不会break已有的网页。你可以将任何已有的网页的第一行改成<!DOCTYPE html>,它就成也一个HTML5页面,并且可以照样在浏览器里正常的展示。 简而言之 1、HTML语法非常宽松容错性强; 2、XHTML更为严格,它要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起等等; 3、HTML5是HTML的下一个版本所以除了非常宽松容错性强以外,还增加许多新的特性
