色彩位深度表示一个像素可以表示多少种颜色,它导致的失真是色彩的丢失,常见的位深度有:
- 8位:一个像素可表示2的8次方即256种颜色,占用1个字节
- 16位:一个像素可表示2的16次方即65,536种颜色,占用2个字节
- 24位:一个像素可以表示2的24次方即16777216种颜色,占用3个字节,24位及以上称为真彩色。
- 32位:一个像素可以表示2的32次方即42944967296种颜色,占用4个字节。
颜色模式表示一个像素中颜色通道的占位情况,它决定了像素能表示的颜色的细节多少,它导致的失真是颜色细节的丢失(色阶,色调,色温?)。如Android中定义的颜色模式有
- ARGB_8888:ARGB 四个通道的值都是 8 位,加起来 32 位,也就是 4 个字节。每个像素点占用 4 个字节的大小。能表示最完整的颜色细节。
- ARGB_4444:ARGB 四个通道的值都是 4 位,加起来 16 位,也就是 2 个字节。每个像素点占用 2 个字节的大小。
- RGB_565:RGB 三个通道分别是 5 位、6 位、5 位,没有 A 通道,加起来 16 位,也就是 2 个字节。每个像素点占用 2 个字节的大小。
- ALPHA_8:只有 A 通道,占 8 位,1 个字节。每个像素点占用 1 个字节的大小。
从这两种维度上都可以压缩图片,在移动端开发中特别常见,但两者的使用范围不一样:
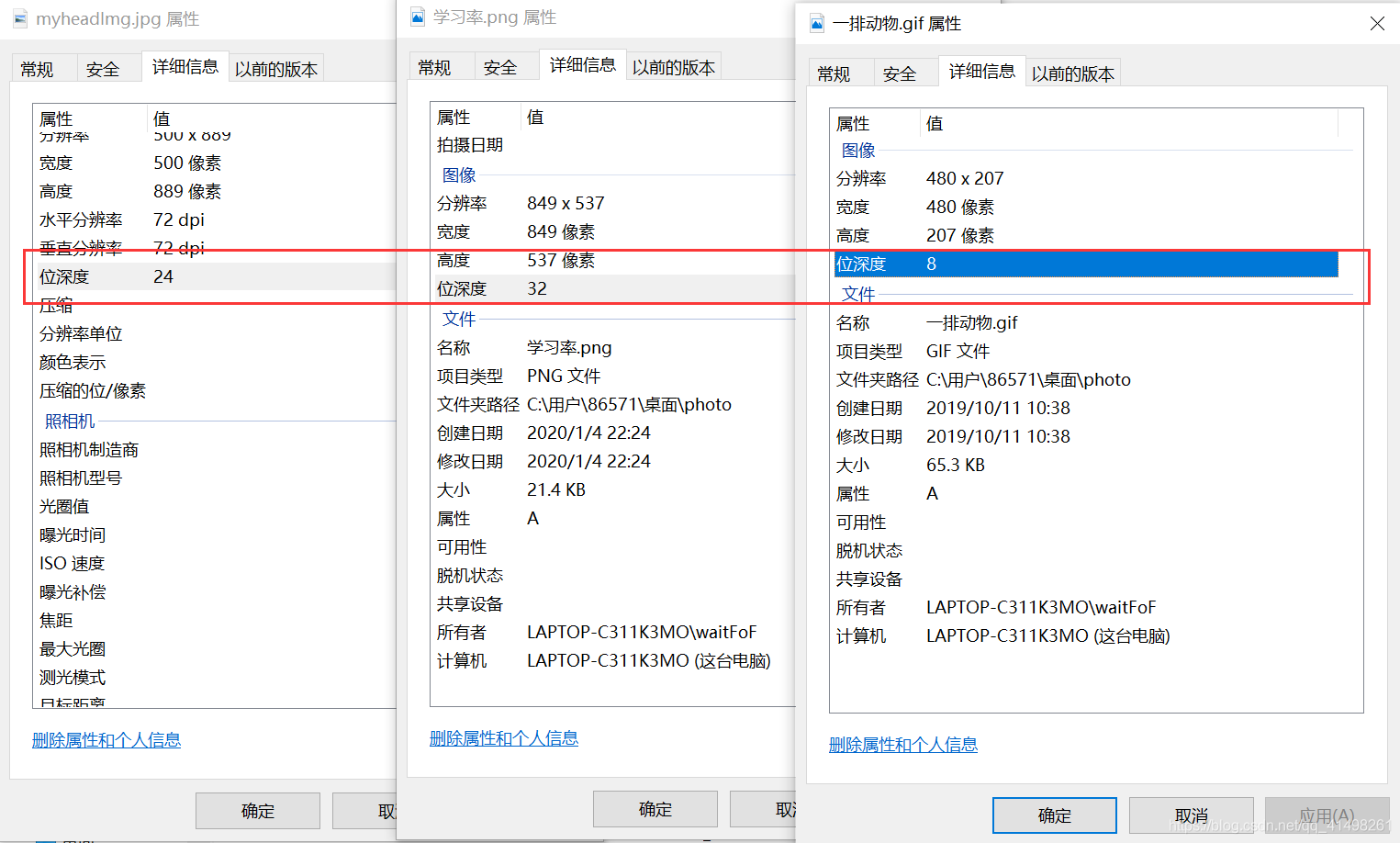
色彩位深度压缩:适用于压缩色彩单一,内容简单的图片资源,因为其压缩后损失的是颜色,只要图片中没有复杂的颜色就不会失真。在Windows中,通过查看图片的属性,可以知道色彩位深度信息:

通过AndroidStudio预览图片,也可以查看到该信息:

颜色模式压缩:适用于颜色细节少,或者不需要alpha的图片资源,压缩后损失的是颜色细节,如果本身没有太多细节,就几乎可以认为没有失真。
需要根据实际情况选择使用