实现给用户办法token
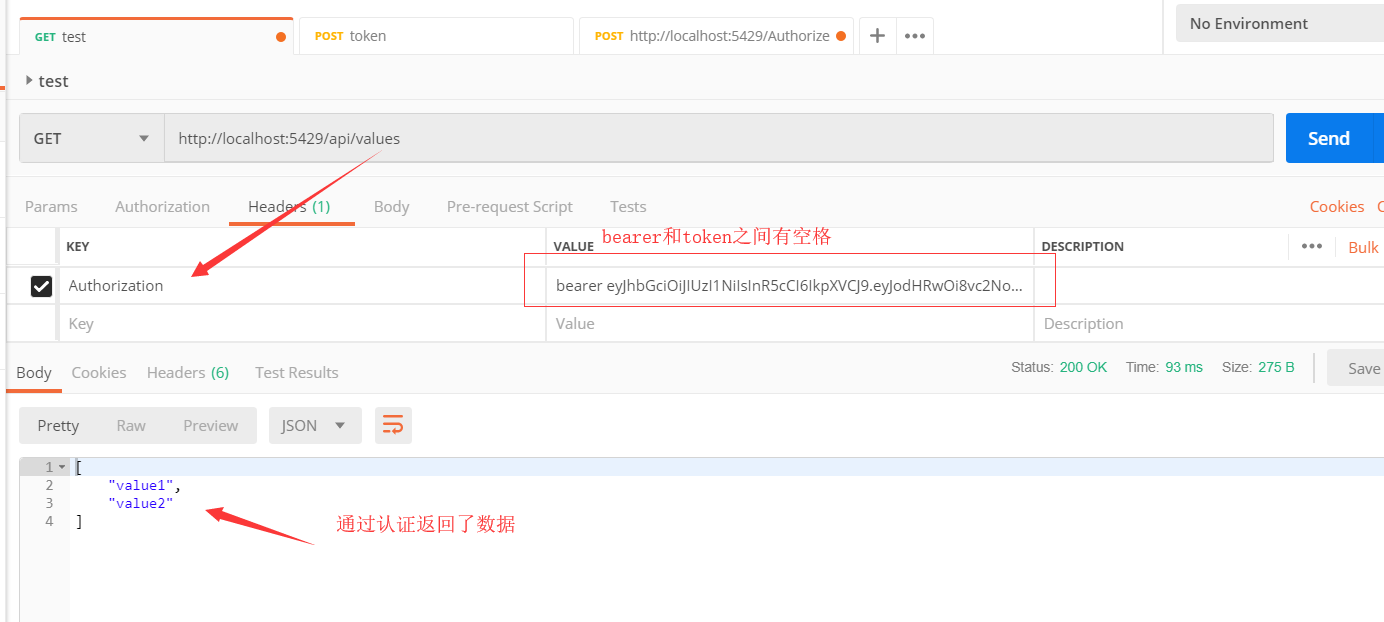
默认是可以访问valuesController的,返回的状态是200
http://localhost:5429/api/values

返回的状态码是200

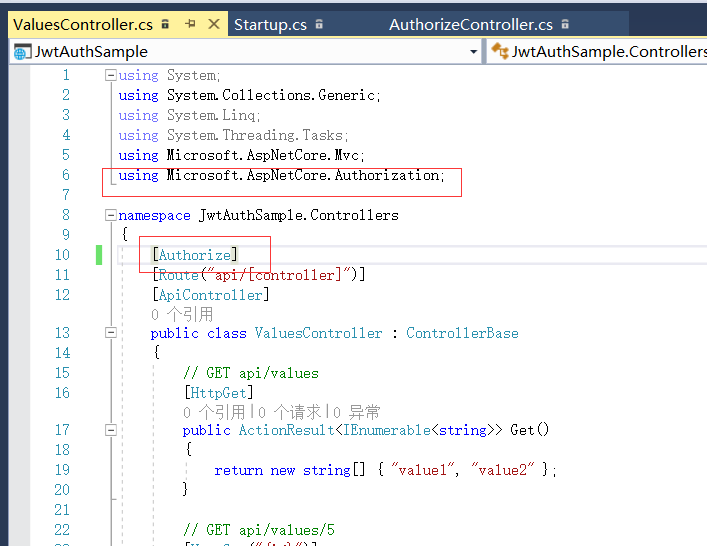
把ValuesController加上属性值:[Authorize]

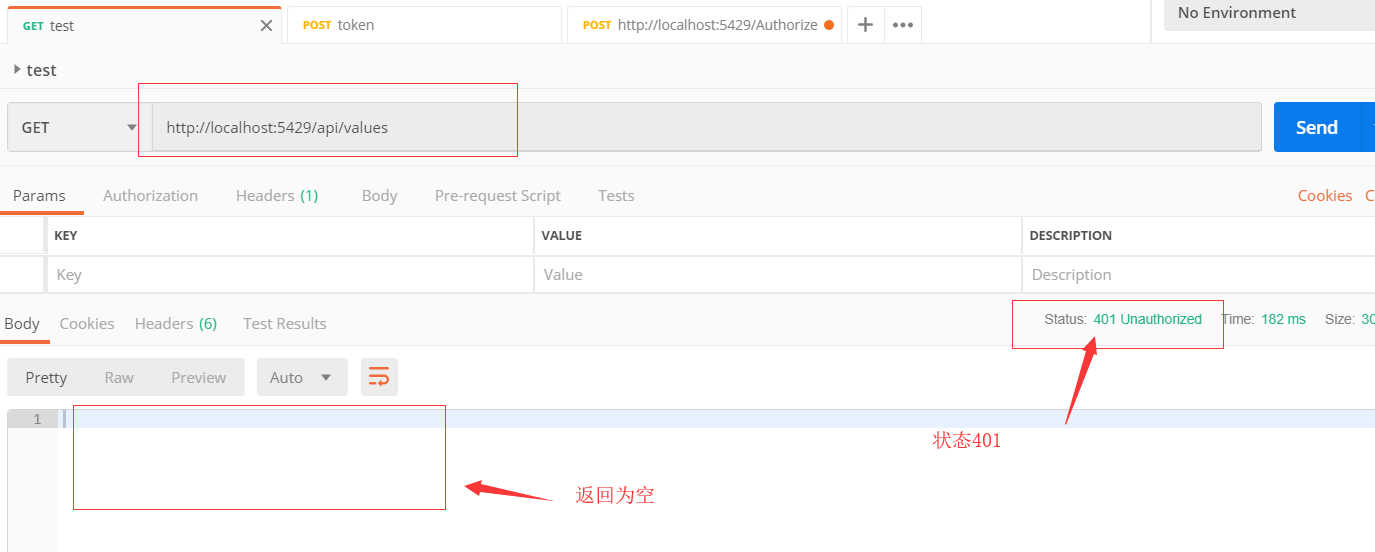
再次访问,没有权限访问。返回401状态码

新建文件夹:ViewModels
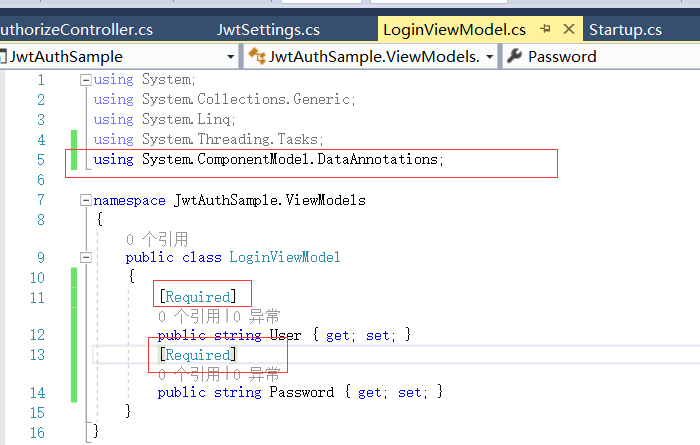
LoginViewModel类来接收用户的参数和密码:

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace JwtAuthSample.ViewModels
{
public class LoginViewModel
{
public string User { get; set; }
public string Password { get; set; }
}
}
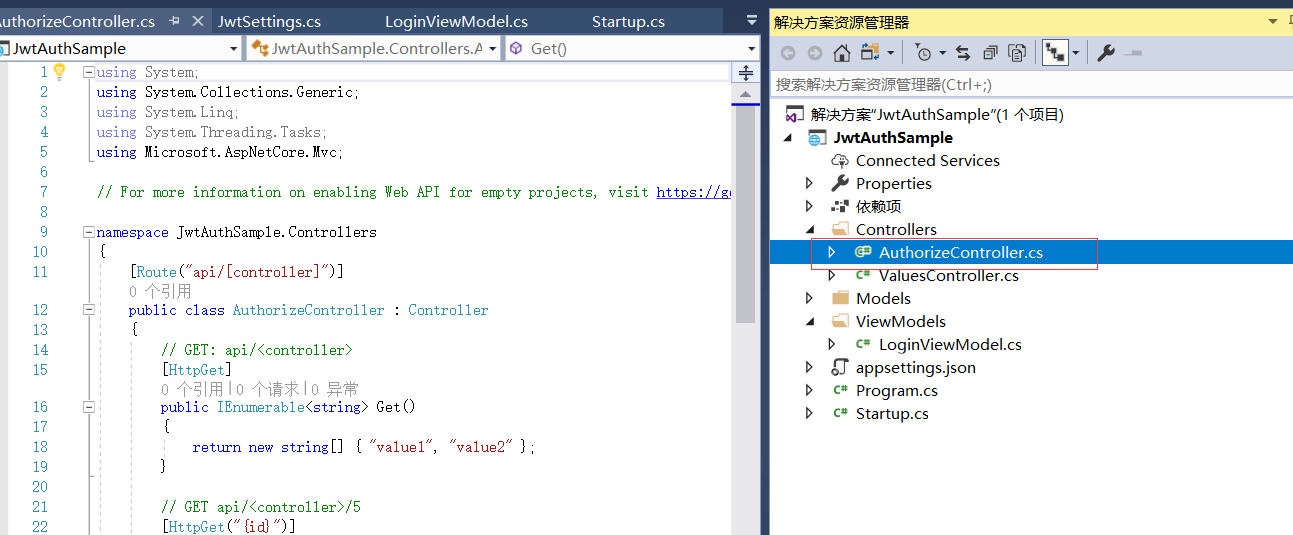
创建API控制器:AuthorizeController

给LoginViewModel加上必填的属性:

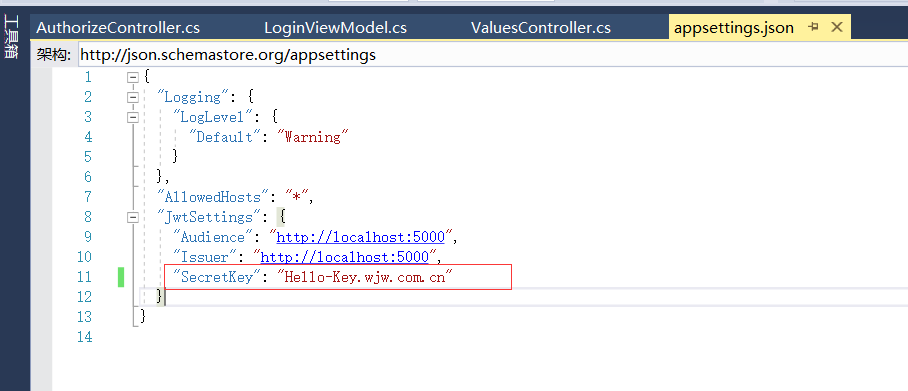
我们要把。appsettings.json内配置的jwtsettings的信息读取出来
所以这里引入命名空间:using Microsoft.Extensions.Options;

然后需要生成我们的tokens需要引入命名空间:
VScode需要安装Nuet的包的扩展

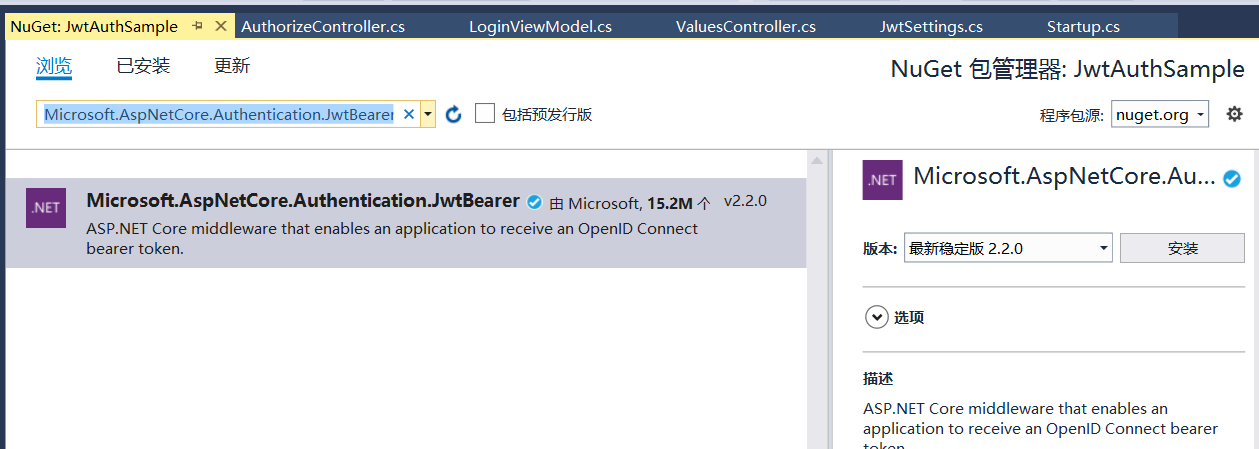
我在VS2017里面直接安装包:Microsoft.AspNetCore.Authentication.JwtBearer

然后可以引入我们的命名空间了:
using System.IdentityModel.Tokens.Jwt;
生成token的代码


using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using JwtAuthSample.ViewModels; using System.Security.Claims; using Microsoft.IdentityModel.Tokens; using Microsoft.Extensions.Options; using System.Text; using System.IdentityModel.Tokens.Jwt;

public IActionResult Token(LoginViewModel viewmodel) { if (ModelState.IsValid) { if (!(viewmodel.User == "wjw" && viewmodel.Password == "123456")) { return BadRequest(); } var claims = new Claim[] { new Claim(ClaimTypes.Name,"wjw"), new Claim(ClaimTypes.Role,"admin") }; var key = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_jwtsettings.SecretKey)); //把我们的key放进来,并给它一个算法 var creds = new SigningCredentials(key, SecurityAlgorithms.HmacSha256); var token = new JwtSecurityToken( _jwtsettings.Issure, _jwtsettings.Audoence, claims, DateTime.Now,//当前时间 DateTime.Now.AddMinutes(30),//过期时间 加了30分钟 creds); return Ok(new { token = new JwtSecurityTokenHandler().WriteToken(token) }); } return BadRequest(); }
这里要注意一下:我们需要在StartUp里面进行配置

StartUp里面配置

SecretKey的长度必须大于16个字符,也就是128个字节以上

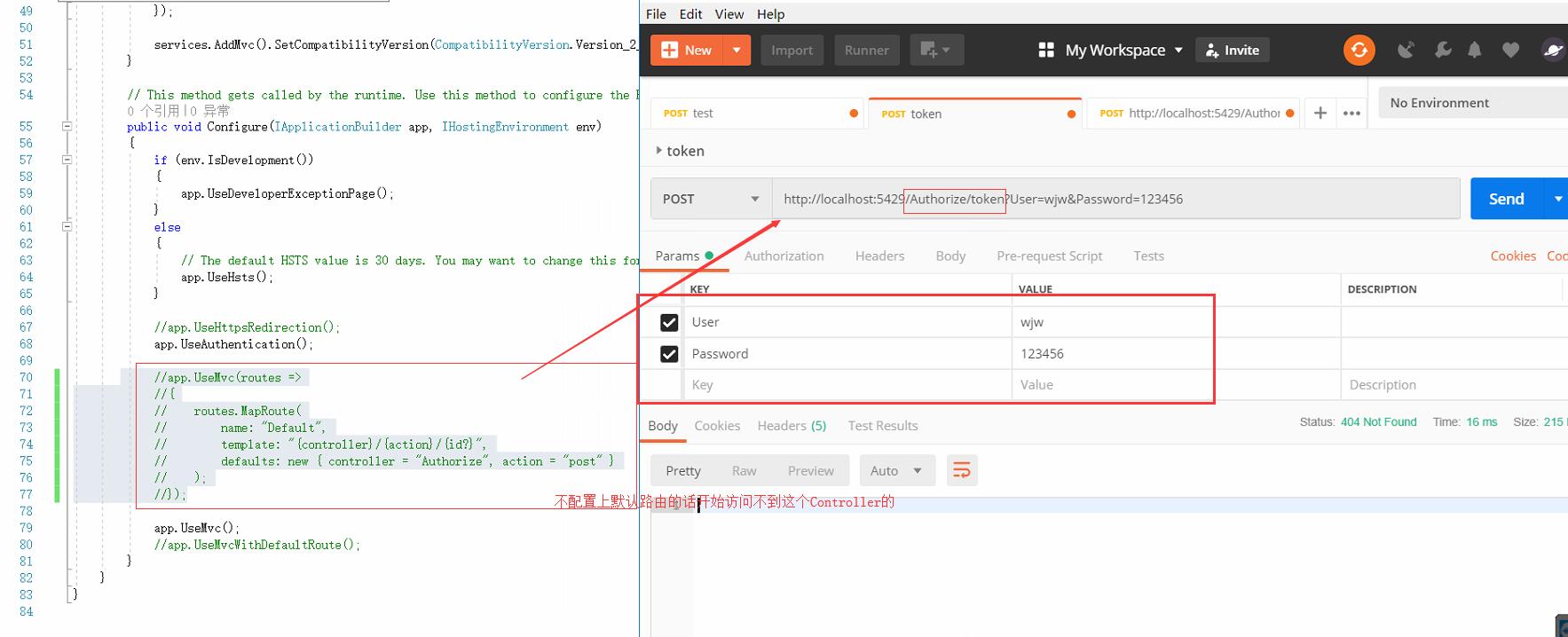
必须配置上默认的路由才能访问到我的AuthorizeController

如果不配置默认的路由信息就访问不到这个Controller

app.UseMvc(routes => { routes.MapRoute( name: "Default", template: "{controller}/{action}/{id?}", defaults: new { controller = "Authorize", action = "post" } ); });
直接用默认的路由也是可以的:相当于上面那一段routes.MapRoute{}那一段代码
app.UseMvcWithDefaultRoute();
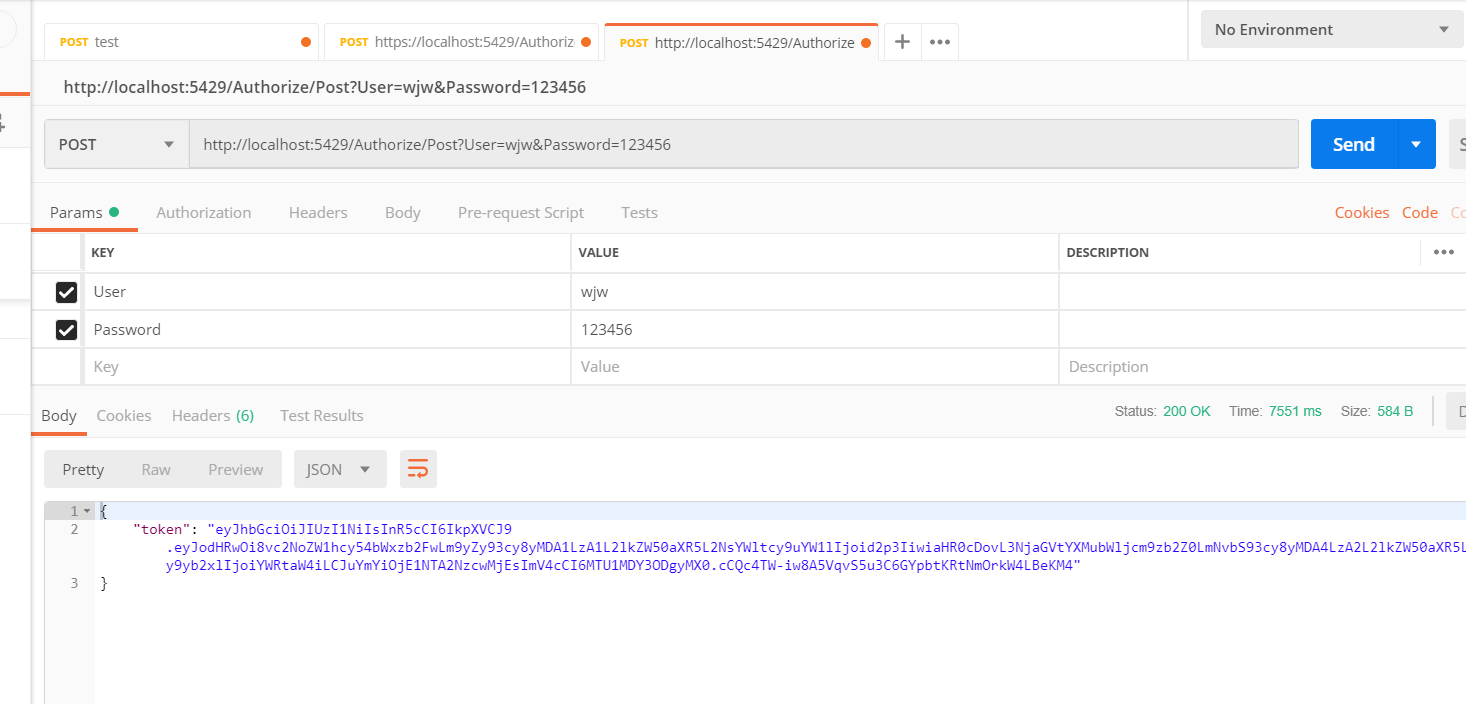
http://localhost:5429/Authorize/Post?User=wjw&Password=123456
参数user:wjw
参数2:Password:123456

复制获取到的token
Authorization:bearer 复制的token的值

出现错误的原因:
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
Cocoa 框架 For iOS(一) 框架的介绍
iPhone开源项目大全
8款iOS的日历开源代码
二维码扫描工具和开发包 ZBar
图文解释XCode常用快捷键的使用
常用的iOS高效开源类库
static_cast
[转]SecureCRT rz 上传文件失败问题
Linux中的EAGAIN含义

