1. 场景描述
在博客, 文档, 论坛这些性质的网站经常存在着需要显示代码的需求; 对于这种要求要求, 我们可以直接使用textarea 标签显示:
但是这种显示方案非常不美观, 不但没有高亮代码, 而且也没有显示行号, 这对于代码的阅读是非常不友好的;

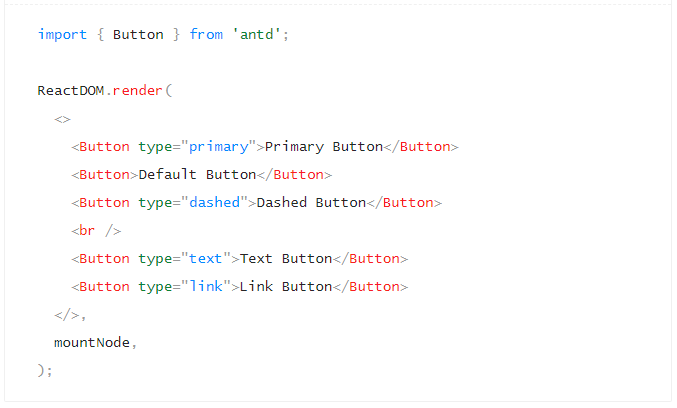
而一般的网站, 对于代码的显示都会做高亮处理, 如antd Design 文档:

这种方案的原理是先设计一套CSS 显示方案, 例如规定好关键字, 符号, 属性等内容的显示方案; 然后写一套CSS parser, 将代码解析成为特定的字段, 然后将这些字段处理成特定的元素(这些元素为class 带上css 解决方案); 该原理和json parser 很类似
Json Parser 原理: Json Parser 原理
不过在业务场景, 并不推荐自己写一套解析器, 虽然个人感觉实现一套特定规则的代码高亮方案并不会很难, 但是实用性并不强, 因此我们使用现有的解决方案;
而这里介绍的解决方案为 prosmjs, 由于网上论坛(CSDN, 博客园, 掘金) 并没有找到关于React 应用demo, 所以这里记录的是React 使用Prism Demo
2. React Prism
如果你需要在React 应用中使用Prismjs, 那么你需要使用到如下内容:
2.1 prismjs 库
prism 库, 里面包含着prism 的基本内容, 包括js 文件, css文件, 插件, 主题等内容
yarn add prismjs
2.2 babel-plugin-prismjs 插件
webpack 对于prism 打包需要使用到的插件
安装:
yarn add babel-plugin-prismjs
.babelrc 配置:
"plugins": [
["prismjs", {
"languages": ["javascript", "css", "markup"],
"plugins": ["line-numbers"],
"theme": "okaidia",
"css": true
}]
]
3. demo
项目地址: PrismReactDemo
import React from 'react'
import Prism from 'prismjs';
const log = console.log.bind(console)
class PrismjsDemo extends React.Component{
constructor(props) {
super(props)
this.state = {}
}
render() {
const code = `const listMaxValue = (list) => {
let max = list[0]
for(let i = 1, len = list.length; i < len; i++) {
if(max > list[i]) {
max = list[i]
}
}
return max
}`
log(Prism)
let codeHtml = {
// Prism.highlight(text, grammar, language)
// text: 需要格式化的代码
// grammar: 需要格式化代码的语法
// language: 需要格式化代码表示的语言
__html: Prism.highlight(code, Prism.languages.javascript, 'javascript')
}
return (
<>
<pre className="language-javascript line-numbers">
<code dangerouslySetInnerHTML={codeHtml}></code>
</pre>
</>
)
}
}
export default PrismjsDemo
运行结果:

4. 注意点
- 在React 框架汇中, 使用Prism 的格式为: 必须存在pre code 标签, 如果不按照这个格式, 那么代码将不会换行
<pre className="language-javascript line-numbers">
<code dangerouslySetInnerHTML={codeHtml}></code>
</pre>
- 如果需要显示主体, 需要显示行号, 必须添加相关的css 类名
<>
{/* 如果不添加language-, 将不会显示主体('language-' + 语言名称) */}
{/*如果不添加line-numbers, 将不会显示行号*/}
<pre className="language-javascript line-numbers">
<code dangerouslySetInnerHTML={codeHtml}></code>
</pre>
</>
- 在个人项目中, 显示行号的插件失效了, 具体原因暂时未知(使用antd design UI 框架, 不知道是不是这个原因)