前言:懒得看前面两篇介绍的也可以从本节直接参考,但建议最好了解下,因为 4.X 的express 已经把命令行工具分离出来 (链接https://github.com/expressjs/generator)
环境:win7
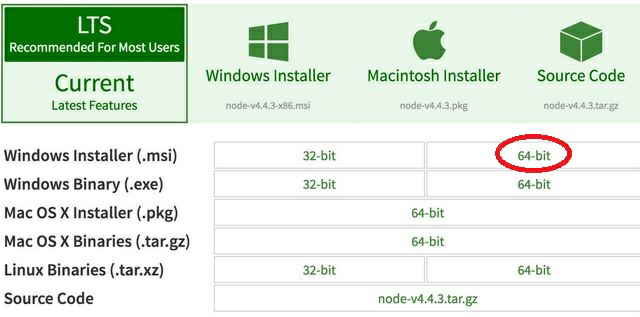
1. 首先 下载安装 nodeJS , nodejs安装可能比较简单一点应该不会遇到什么问题,但鄙人不得不介绍一下npm(Node Package Manager), 它就是Nodejs的包管理器.Nodejs自身提供了基本的模块,但是在这些基本模块上开发实际应用需要较多的工作,能够快速安装和卸载package,新版nodejs已经集成了npm。下载安装地址:https://nodejs.org/en/download/。
本人下载版本如下图:红圈文件

安装:一路 Next 即可,可以更改安装路径,其余不变(即: 默认下载了 npm)。具体见篇一:Node.js 安装配置介绍
安装完成后不要立马使用 nodeJS 或 npm命令。
2. 使用命令行改变 npm 启动 和 缓存 位置(可以不更改,若不更改则会占用 C盘 空间):
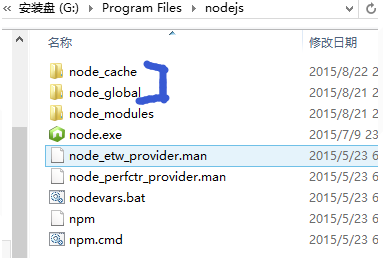
npm一般都会配置成全局模块,这样以防以后使用不方便,一般情况下我们会在NodeJs安装目录下下建立"node_global"及"node_cache"两个文件夹,如下图:

接着:使用命令行改变npm启动和缓存位置(此命令以管理员方式或用户方式都可):
1 npm config set prefix "F:Program Files odejs ode_global" # 启动文件位置: 使用 npm 命令安装的 全局模块 文件存储位置 2 npm config set cache "F:Program Files odejs ode_cache" # 缓存位置:缓存文件位置
再接着:更改 npm 启动(即 全局模块)的环境变量,步骤如下:
1 更改位置: 计算机->属性->高级系统设置->环境变量->Path 2 3 原来的(nodeJS,npm): 4 C:UsersUserNameAppDataRoaming pm # (即 默认的 全局模块 文件存储位置,根据以上 npm启动存储位置的更改,该部分要变更) 5 G:Program Files odejs #(即:nodeJS 安装路径,该路径不变) 6 7 改为: 8 G:Program Files ode_global # 改为:自定义的 全局模块 存储地址 9 G:Program Files odejs # 不用变更,安装时自动已识别
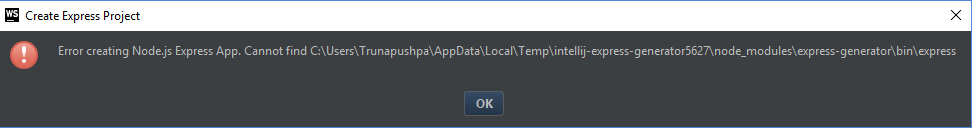
3. 安使用 npm 命令安装模块,鉴于上篇提到的建立项目时已遇到的问题:

查了许多文档:
主要原因:The issue is caused by recent changes in express-generator structure: express.js has been renamed to express-cli.js
导致结果:无法使用某些 IDE(eg: webstorm,...) 来创建 nodeJS 项目(如本人)
查阅的主要解决办法:(1)Try running the command prompt as administrator. (我未实践成功)
(2)To Fix :Run command prompt as administrator, and create the folder. (已实践)
1 npm install -g express-generator
2 express project_name
3 cd project_name, npm install
4 in webstorm, File | open, choose project_name folder
(3) 解决方案:
解决法1:在建立项目时,选择:下载 express-generator@1.14.1以下 或 下载 @1.15.0 ,但 @1.15.0建立项目时,必须选择 Version:1.14.1 或以下(已亲测试成功).

解决法2 :
声明:(a) 按前面的建议,最好以管理员方式建立使用以下命令。
(b) 对于 3.X,4.X 版本来说,主要是 express 模块的安装,对于 4.X 版本来说,要注意首先需 express-generator 的安装(必须全局安装),再才能安装express(可全局也可当前安装) 及其他模块,具体如下:
$ npm install -g express-generator # express-generator 必须全局安装, 安装指定版本: npm install -g express-generator@3.5.0
$ npm install express --save # express 没必要全局安装,但最好 安装的同时,进行保存,即 加上 --save. 此处 express 最好和 上面的 express-generator 版本一致
$ npm install *** --save # 其他模块的安装类似 express 模块,也可不全局安装,但最好 安装的同时,进行保存,即 加上 --save.
此外:要卸载模块使用: npm uninstall express
4. 创建 nodeJS 项目:
首先要安装好 nodeJS 使用 框架的相关模块后,用 IDE 创建项目,出现以上问题,查看原因后,使用 命令行 方式创建项目,再用 IDE 打开即可。创建过程如下:
(1)先进入你想创建项目的目录,eg:F:workspace
(2 ) 创建项目,创建一个模板引擎为jade,应用名叫 mytest的工程,命令如下:
$ express --view=jade mytest
参数:jade :是创建的项目模板 # 项目模板共有多种
mytest:是项目名称
回车后,出现如下:
1 create : mytest 2 create : mytest/package.json 3 create : mytest/app.js 4 create : mytest/public 5 create : mytest/public/images 6 create : mytest/routes 7 create : mytest/routes/index.js 8 create : mytest/routes/users.js 9 create : mytest/public/javascripts 10 create : mytest/public/stylesheets 11 create : mytest/public/stylesheets/style.css 12 create : mytest/views 13 create : mytest/views/index.jade 14 create : mytest/views/layout.jade 15 create : mytest/views/error.jade 16 create : mytest/bin 17 create : mytest/bin/www 18 install dependencies: 19 $ cd mytest && npm install 20 run the app: 21 $ DEBUG=mytest:* npm start
说明--项目模板(常见的有): ejs,hbs,pug,jade,haml,....等。可使用 express 帮助命令查看已有的模板等,如下:
$ express -h Usage: express [options] [dir] Options: -h, --help output usage information --version output the version number -e, --ejs add ejs engine support --hbs add handlebars engine support --pug add pug engine support -H, --hogan add hogan.js engine support -v, --view <engine> add view <engine> support (ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade) -c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css) --git add .gitignore -f, --force force on non-empty directory
(3)按照提示,进入到 mytest 目录,然后安装依赖:
$ cd mytest && npm install # 该句实际包含两条命令:进入项目 和 安装依赖包
(4)安装完成后,启动我们的应用:
$ npm start # 这里需要注意 express 4.x 无法以 node app.js 为启动方式,而是用指令 npm start 作为启动
访问 http://localhost:3000/ 出现熟悉的 Welcome to Express,证明安装成功,如下图:

该项目创建到此就真的完成了!!
此后,就可以用 webstorm 等 IDE 打开该项目,并可以编写自己的代码了。