继上篇《微信和支付宝支付模式详解及实现》到现在已经有半年时间了,这期间不少朋友在公号留言支付相关的问题,最近正好也在处理公司支付相关的对接,打算写这篇来做一个更进一步的介绍,同时根据主要的几个支付方式提供实现案例。希望能够帮助有需要的同学,内容主要分为两个模块:
1. 微信和支付宝支付方式细分
1) 支付方式的对比
2)接口实现形式
2. 案列实现(OSS.PaySdk)
1) 多方式配置支持
2) 不同支付方式接口实现
一. 微信和支付宝支付方式细分
在最近半年时间微信新增了 H5支付 和 小程序支付 接口。支付宝的接口没有什么太大变化,但是文档中对接口的描述做了新的调整和归类(依然比较乱)。所以这里我会对在《微信和支付宝支付模式详解及实现》文章中提到的支付方式再次进行细化分类和对比。
1. 支付方式的对比
1). 扫码支付
在支付宝文档中现在归类为当面付(下单接口名称:交易预创建-alipay.trade.precreate)。
这里再介绍下微信的扫码的两种模式,第一种:商家先按照规则生成产品相关二维码,用户扫码后,微信发起对商家指定地址的请求,在这个请求中商家系统完成下单,获取预支付信息返回,用户端完成支付。第二种:用户下单后,商家系统获取预支付信息,生成二维码给用户完成支付。
2). H5支付
微信的这个接口为新增,并且商家需要申请才能开通。在支付宝中归类为手机网站支付(下单接口名称:手机网页支付-alipay.trade.wap.pay)
3). APP支付
客户端发起支付,支付宝下单接口名称:App支付-alipay.trade.app.pay
4). 公众号支付
手机端平台内浏览器直接唤起支付。在微信内则是 公众号支付。支付宝则主要是生活号,接口文档并没有分类(下单接口名称:交易创建-alipay.trade.create)
5). 小程序支付
内部小程序支付,支付宝下单接口名称:App支付-alipay.trade.app.pay
6). 电脑端支付(收银台)
因为历史原因,支付宝在PC端同时还在提供这种支付方式,直接跳转到支付宝的收银台界面,用户可以直接通过支付宝密码支付,或者在收银台页面进行扫码,个人不再建议这个方式,流程上多了一步。下单接口名称:支付页面接口-alipay.trade.page.pay
7). 刷卡支付
这个主要是商家发起,扫描用户条形码/二维码/声波信息。为了不和上边的扫码支付产生歧义,并且这个操作类似商家刷用户银行卡,叫做刷卡支付。
微信也叫刷卡支付,接口名称:提交刷卡支付。支付宝则归为当面付中的条码支付,接口名称:交易支付-alipay.trade.pay
前六种支付方式,是一般用在线上支付,用户和商户无需直接接触,我将其归类为线上支付。第七种则主要集中在超市,商场等,我一般归类为线下支付。
2.接口实现形式
上边的支付方式中,除了前五种微信支付接口名称都是【统一下单】我没有列出来之外。支付宝基本都不相同,且名称歧义较大,给人相对杂乱的感觉。微信则相对有序很多,且下单接口基本都走统一下单接口,除了参数属性上有些变化。这里我在接口的实现层面上也做一个简单的分解,方便大家理解
1) 微信实现形式
微信的接口处理逻辑相对简单,除刷卡支付,其余在唤起支付前需要通过统一下单接口请求微信支付系统获取预支付信息。
如果是公号、小程序、APP支付,需要服务端再进一步签名,交给前端JS调用。
如果是扫码支付,预支付信息中会返回二维码链接,商户通过服务端或者前端生成对应的图片即可
如果是H5支付,预支付会返回链接地址,浏览器跳转即可
如果是刷卡支付,读取附带条码上的token信息后,直接请求微信系统完成支付
2) 支付宝实现形式
支付宝则相对减少了请求次数
如果是H5、公号、电脑端支付,则将各自的参数组装签名之后,生成一个含有form表单的HTML,其中还附加了form.submit()方法,使得在页面附加这段html后自动提交并唤起支付。
如果是APP、小程序支付,都是使用的APP支付接口,依然组装签名,但生成的是form内容,类似:k1=v1&k2=v2的内容,交由前端客户端sdk方法唤起支付。
如果是扫码支付,则会请求支付宝系统获取预支付信息(含二维码),生成图片
如果是刷卡支付,和微信相同,读取附带条码、声波上的token信息后,直接请求支付宝系统完成支付
因为查询,退款等相关接口就是简单的调用,这里就不做介绍了。
二. 案例实现
上边的实现形式介绍完,基本上思路上就没什么障碍了,剩下就是功能代码,以及接口交互时的加解密实现。两个平台在服务端也都提供了相应的SDK,不过两者都是在.net framework框架下,同时微信端SDK功能相对简单,支付宝则封装过于臃肿,具体参数需要调用方生成对应json串的形式传入。所以在年初我个人把两个平台的接口分别进行了封装,也就是这里要介绍的OSS.PaySdk。
当前这个项目是在.Net Standard框架下,也就是同时支持Framework(4.6.1)和Core,基本覆盖全部支付相关接口,并且提供多租户的支持。
下边主要是针对这个项目下两个sdk的使用结合上边的支付方式,做一个示例,所有代码都在Github可以下载。
1. 多方式配置支持
在SDK在实现的过程中,除了接口的功能的实现,考虑到调用方的各种情况,每个SDK在底层我都会提供三种配置的实现方式,并且每个SDK中都提供了一个后缀为ConfigProvider的类:
1)上下文配置设置方式
这个方式适用于多租户的形式,在当前请求上下文中根据请求信息的不同使用不同的商户号,可以在构造函数中调用ConfigProvider下的SetContextConfig方法,例如:
微信:

支付宝:

2) 声明指定的方式
这种方式主要是适应某些定制模块下,不对主系统产生影响,支付至特定的商户号,可以在接口声明时通过构造函数传入,如果在当前请求上下文中没有找到配置信息,系统会优先使用这个配置信息,以微信举例:

3) 默认配置设置
如果你是单一商户的系统,则只需要在程序入口处设置这个值即可,如果系统未发现上下文和实例声明的配置,则会使用当前配置。依然以微信举例:

以上配置优先级依次递减。
2. 不同支付方式接口实现
设置完配置之后,我对以上几种支付方式的下单接口调用做一个演示,至于退款等接口,比较简单,这里就不在特殊演示,源代码中每个文件都有详细的注释可供查找
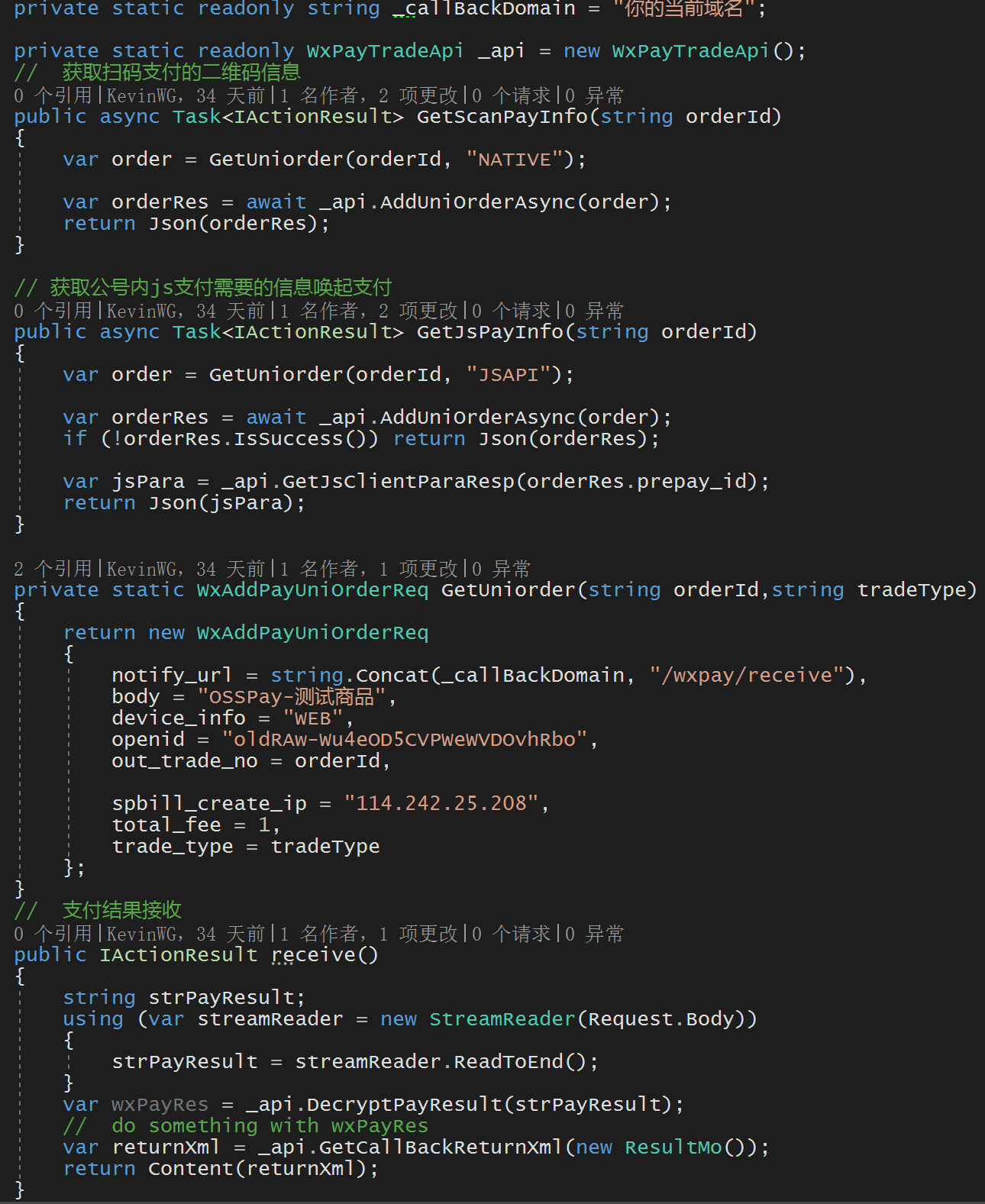
微信:

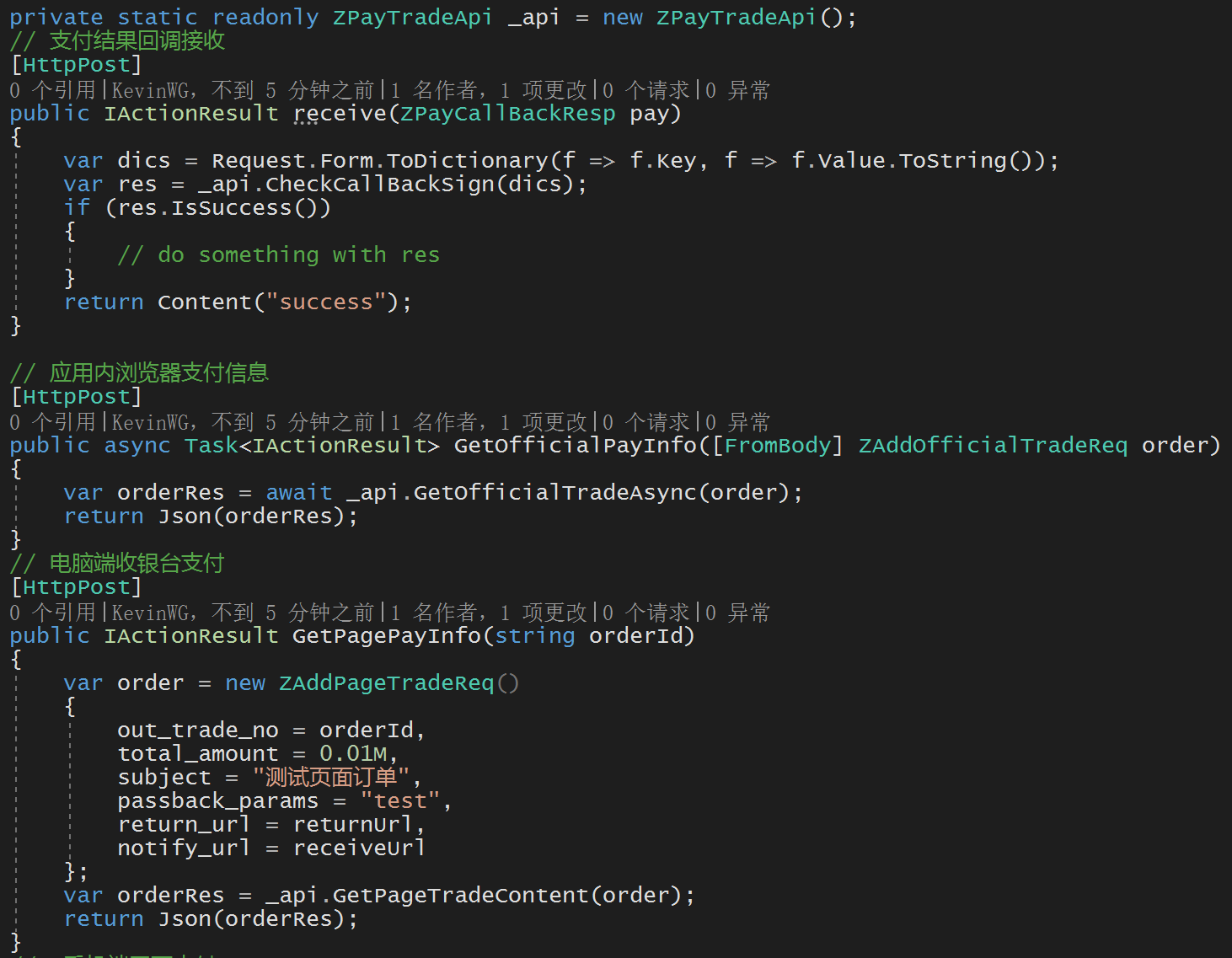
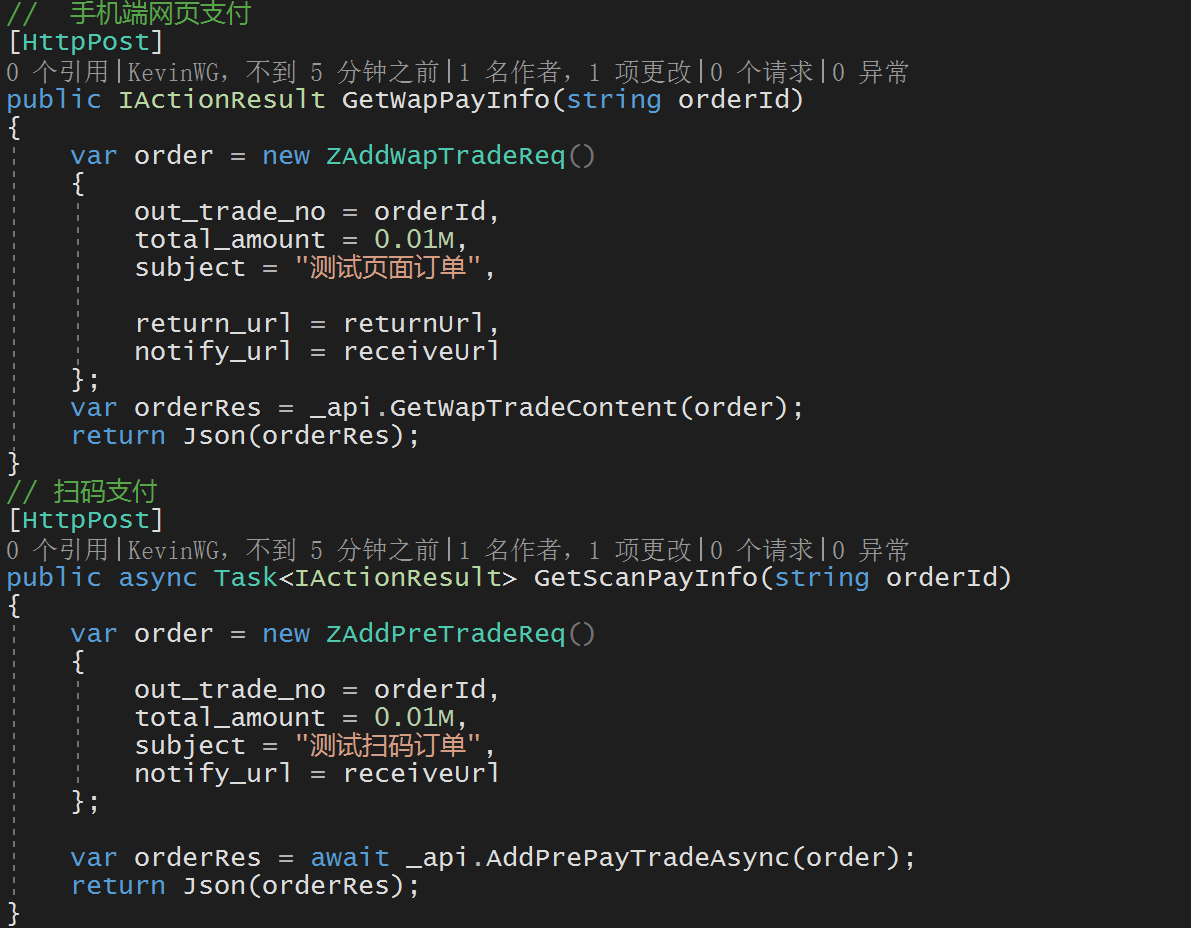
支付宝:


具体的代码可以下载源码查看sample项目,在Startup中设置一个默认配置即可,前端代码请查看相应的cshtml文件
如果你还有其他问题,欢迎关注公众号(OSSCoder)
