参考博客:
http://www.cnblogs.com/yuanchenqi/articles/6788872.html
http://www.cnblogs.com/yuanchenqi/articles/6811632.html
Python & PyCharm & Django 搭建web开发环境
一、安装软件
1、安装 Python3.5.2、PyCharm、pip(Python包管理工具)、Django ( pip install Django)
二、部署
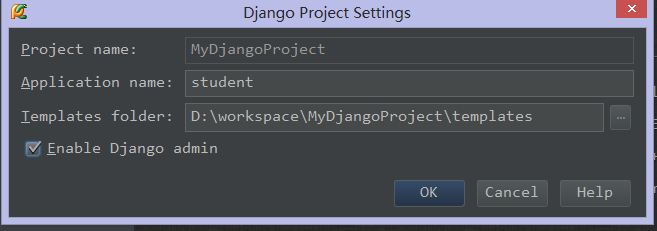
1、PyCharm 新建Django工程

完成后,其目录如下:

子目录MyDjangoProject下表示工程的全局配置,分别为setttings.py、urls.py和wsgi.py,其中setttings.py包括了系统的数据库配置、应用配置和其他配置,urls.py则
表示web工程Url映射的配置。
子目录student则是在该工程下创建的app,包含了models.py、tests.py和views.py等文件
templates目录则为模板文件的目录
manage.py是Django提供的一个管理工具,可以同步数据库等等
2、启动
创建完成后,就可以正常启动了,点击Run 按钮,
打开setttings.py文件,
新增student APP
1 INSTALLED_APPS = ( 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'django.contrib.admin', 9 'student', 10 )

3、web工程添加页面
此时,我们尚没有写一行代码,程序就duang跑起来了! 快添加一个Hello World的页面吧。
打开student/views.py文件,输入以下内容
|
1
2
3
4
5
|
def sayHello(request): s = 'Hello World!' current_time = datetime.datetime.now() html = '<html><head></head><body><h1> %s </h1><p> %s </p></body></html>' % (s, current_time) return HttpResponse(html) |
打开url.py文件,需要进行url映射的配置:
url(r'^student/', sayHello)
当用户输入http://**/student 时,便会调用sayHello方法,该方法通过HttpResponse()将页面内容作为响应返回。
访问http://localhost:8000/student/

在views.py页面可以将页面需要的元素通过字符串的形式,调用HttpResponse()类作为响应返回到浏览器。但这样,页面逻辑和页面混合在一起,手写起来很繁琐,工作量比较大。如果我们需要展示一些动态的数据,而页面基本不改变的情况下,该怎么做呢?
比如在用户访问 http://localhost:8000/student/ 时,我们想动态展示一些学生的数据。可以这样做:
首先在templates目录下,新建 student.html文件,该文件作为模板,内容如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <ul> 8 {% for student in students %} 9 <li> 10 id:{{ student.id }},姓名:{{ student.name }},age: {{ student.age }} 11 </li> 12 {% endfor %} 13 </ul> 14 </body> 15 </html>
修改 views.py文件,添加方法showStudents()
1 def showStudents(request):
2 list = [{id: 1, 'name': 'Jack'}, {id: 2, 'name': 'Rose'}]
3 return render_to_response('student.html',{'students': list})
该方法将list作为动态数据,通过render_to_response方法绑定到模板页面student.html上。
添加url映射,url(r'^showStudents/$', showStudents)
修改settings.py模板配置:'DIRS': [BASE_DIR+r' emplates'],

至此,我们已可以正常将一些“动态”数据绑定到模板上了。但是怎么样访问数据库呢?
从数据库获取需要的数据,展示在页面上?
同步或更改数据库字段
在modules中新增

1 class Student(models.Model): 2 name=models.CharField(max_length=20) 3 age=models.IntegerField(max_length=3) 4 5 6 class Subject(models.Model): 7 student=models.ForeignKey(Student) 8 sub_name=models.CharField(max_length=20) 9 sub_num=models.IntegerField(default=0)
1 python manage.py syncdb 2 3 注意:Django 1.7.1 及以上的版本需要用以下命令 4 python manage.py makemigrations 5 python manage.py migrate
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
