在没有脚手架之前,我们都需要一步一步的安装vue的所需的一大堆依赖,和vue的一些模块,大家称这为vue全家桶,包括vue路由等等。每次建都会很烦恼,因为第一个项目和第二个项目之间通常都隔了一段时间,要求重新搭建一个新的vue项目,没有一定的记性,和没有写下笔记的朋友,搭起一个这样的框架真的有点难度。
后来发现了这个vue-cli的脚手架,搭起一个vue的项目就变得简单了,下面就记录一下怎样使用这个脚手架。
1. 装一个nodeJS
这个步骤必不可少,使用nodeJS,来管理你的模块
2. 安装一个vue-cli模块
在1.x 和 2.x之前,vue-cli就叫vue-cli
在3.x后,名字更改为 @vue/cli
这里安装必须是全局
npm install -g @vue/cli
3. 创建vue项目
这里需要注意的是,项目名称不能有大写,否则会创建失败
vue create 项目名称
4. 根据提示,完成创建
1.x 和 2.x 的时候创建会有各种提示,这个可以网上找旧的
3.x后,会分两种,第一种是默认,默认就是帮你预装了路由等等一系列的内容,包括elint语法验证等等,按确认后,直接就等待安装完毕就可以了
![]()

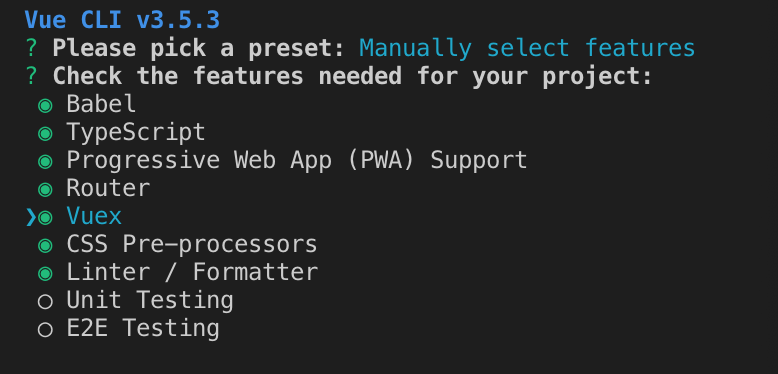
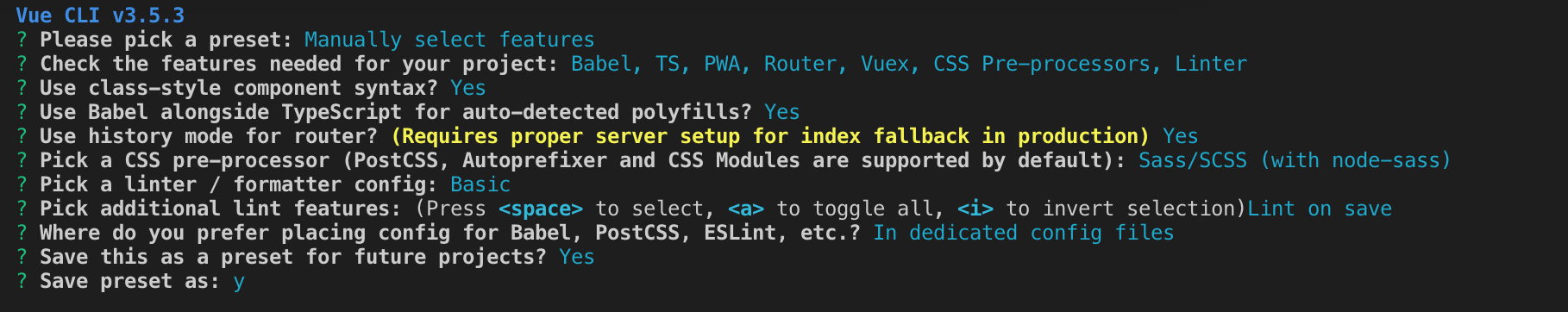
下面看看第二种:
在这种方式里面,可以选择需要安装的模块,点击回车,然后根据项目需要,选择需要的模块,点击回车项目就会创建完毕了


5. 测试结果
进入项目,的文件夹里面,然后执行命令,然后在浏览器中输入 localhost:8080 如果能够弹出一个vue的欢迎页面,代表成功了
在这里提示一下,在2.x的时候,命令有多个,运行测试是npm run dev,但在3.x后,变得少了,而且dev改成了 server,如果运行不了,可以查看项目下对应的package.json文件
script里面就是run的那些命令脚本
npm run server