MVC是众所周知的模式:model(模型)、view(视图)、controller(控制器),其核心思想是分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。用户在页面输入url,转交给url控制器,然后根据url匹配相应的视图函数,viwe会去到models取数据,然后models在数据库中取得数据后返回给视图,视图把要展示的数据返回给模版,然后就输出到页面上。
MTV,Django也是一个MVC框架,但是在Django中,控制器接受用户输入的部分由框架自行处理,所以django更加关注的是 模型(model)、view(视图)、templates(模版),也就是MTV模型。请求一个url后,匹配相应的view区,view去models(一个托管数据的层级)查找我们要的数据,然后将数据装载到templates层,然后呈献给我们。
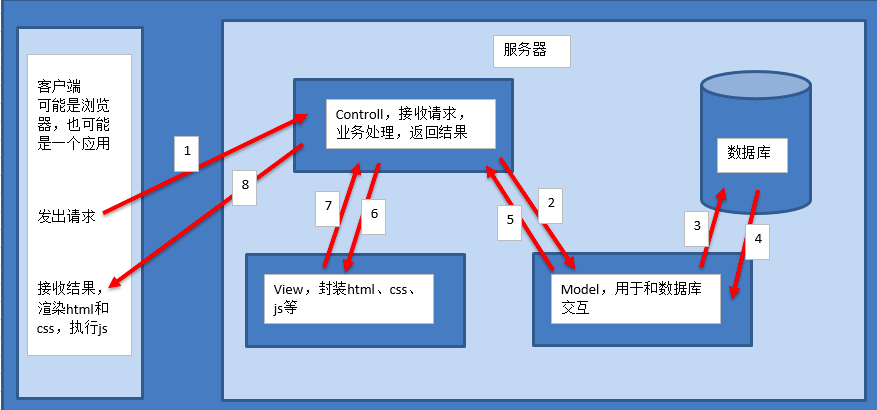
MVC模式说明

- M全拼为Model(模型),主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
- V全拼为View(视图),用于封装结果,生成页面展示的html内容。
- C全拼为Controller(控制器),用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
1、 用户点击注按钮,将要注册的信息发送给网站服务器。
2、 Controller 控制器接收到用户的注册信息,Controller 会告诉 Model 层将用户的注册信息保 存到数据库。
3、 Model 层将用户的注册信息保存到数据库。
4、 数据保存之后将保存的结果返回给 Model 模型,
5、 Model 层将保存的结果返回给 Controller 控制器。
6、 Controller 控制器收到保存的结果之后,或告诉 View 视图,view 视图产生一个 html 页面。
4、 数据保存之后将保存的结果返回给 Model 模型,
5、 Model 层将保存的结果返回给 Controller 控制器。
6、 Controller 控制器收到保存的结果之后,或告诉 View 视图,view 视图产生一个 html 页面。
7、 View 将产生的 Html 页面的内容给了 Controller 控制器。
8、 Controller 将 Html 页面的内容返回给浏览器。
9、 浏览器接受到服务器 Controller 返回的 Html 页面进行解析展示。
8、 Controller 将 Html 页面的内容返回给浏览器。
9、 浏览器接受到服务器 Controller 返回的 Html 页面进行解析展示。
MVT模式说明

- M全拼为Model(模型),与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View(视图),与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template(模板),与MVC中的V功能相同,负责封装构造要返回的html。
1、 用户点击注册按钮,将要注册的内容发送给网站的服务器。
2、 View 视图,接收到用户发来的注册数据,View 告诉 Model 将用户的注册信息保存进数据库。
2、 View 视图,接收到用户发来的注册数据,View 告诉 Model 将用户的注册信息保存进数据库。
3、 Model 层将用户的注册信息保存到数据库中。
4、 数据库将保存的结果返回给 Model。
5、 Model 将保存的结果给 View 视图。
6、 View 视图告诉 Template 模板去产生一个 Html 页面。
7、 Template 生成 html 内容返回给 View 视图。
4、 数据库将保存的结果返回给 Model。
5、 Model 将保存的结果给 View 视图。
6、 View 视图告诉 Template 模板去产生一个 Html 页面。
7、 Template 生成 html 内容返回给 View 视图。
8、 View 将 html 页面内容返回给浏览器。
9、 浏览器拿到 view 返回的 html 页面内容进行解析展示。