最近在再用vue做一个后台管理的项目,由于对vue的生命周期不是很了解,只知道一些简单的使用,对于后面再钩子函数中做一些事情,相当的不利;甚至不清除什么做,在哪个函数里面做,所以今天填一下我对vue周期的理解
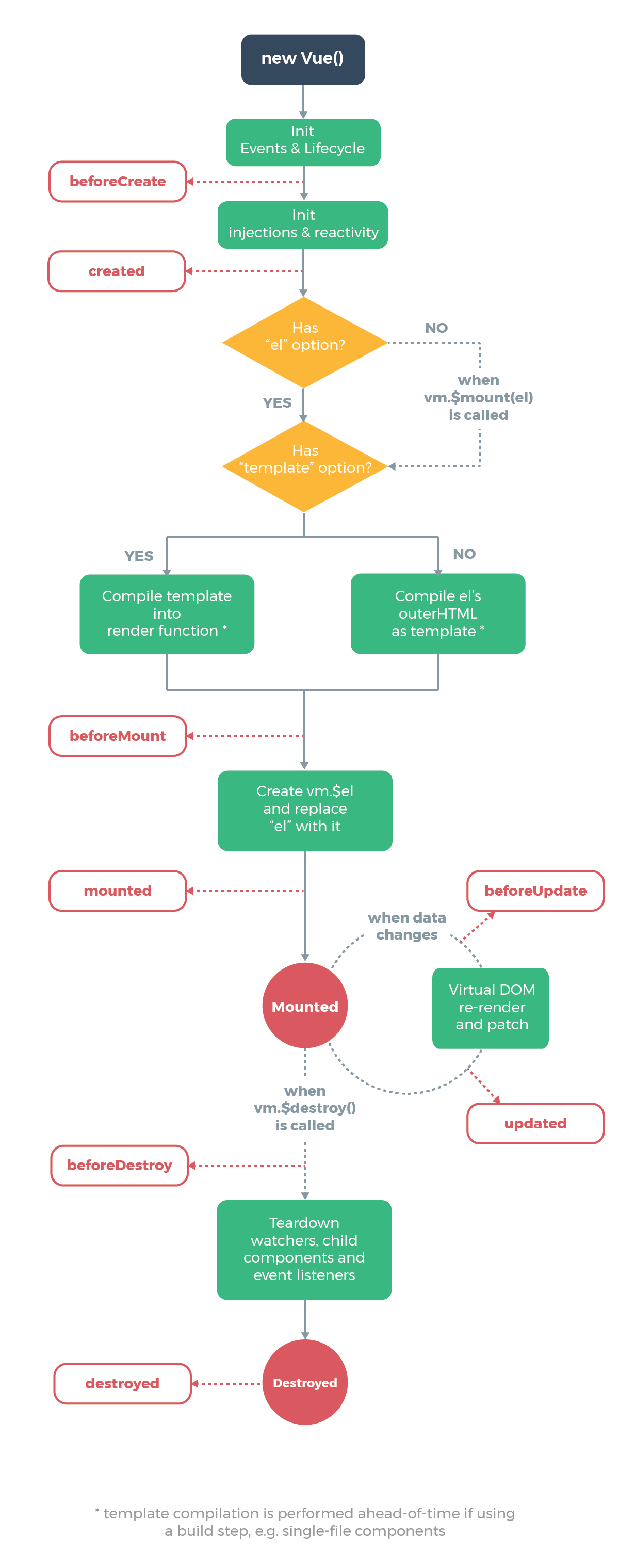
首先当一张vue官方的生命周期的图片
对于这张图,做一下简单的介绍:
beforeCreated:组件实例刚被创建,组件属性计算之前,如data属性等(el和data并未初始化):可以在此添加loading事件
created:组件实例创建完成,属性也绑定,但是DOM还未完成,$el属性还不存在:在这结束loading,做一些初始化,实现函数自执行
beforeMount:模板编译/挂载之前:完成了el和data初始化
mounted:模板编译/挂在之后:一般在这向后台发出请求,拿回数据,配合路有钩子做一些事情
boforeUpdate:组件更新之前
updated:组件更新之后:(组件里面的内容被修改,才会被触发)
activeted:for keep-alive,组件被激活时调用(目前项目中尚未用到)
deactivated:for keep-alive,组件被移除时调用
boforeDestory:组件销毁前调用
destoryed:组件销毁后调用