效果图:

实现:
一:引入 高德,web-sdk (两种方式)
1:在html 中引入(我用的这一种)
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.6&key=你申请的高德appKey&plugin=AMap.Walking"></script>
2:安装vue-amap
文档地址:https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install 按照文档自己来把,这里不多说了;
二:调用

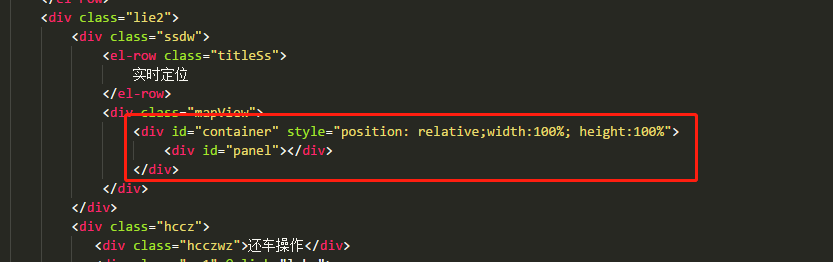
定义一个地图的展示区域叫 containner 里面那个panel 是展示规划路线用的,可自行看高德API了解下;

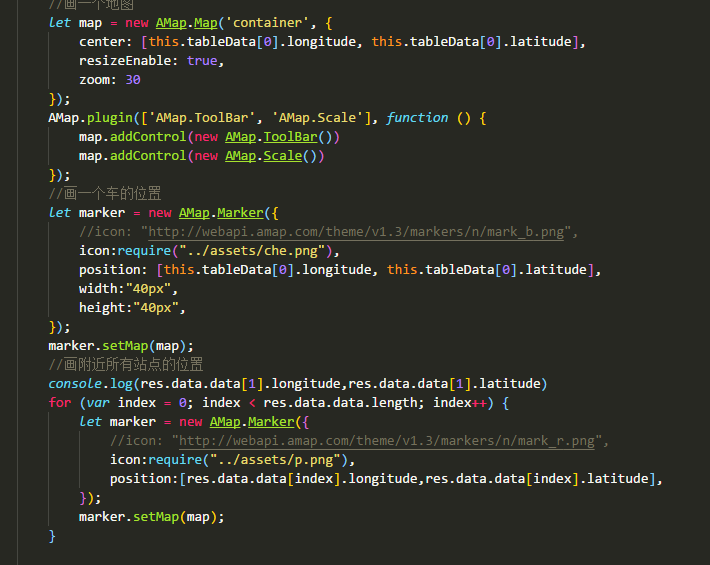
上述就是实现代码,可打开下面粘贴

let map = new AMap.Map('container', { center: [this.tableData[0].longitude, this.tableData[0].latitude], resizeEnable: true, zoom: 30 }); AMap.plugin(['AMap.ToolBar', 'AMap.Scale'], function () { map.addControl(new AMap.ToolBar()) map.addControl(new AMap.Scale()) }); //画一个车的位置 let marker = new AMap.Marker({ //icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", icon:require("../assets/che.png"), position: [this.tableData[0].longitude, this.tableData[0].latitude], "40px", height:"40px", }); marker.setMap(map); //画附近所有站点的位置 console.log(res.data.data[1].longitude,res.data.data[1].latitude) for (var index = 0; index < res.data.data.length; index++) { let marker = new AMap.Marker({ //icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png", icon:require("../assets/p.png"), position:[res.data.data[index].longitude,res.data.data[index].latitude], }); marker.setMap(map); }
还有个规划路线的部分:

var walking = new AMap.Walking({ map: map, panel: "panel" }); walking.search([this.tableData[0].longitude, this.tableData[0].latitude], [res.data.data[0].longitude,res.data.data[0].latitude]);
