- 在cocos2d中添加UIViewController:[[[CCDirector sharedDirector] openGLView] addSubview:view.view];
- 设置容器的透明度而子对象不受影响,修改容器的opacity属性。
首先创建一个cocos2d项目,我这里使用的cocos2d版本为1.0.0
然后创建一个UIViewController类,名字为: MyUIView (这个创建文件步骤就不说啦~)
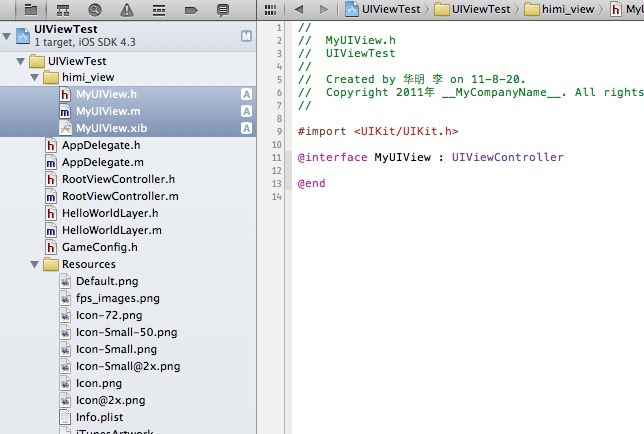
整个项目目录如下图所示:
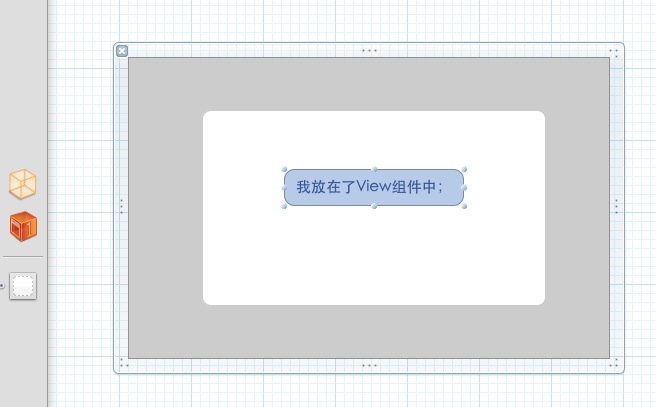
我们先在我们的MyUIView.xib中添加点东西,不然显示出来也不能明显看出;OK,双击 xib文件进入编写(我的xcode是4.1针对lion的版本)
我这里添加了一个View,然后放置了一个button(方便讲解本章的第二个问题)如下图:
OK,save下,然后开始编写在cocos2d中显示系统组件的代码:HelloWorldLayout.m 如下:
- MyUIView *view = [[MyUIView alloc] initWithNibName:@"MyUIView" bundle:nil];
- [[[CCDirector sharedDirector] openGLView] addSubview:view.view];
这两句代码位置写在了cocos2d默认给出的场景类中的构造函数里:
-(id) init
{
if( (self=[super init])) {
MyUIView *view = [[MyUIView alloc] initWithNibName:@"MyUIView" bundle:nil];
[[[CCDirector sharedDirector] openGLView] addSubview:view.view];
}
return self;
}
下面运行看效果:
很简单的,删除代码也easy,如下代码:
- [self.updateUIView.view removeFromSuperview];
这样后还要加上[self.updateUIView.view release];这样才真正的从内存中释放掉~
然后下面我们开始讲解本博文的第二点知识点;
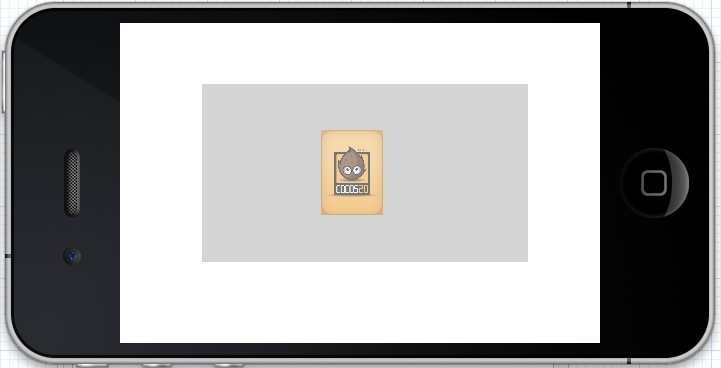
为了让大家更好的看出问题,我将button设置一个背景图,然后给装有button的view设置灰色的背景,如下图:
OK。现在设置我们要设置view半透明,OK,设置alpha为0.5.然后运行看到的效果图如下:
这个效果明显不对,因为我们想要的是view半透明,其中的button并不需要透明!!!!!
当时遇到此问题就开始各种尝试,因为当时我的项目有好多view,我尝试过在view添加一张ImageView然后将ImageVIew的图与背景图一样,并设置半透明,但是因为很多个view所以最后失败,然后尝试各种度娘,谷歌等,也去对应的群里问了 都是没有找到解决方法,但是最后终于让我尝试出来解决的方法;
其实view的alpha是针对整个view(包括其中的所有组件)的一个透明度,那么如果只是单纯的修改view的透明,其实只要更改它的opacity属性!
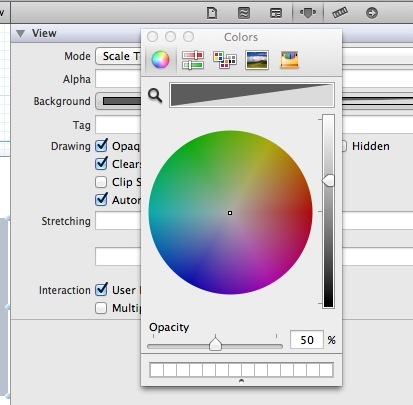
点击你的view然后点击其background属性,然后点击other,如下图:
将其下方的opacity属性调整为50%,OK,保存当前xib文件 ,运行项目!效果图如下:
这才是应该要的效果,view是50%透明的~组件不受影响;
其实这篇博文讲述的比较简单,属于细节,不过细节决定成败,希望大家遇到类似的细节问题,尽可能的解决不要给自己积累疑问,不然会对后期提高带来极大障碍;
转自http://xiaominghimi.blog.51cto.com/2614927/645211