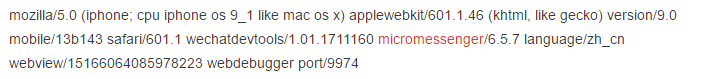
微信内置浏览器:

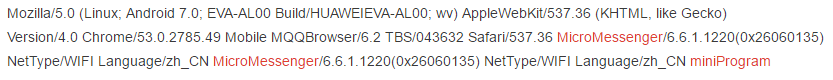
微信小程序:

有micromessenger是微信内置浏览器,有micromessenger和miniprogram的是微信小程序. (ios不适用)
if(navigator.userAgent.toLowerCase().indexOf('miniprogram') != -1){ console.log("微信小程序"); } else if (navigator.userAgent.toLowerCase().indexOf('micromessenger') != -1){ console.log("微信内置浏览器"); }
小程序官方:http://mp.weixin.qq.com/debug/wxadoc/dev/component/web-view.html
在网页内可通过window.__wxjs_environment变量判断是否在小程序环境,建议在WeixinJSBridgeReady回调中使用,也可以使用JSSDK 1.3.2提供的getEnv接口。
示例代码:
// web-view下的页面内
function ready() {
console.log(window.__wxjs_environment === 'miniprogram') // true
}
if (!window.WeixinJSBridge || !WeixinJSBridge.invoke) {
document.addEventListener('WeixinJSBridgeReady', ready, false)
} else {
ready()
}
// 或者
wx.miniProgram.getEnv(function(res) {
console.log(res.miniprogram) // true
})