一,选择器
:first-child p:first-child(first第一个 child子元素)(找第一个子元素为p)
:last-child p:last-child(last倒数 child子元素)(找倒数第一个子元素为p)
:first-of-type p:first-of-type(first第一个 type类型)(找第一个p)
:last-of-type p:last-of-type(last倒数 type类型)(找倒数第一个p)
:nth-child(n) p:nth-child(2)(2第二个 child子元素)(找第二个子元素为p)
:nth-last-child(n) p:nth-last-child(2)(last倒数 2第二个 child子元素)(找倒数第二个子元素为p)
:nth-of-type(n) p:nth-of-type(2)(2第二个 type类型)(找第二个p)
:nth-last-of-type(n) p:nth-last-of-type(2)(last倒数 2第二个 type类型)(找倒数第二个p)
:only-of-type span:only-of-type(only只有一个 type类型)(只有一个类型为span的)
:only-child p:only-child(only只有一个 child子元素)(只有一个子元素,这里只有一个那么那一个也只能是p了)
二,效果
测试html:
<div class="test"> <span>span</span> <p>p1</p> <p>p2</p> <p>p3</p> </div> <div class="test"> <p>p1</p> <span>span</span> <p>p2</p> <p>p3</p> </div> <div class="test"> <p>p1</p> <p>p2</p> <p>p3</p> <span>span</span> </div>
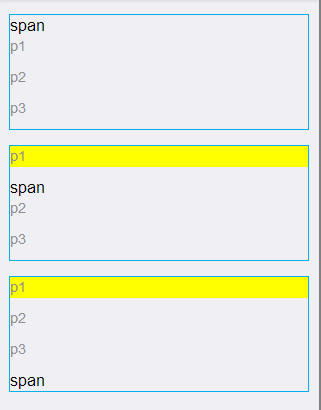
p:first-child
/*属于其父元素的首个子元素的每个 <p> 元素*/ /*先找p元素 再找p的父元素下的第一个子元素为p的(first第一个 child子元素)(找第一个子元素为p)*/ p:first-child { background-color: yellow; }

p:last-child
/*属于其父元素的最后一个子元素的 p 元素*/ /*先找p元素 再找p的父元素下的倒数第一个子元素为p的(last倒数 child子元素)(找倒数第一个子元素为p)*/ p:last-child { background-color: yellow; }

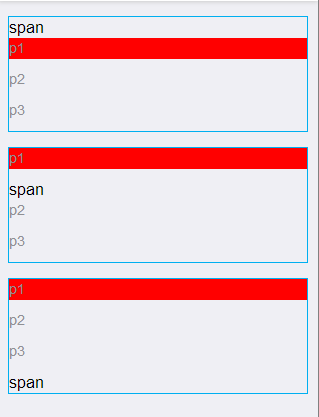
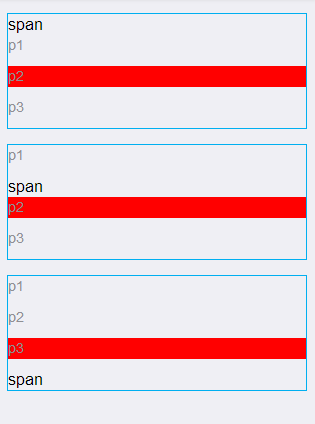
p:first-of-type
/*指定父元素的首个 p 元素*/ /*先找p元素 再找p的父元素下的第一个p元素(first第一个 type类型)(找第一个p)*/ p:first-of-type { background: #ff0000; }

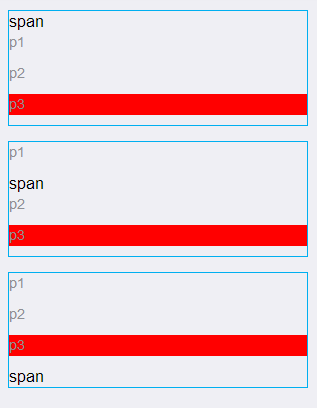
p:last-of-type
/*指定父元素的最后一个 p 元素*/ /*先找p元素 再找p的父元素下的倒数第一个p元素(last倒数 type类型)(找倒数第一个p)*/ p:last-of-type { background: #ff0000; }

p:nth-child(2)
/*规定属于其父元素的第二个子元素的每个 p 的背景色:*/ /*先找p元素 再找p的父元素下的第二个子元素为p(2第二个 child子元素)(找第二个子元素为p)*/ p:nth-child(2) { background: #ff0000; }

p:nth-last-child(2)
/*规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:*/ /*先找p元素 再找p的父元素下的倒数第二个子元素为p(last倒数 2第二个 child子元素)(找倒数第二个子元素为p)*/ p:nth-last-child(2) { background: #ff0000; }

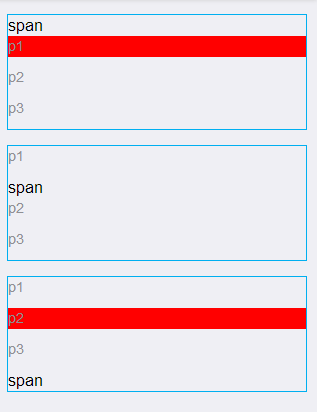
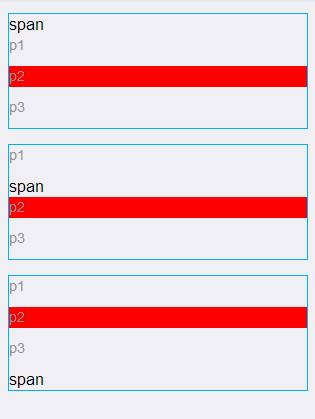
p:nth-of-type(2)
/*规定属于其父元素的第二个 p 元素的每个 p:*/ /*先找p元素 再找p的父元素下的第二个p元素(2第二个 type类型)(找第二个p)*/ p:nth-of-type(2) { background: #ff0000; }

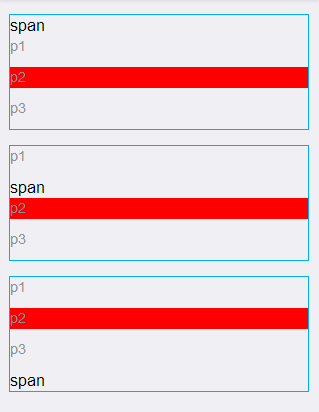
p:nth-last-of-type(2)
/*规定属于其父元素的第二个 p 元素的每个 p,从最后一个子元素开始计数:*/ /*先找p元素 再找p的父元素下的倒数第二个p元素(last倒数 2第二个 type类型)(找倒数第二个p)*/ p:nth-last-of-type(2) { background: #ff0000; }

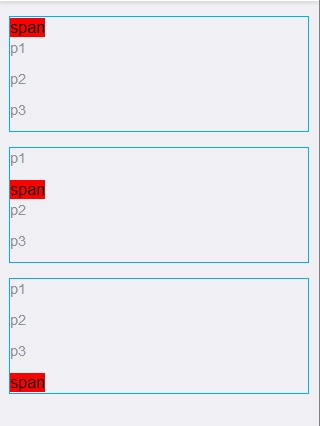
span:only-of-type
/*指定属于父元素的特定类型的唯一子元素的每个 p 元素*/ /*先找span 再找span的父元素下只有一个类型为span的元素(only只有一个 type类型)(只有一个类型为span的)*/ span:only-of-type { background: #ff0000; }

p:only-child
/*规定属于其父元素的唯一子元素的每个 p 元素:*/ /*先找p 再找p的父元素下只有一个子元素(only只有一个 child子元素)(只有一个子元素,这是只有一个那么那一个也只能是p了)*/ p:only-child { background: #ff0000; }