按照目前的软件开发发展趋势中,不管是前后端分离还是提供数据服务,WebApi使用的越来越广泛,而且.NET Core也是我们.NET开发人员未来发展的趋势,所以说学会使用.NET Core Api是非常有必要的。
本人作为一个.NET菜鸟,正在慢慢的学习中,将学到的一步一步记录下来。
一、创建项目
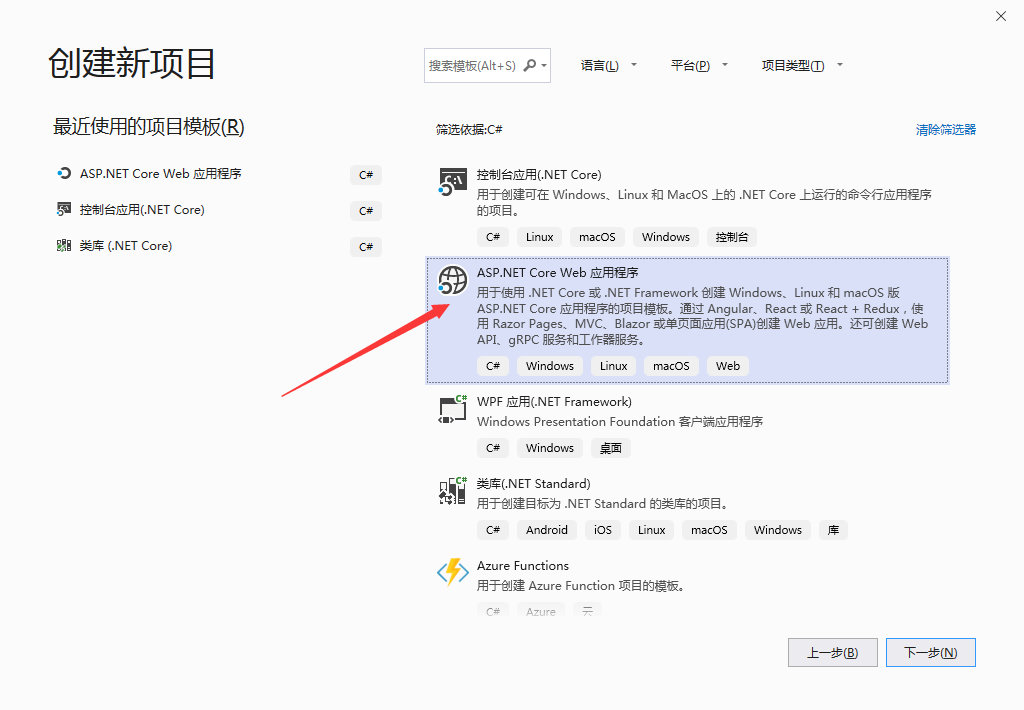
打开VS2019,新建一个ASP.NET Core Web 应用程序。

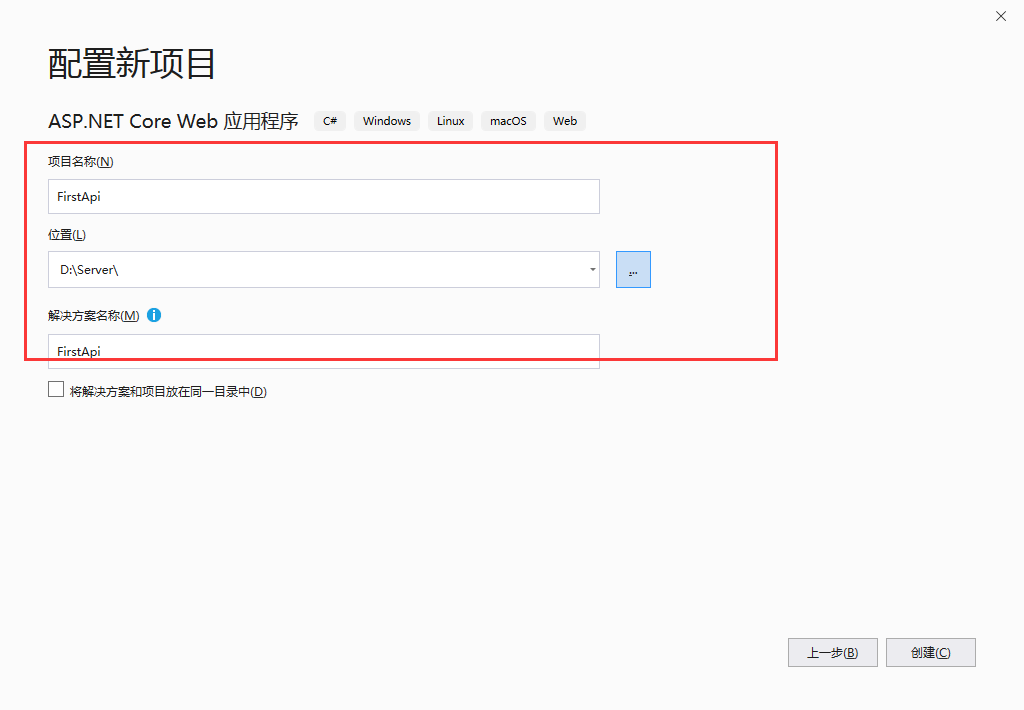
输入项目名、选择路径创建。

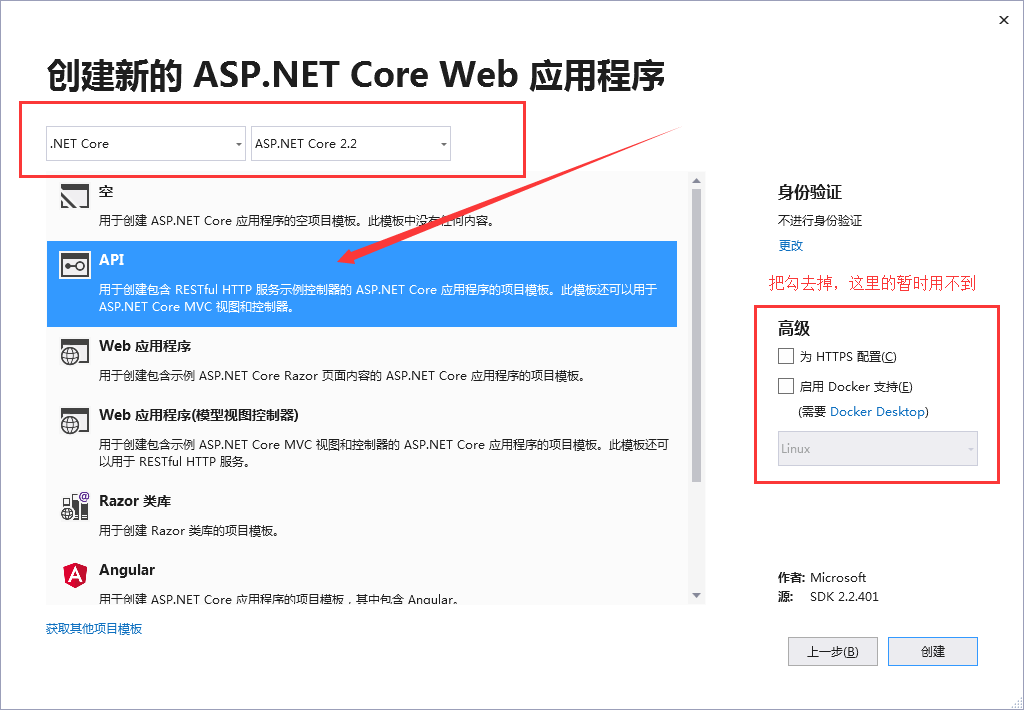
选择.NET Core 我这里用的是.NET Core 2.2版本,选中API,把右边的选中取消。

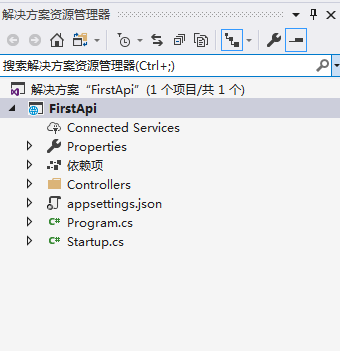
创建的项目目录内容如下。

二、编辑控制器
打开Controllers文件夹,这里我直接使用默认创建的ValuesController控制器。(其实是因为这是个例子我懒的再建了( ̄. ̄))

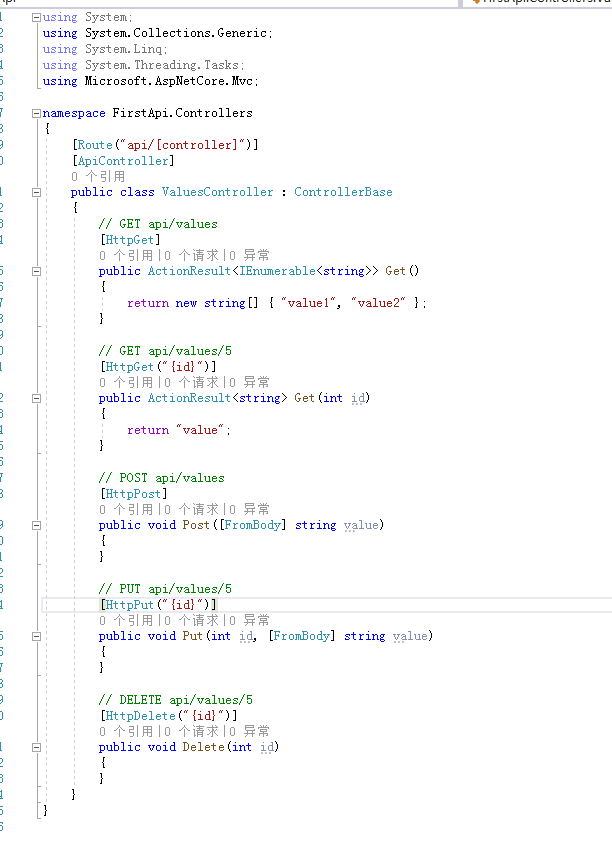
ValuesController控制器默认内容如下。 共有四个HTTP方法,分别为 Get、Post、Put 和 Delete。

把该控制器的内容重新写一下,将路由设置为api/控制器/方法(api/[controller]/[action])。 按照常用Get 和 Post两个请求,写了两个Get方法和一个Post方法,一个参数类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace FirstApi.Controllers
{
//路由设置
[Route("api/[controller]/[action]")]
[ApiController]
public class ValuesController : ControllerBase
{
/// <summary>
/// 获取文本
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult<string> Get()
{
return "Hello World!";
}
/// <summary>
/// 两数相加
/// </summary>
/// <param name="num1">第一个数</param>
/// <param name="num2">第二个数</param>
/// <returns></returns>
[HttpGet]
public ActionResult<int> Sum(int num1,int num2)
{
return num1 + num2;
}
/// <summary>
/// 两数相减
/// </summary>
/// <param name="param">参数</param>
/// <returns></returns>
[HttpPost]
public ActionResult<int> Subtract(Param param)
{
int result = param.num1 - param.num2;
return result;
}
}
/// <summary>
/// 参数
/// </summary>
public class Param
{
/// <summary>
/// 第一个数
/// </summary>
public int num1 { get; set; }
/// <summary>
/// 第二个数
/// </summary>
public int num2 { get; set; }
}
}
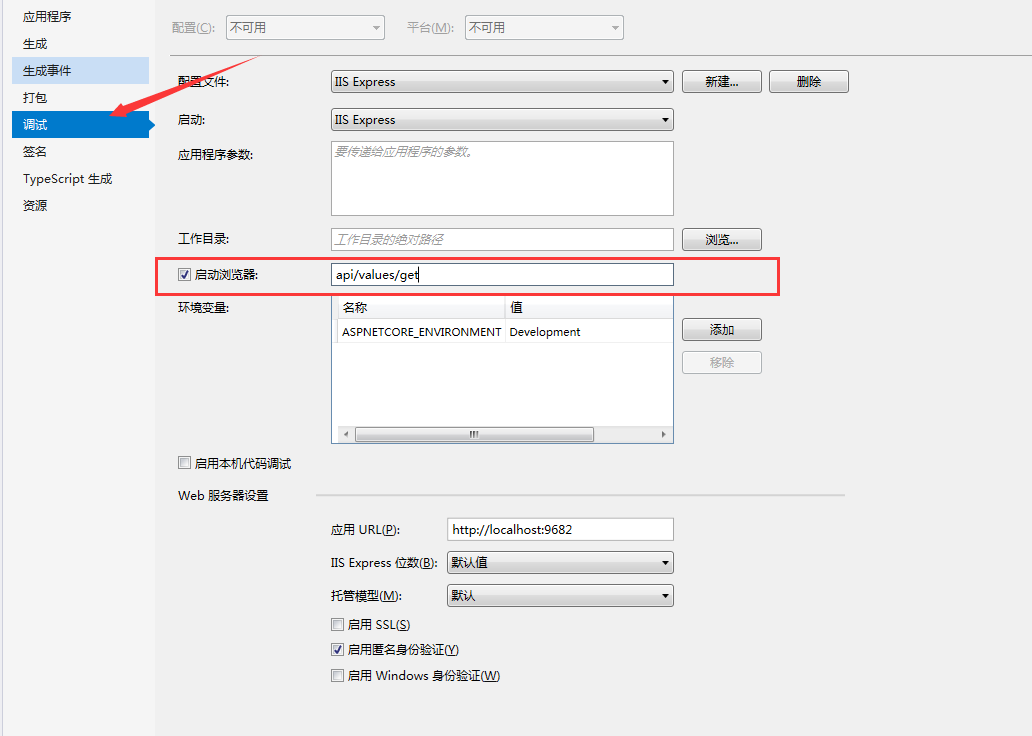
然后右键项目→属性→调试,将启动浏览器默认指向为第一个Get方法。


调试运行,访问第一个方法,返回结果。

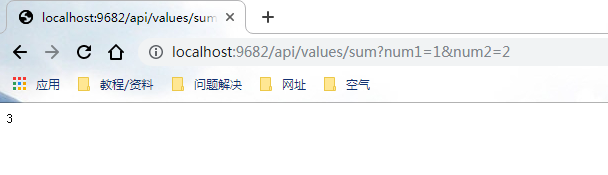
访问第二个方法加上参数,得到结果。

第三个方法是Post请求,无法直接输入,可以用其他方式实现。
三、搭建Swagger
这样WebApi 就简单实现了,不过这样不容易管理。为了更好的管理和测试我们的接口,我这里使用了Swagger框架。
Swagger是什么?Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的 Web 服务。
右键项目,点击管理NuGet程序包。

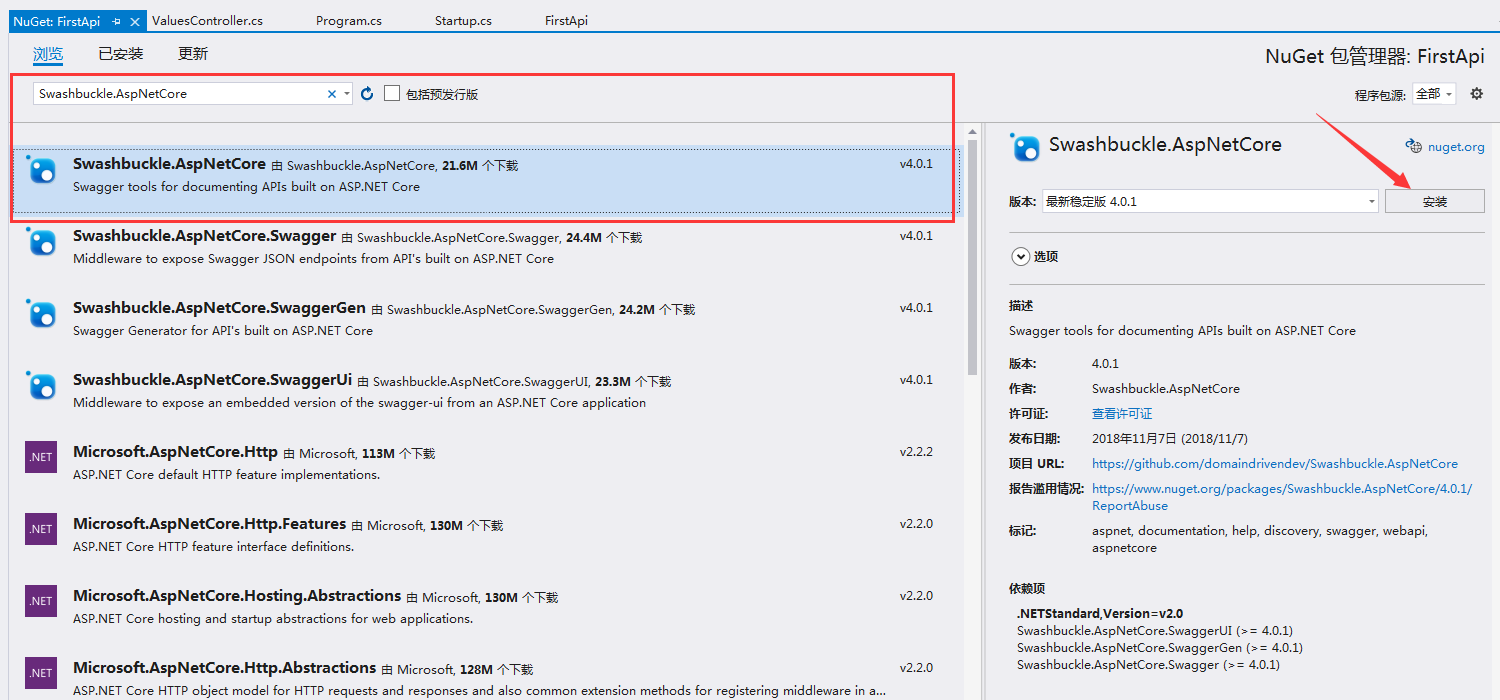
切换到浏览,搜索“Swashbuckle.AspNetCore”,安装。

安装完成之后,编辑Startup.cs文件。

引用下面三个命名空间。
using System.IO; using System.Reflection; using Swashbuckle.AspNetCore.Swagger;
在ConfigureServices方法里加入下面的代码,注册Swagger生成器,定义一个文档,设置xml文档的注释路径,。
//配置Swagger
//注册Swagger生成器,定义一个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "接口文档",
Description = "RESTful API"
});
// 为 Swagger 设置xml文档注释路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
在Configure方法里加入下面的代码,启用中间件服务使用生成Swagger和SwaggerUI,将SwaggerUI中的RoutePrefix设为空字符串,这样就能在根节点(http://localhost:port)直接显示SwaggerUI界面。
//启用中间件服务生成Swagger
app.UseSwagger();
//启用中间件服务生成SwaggerUI,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
c.RoutePrefix = string.Empty;//设置根节点访问
});
编辑后Startup.cs完整代码如下。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using Swashbuckle.AspNetCore.Swagger;
namespace FirstApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
//配置Swagger
//注册Swagger生成器,定义一个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "接口文档",
Description = "RESTful API"
});
// 为 Swagger 设置xml文档注释路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//启用中间件服务生成Swagger
app.UseSwagger();
//启用中间件服务生成Swagger,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
c.RoutePrefix = string.Empty;//设置根节点访问
});
app.UseMvc();
}
}
}
然后,右键项目,点击属性。

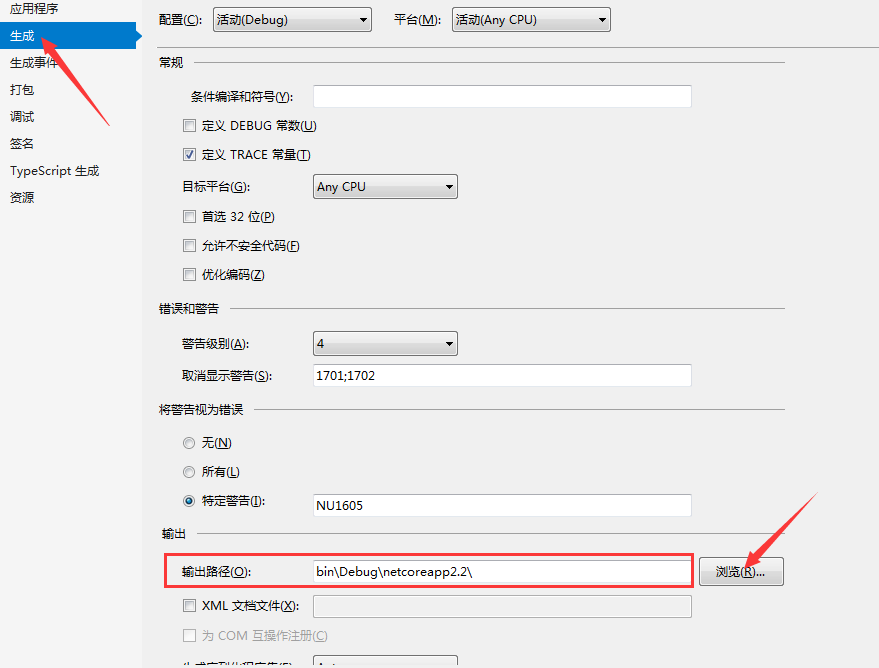
选择生成,选择我们的Debug路径。

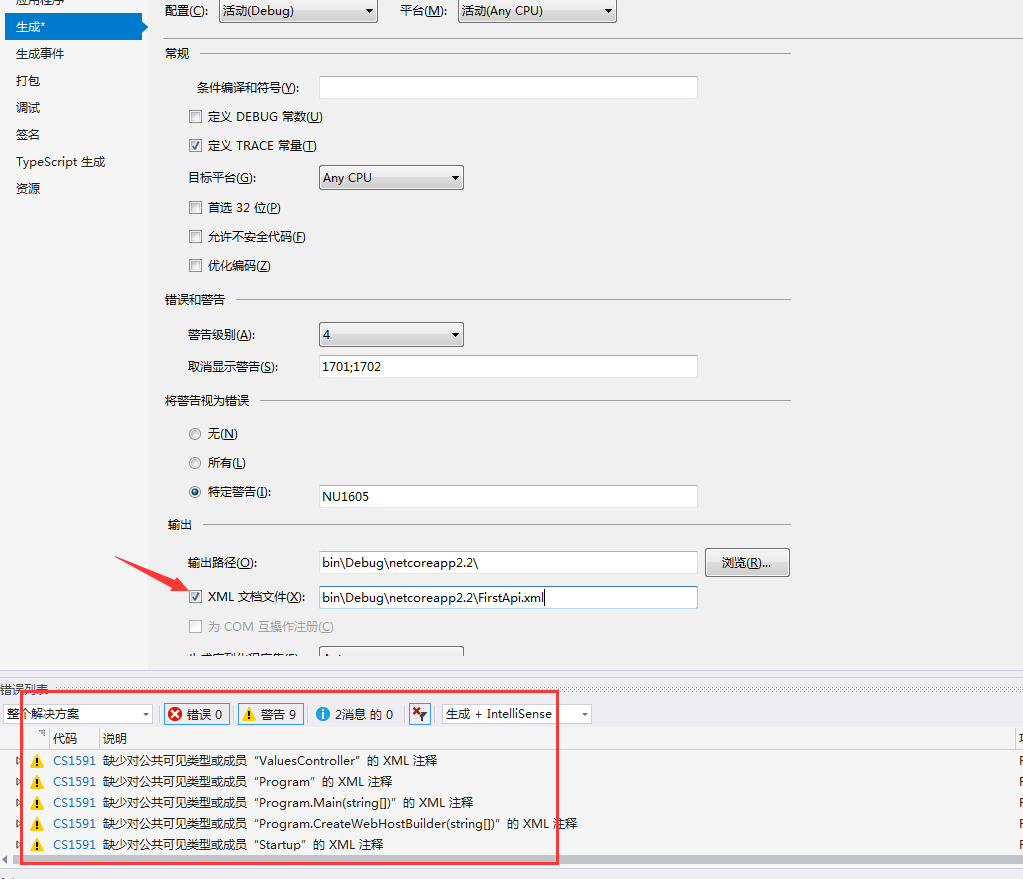
勾选XML文档文件,自动填充,然后会出现警告(非强迫症可以忽略警告)

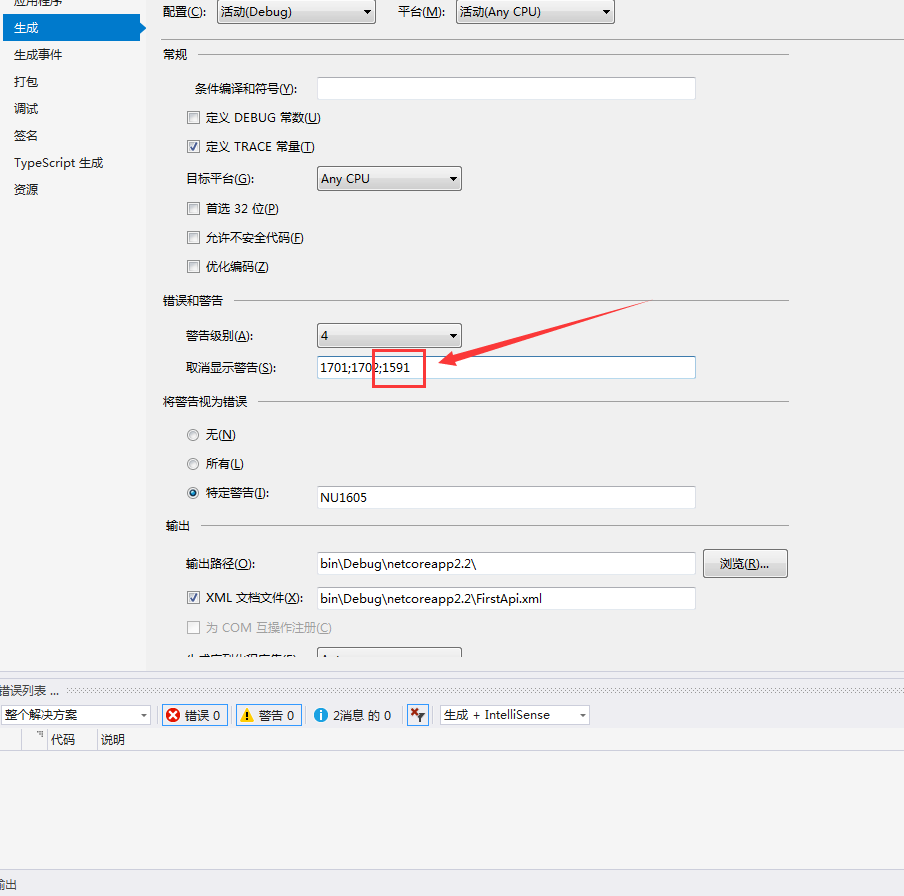
想要去掉警告,就在上面的取消显示警告中加入上面显示的1591,Ctrl+S保存一下,警告就没了。

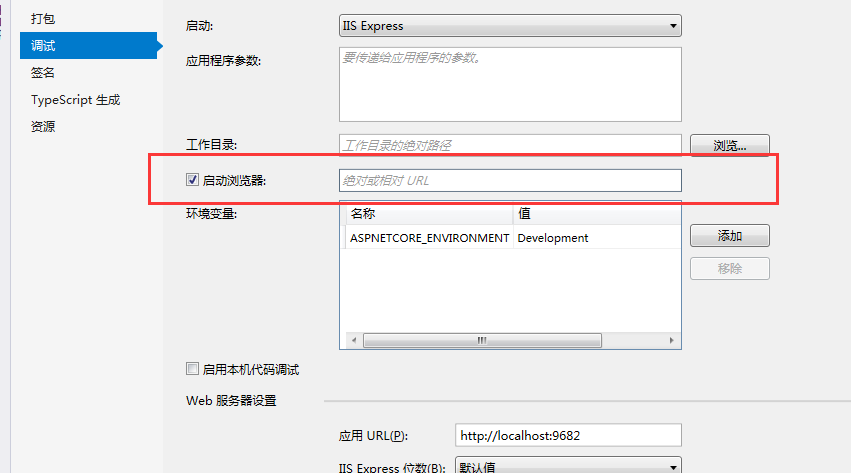
然后点击调试,将启动浏览器后面url去掉。

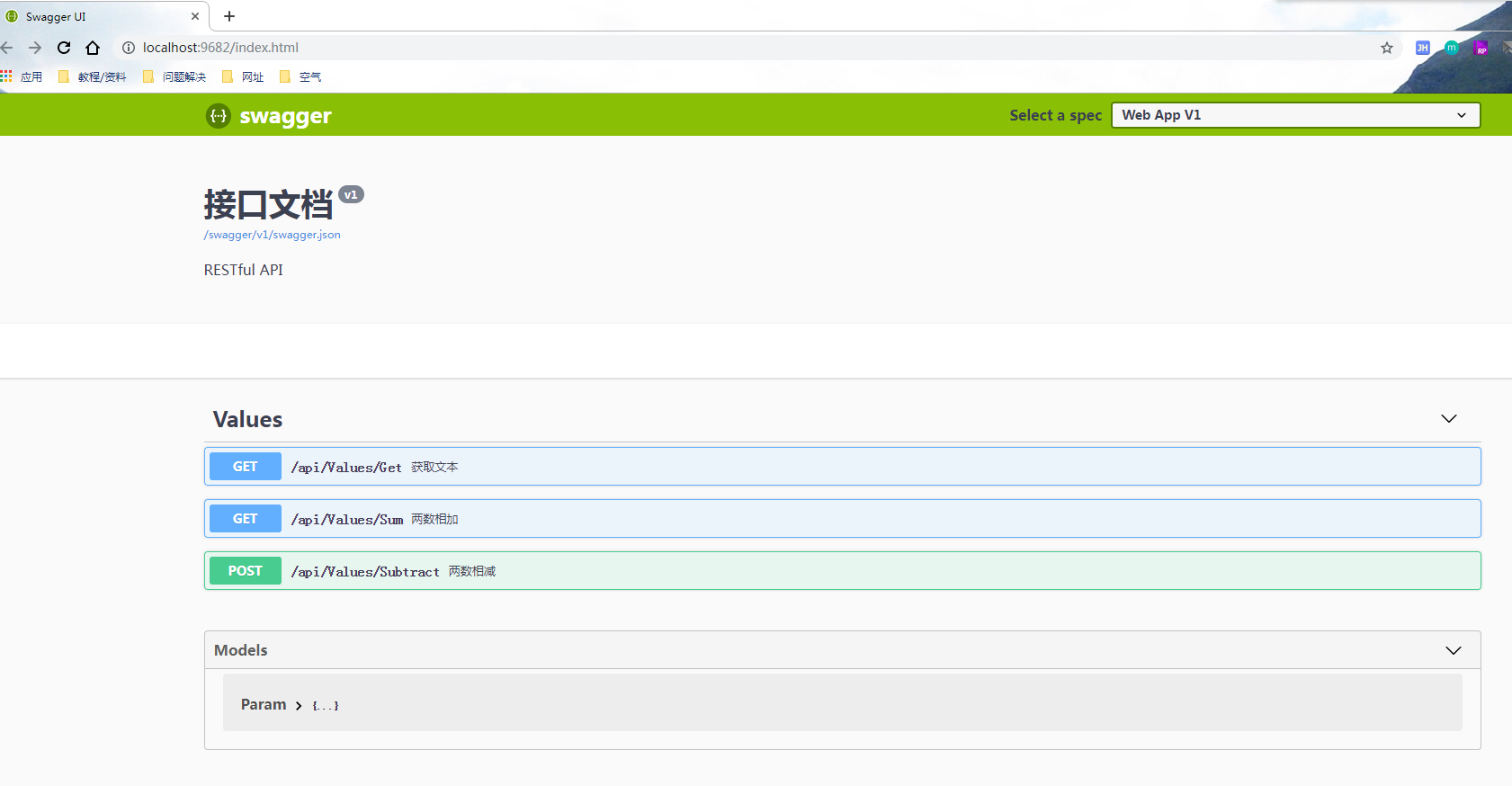
完成后,直接运行VS,就会进入文档UI页面了。

四、使用Swagger
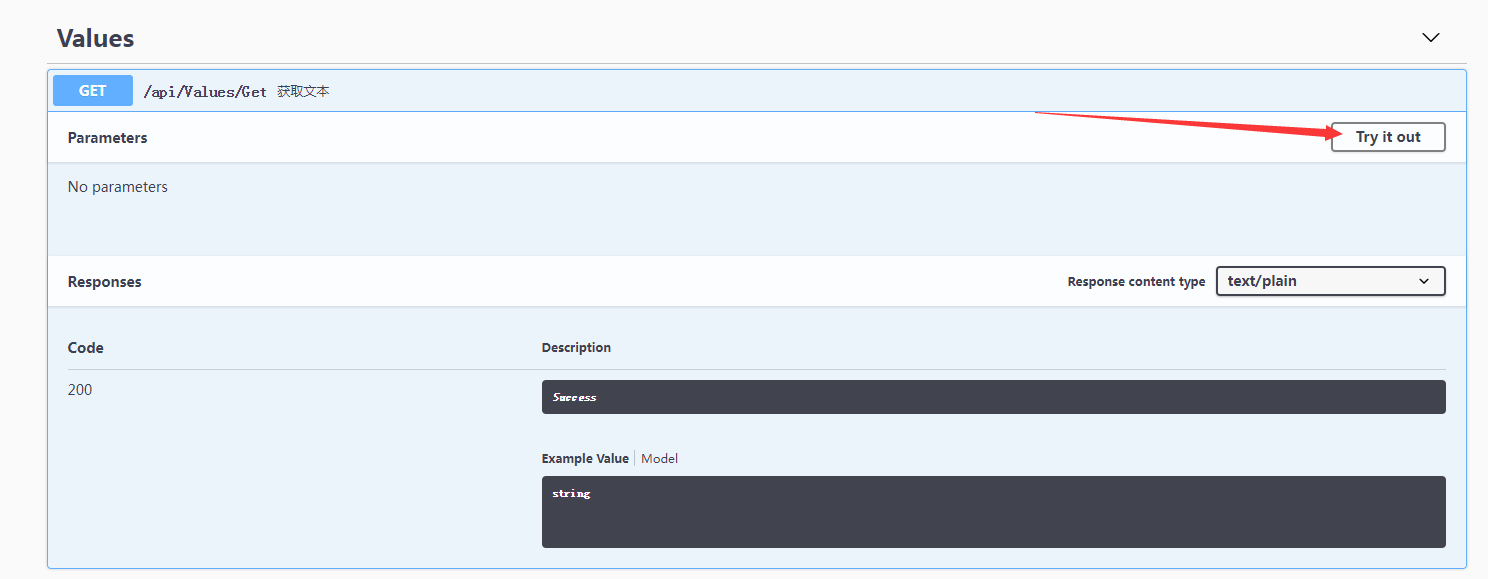
我们打开第一个方法,点击Try it out按钮。

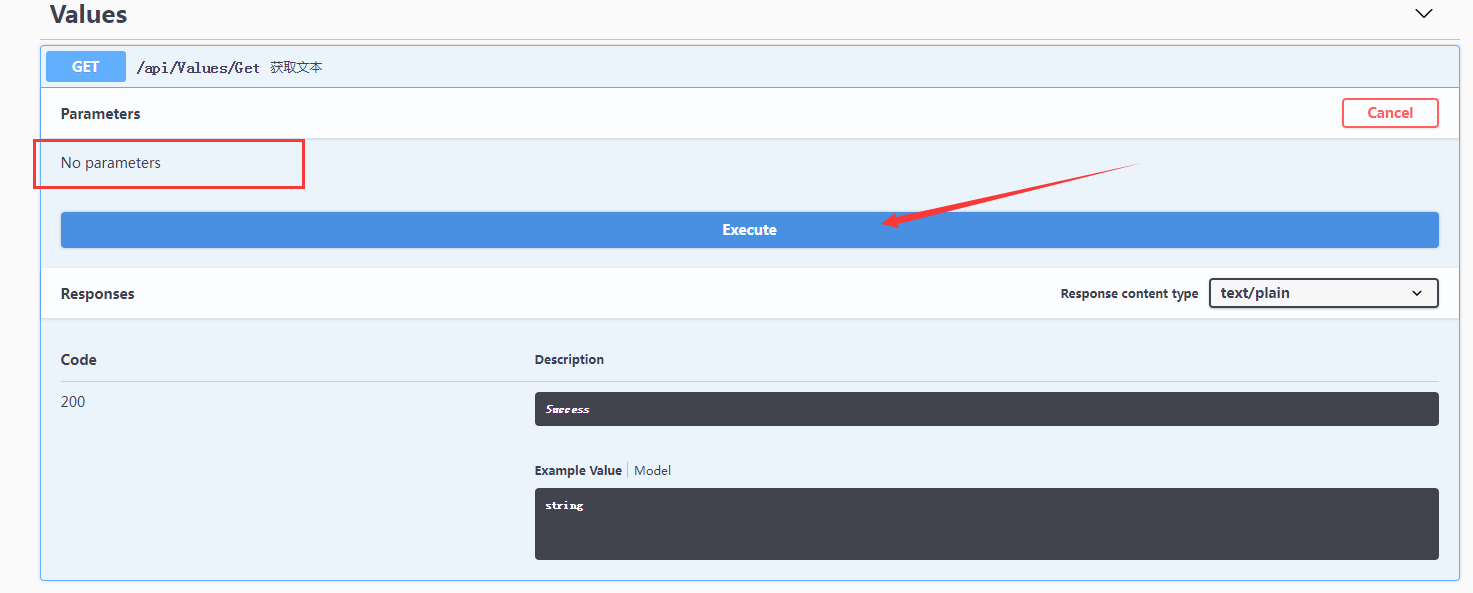
这个是无参的方法,直接点击Execute执行。

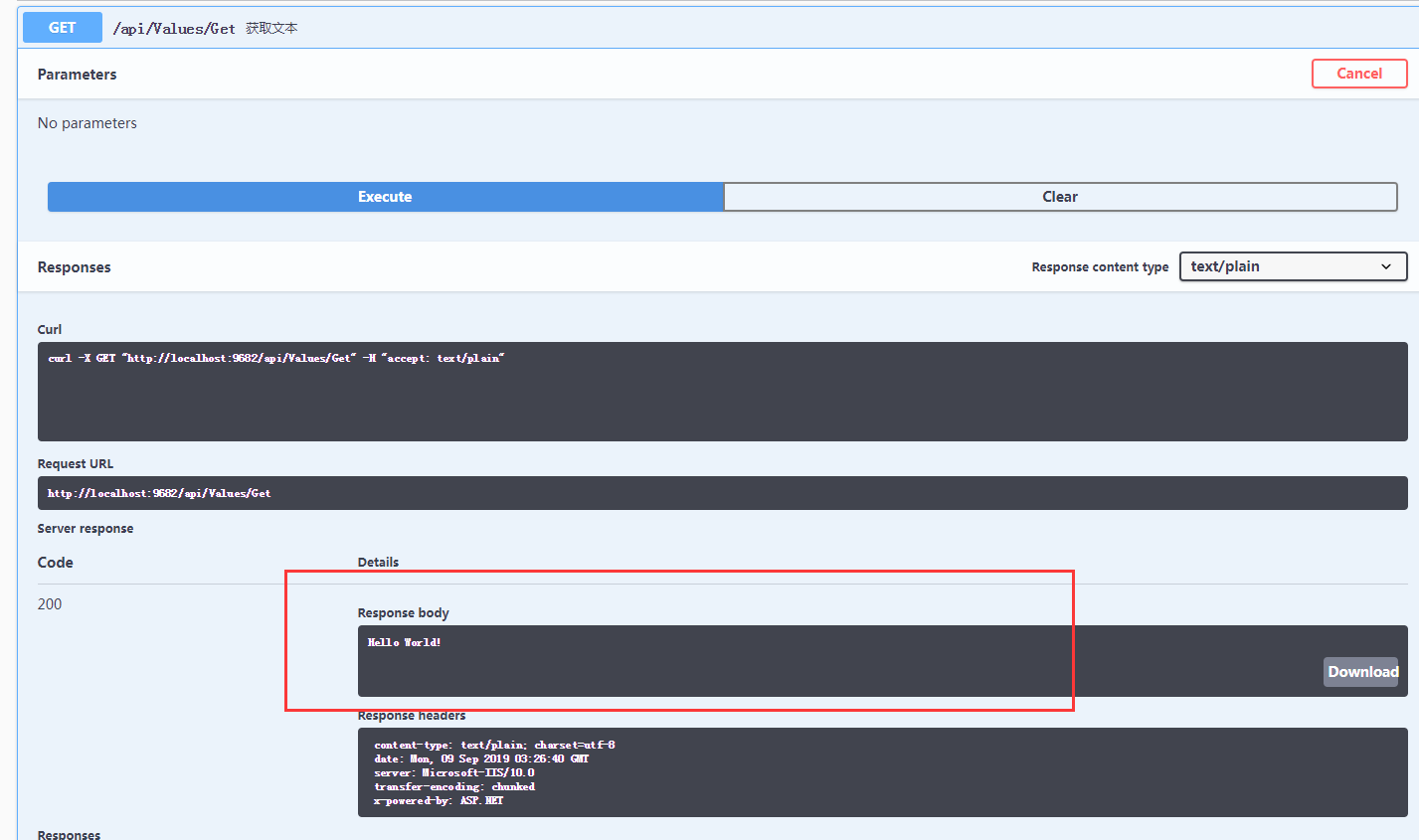
执行后可以看到Response body返回的内容。

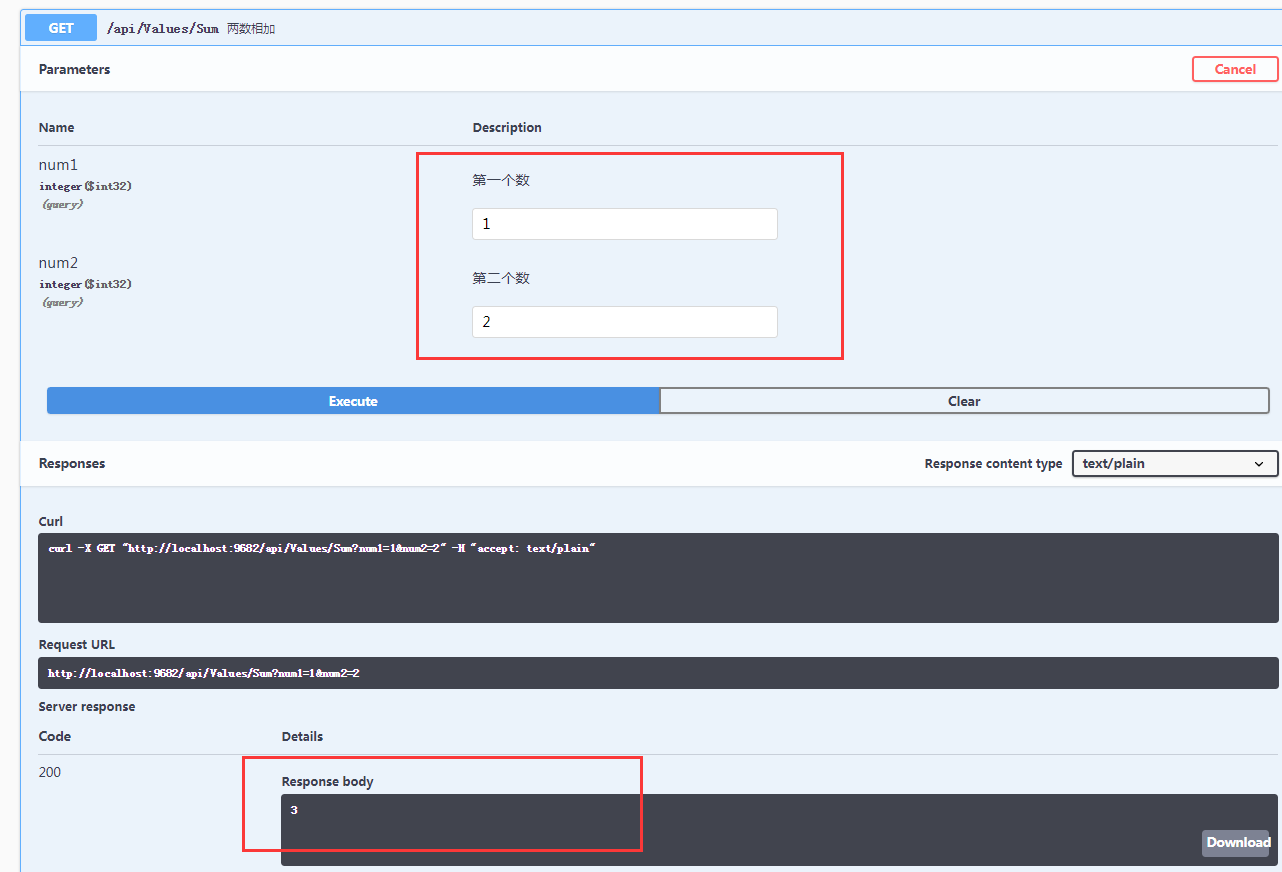
点击第二个方法,给出两个参数,输入执行,得到返回结果。

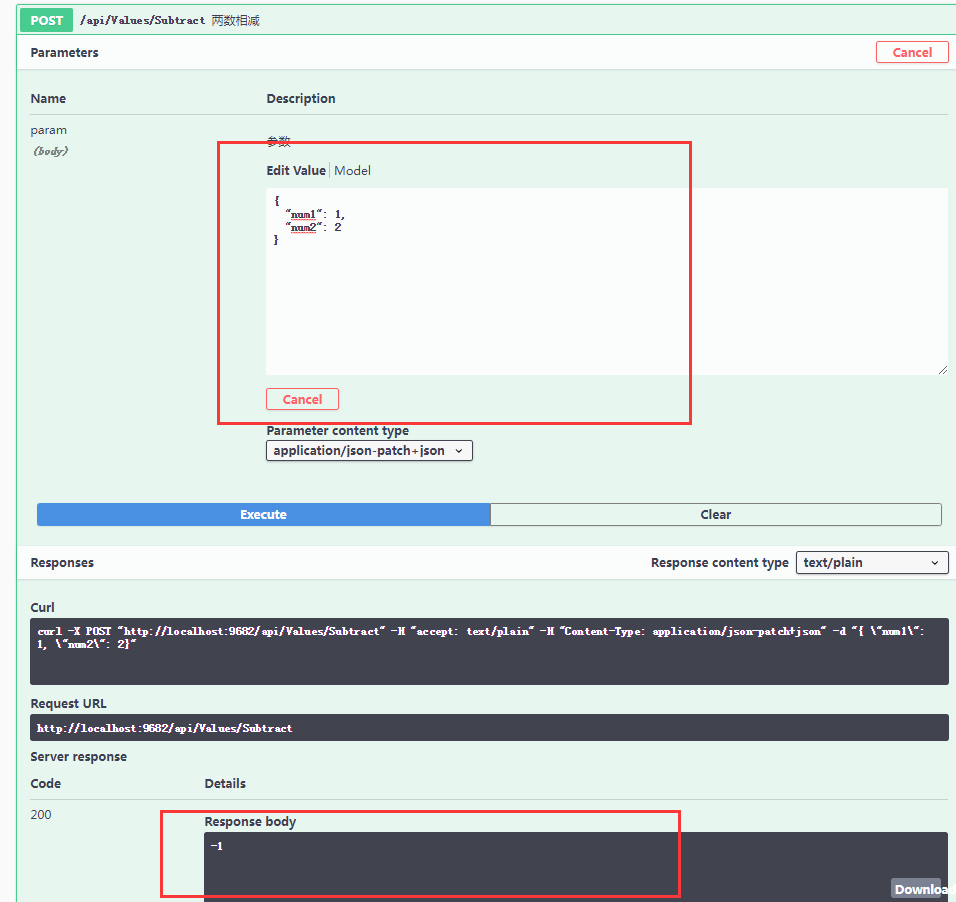
第三个方法的参数是model,要传递json格式的,默认已经生成好了,我们只需要编辑改一下值,再执行就行了。

五、总结
到这里.NET Core Api的简单搭建和使用就告一段落了,此篇学到了如何创建.NET Core Api项目与怎么搭建Swagger生成文档及使用,接下来我会继续学习和运用.NET Core Api,并将其过程记录下来。本来想在这篇标题加个(一),但是想了想最近有可能更不了,等以后更了再加上吧。ㄟ( ▔, ▔ )ㄏ
下一篇已出,为.Net Core WebApi在Windows服务器上部署。
