一,标志
g (global,全局匹配标志)
执行正则表达式匹配或替换时,一般只要搜索到一个符合的文本就停止匹配或替换。使用该标志将搜索所有符合的文本直到文本末尾。
i (ignoreCase,忽略大小写标志)
执行正则表达式匹配或替换时,使用该标志可以忽略大小写。
m (multiline,多行匹配标志)
执行正则表达式匹配或替换时,使用该标志可以让元字符"^"和"$"额外匹配每行的开始位置和结束位置。
二,正则表达式对象
RegExp对象,就是我们常说的正则表达式对象。该对象主要包含正则表达式模式,以使用正则表达式进行匹配或替换。
var phone = "18800880001"; // 用法一:充当构造函数使用,用于结合new关键字构造一个新的RegExp对象。 var phoneRegExp = new RegExp("^1\d{10}$","i"); // 加标志符的写法 var phoneRegExp = new RegExp("^1\d{10}$","gim"); // 多个标志符的写法 var phoneRegExp = new RegExp(/^1d{10}$/); // 不加标志符的写法 var result = phoneRegExp.exec(phone); console.log(result) // 用法二:当作普通函数使用,其行为与用法一(使用new关键字)完全一致,相当于用法一省略了new关键字。 var phoneRegExp2 = RegExp("^1\d{10}$","i"); // 加标志符的写法 var phoneRegExp2 = RegExp(/^1d{10}$/); // 不加标志符的写法 var result2 = phoneRegExp2.exec(phone); console.log(result2) // 用法三:JS还支持以字面值形式创建RegExp对象,其用法如下 var phoneRegExp3 = /^1d{10}$/i; // 加标志符的写法 var phoneRegExp3 = /^1d{10}$/; // 不加标志符的写法 var result3 = phoneRegExp3.exec(phone); console.log(result3)
三,exec()函数
exec()方法的返回值为Array类型,如果找到了对应的匹配,则返回数组的成员如下:
- 索引
0:存放第一个匹配的子字符串。- 属性
index:匹配文本在字符串中的起始索引位置。- 属性
input:整个字符串对象(stringObject)。
exec()函数如果没有查找到任何匹配,则返回null。
值得注意的是,每次执行exec()函数都只查找最多一个匹配并返回。
如果为正则表达式设置了全局标志(g),exec()函数仍然只返回最多一个匹配,不过我们再次调用该对象的exec()函数就可以查找并返回下一个匹配。
其原因是:如果regExpObject带有全局标志g
,exec()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。该属性值默认为0,所以第一次仍然是从字符串的开头查找。当找到一个匹 配时,exec()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。当再次执行exec()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
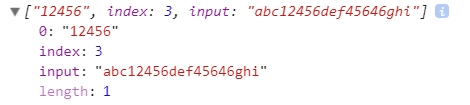
var str = "abc12456def45646ghi"; // 带全局标志g regExp = /[a-z]+/g; // 第一次查找前,regExp.lastIndex默认为0 console.log("lastIndex=" + regExp.lastIndex + "<br>"); // lastIndex=0 // 使用exec()进行循环查找匹配 while(array = regExp.exec(str)) { console.log("lastIndex=" + regExp.lastIndex + "<br>"); console.log(array); }
结果:

四,test()函数
test()函数返回一个布尔值,用于指示在所搜索的字符串中是否存在正则表达式模式对应的匹配。
var str = "abc12456def45646ghi"; var regExp = /d+/; console.log(regExp.test(str)); // true
五,compile()函数
compile()函数用于更改正则表达式模式,并将正则表达式模式编译为内部格式,从而执行得更快。
var str = "abc12456def45646ghi"; // 更改regExp的正则表达式模式,并进行编译 // 这与下列语句的作用是相同的:regExp = /d+/; regExp.compile("\d+"); console.log(regExp.exec(str));
结果:

六,$1...$9属性
RegExp.$1...$9属性用于返回正则表达式模式中某个子表达式匹配的文本。正则表达式中每个小括号内的部分表达式就是一个子表达式。
注意:这里的RegExp是全局对象,RegExp.$1...$9是全局属性。当执行任意正则表达式匹配操作时,JavaScript会自动更新全局对象RegExp上的全局属性,用以存储此次正则表达式模式的匹配结果。当再次执行正则表达式匹配时,RegExp上的全局属性又会更新,覆盖掉之前的存储数据,以反映本次正则表达式模式的匹配结果。
var str = "X98Y87Z65"; // 三个数字部分加了小括号,表示子表达式 var reg = /^X(d+)Y(d+)Z(d+)$/; reg.test(str); // 此处使用exec()等其他正则表达式的匹配方法也可 console.log(RegExp.$1); // 98 console.log(RegExp.$2); // 87 console.log(RegExp.$3); // 65
http://www.365mini.com/page/tag/javascript-regexp-object