从第一篇到现在都是基于地图的,不管怎么样,不管是2D还是3D,至少有个图。
这次来个没有图的例子,看看纯文字的空间查询是什么样的。
本例适用于后台查询或低性能电脑的查询。
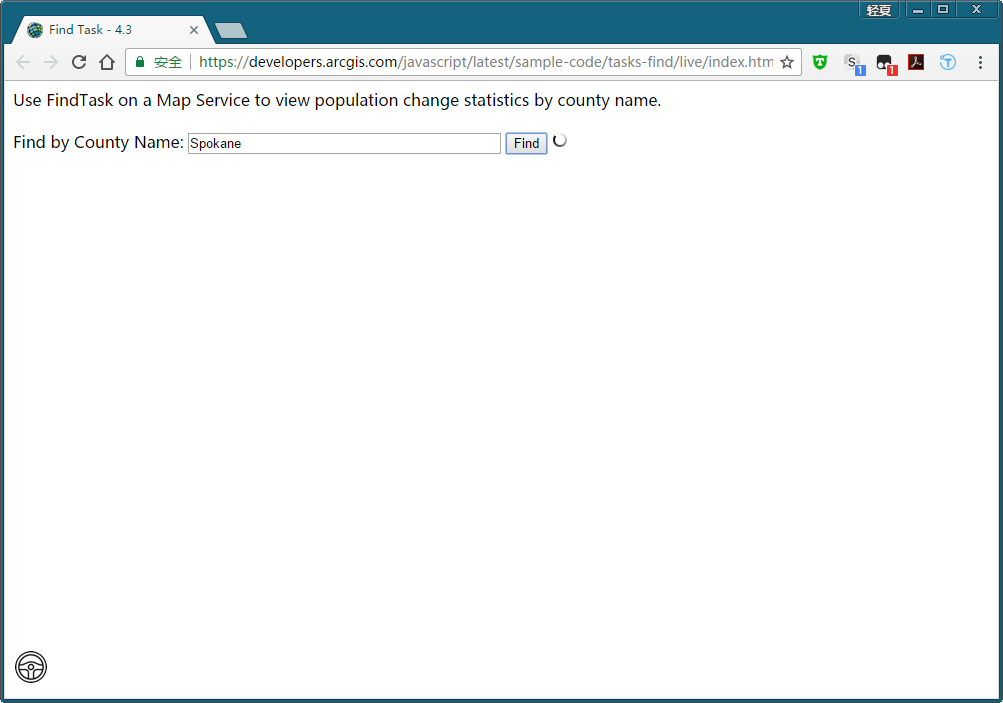
预览图
由于4.3和4.2的这个例子没有任何实质性的改动,我直接从官方运行的4.3的例子:

默认打开的时候,按下Find按钮,右边就会出现转圈圈的图,其实是个GIF图片。

结果如上,将Spokane这个County的信息列举出来了,列出的字段有County Name、State、Population(2012)、%Population Change(2000-2010)四个。
对应的值以常规字体列在下方。
是不是很简单?代码可不一定简单。
给出引用
html上的引用就不需要css了:
<script src="https://js.arcgis.com/4.2/"></script>
只需要引用js库即可。
函数引用:
require([ "esri/tasks/FindTask", "esri/tasks/support/FindParameters", "dojo/_base/array", "dojo/dom", "dojo/on", "dojo/domReady!" ], function(FindTask, FindParameters, arrayUtils, dom, on) { //代码 } );
哦哟,FindTask居然不是用Query了,而是转用FindParameters。看来对Query、Find、Search这几个词还是要区别的。
函数参数骨架
function(FindTask, FindParameters, arrayUtils, dom, on) { var loadingImg = dom.byId("loading"); var find = new FindTask({}); var params = new FindParameters({}); function doFind() {} var resultsTable = dom.byId("tbl"); function showResults(response) {} function rejectedPromise(err) {} on(dom.byId("findBtn"), "click", doFind); }
这个和上一个例子类似了,FindTask、FindParameters和QueryTask、Query差不多,成对出现:
var find = new FindTask({ url: "https://services.arcgisonline.com/arcgis/rest/services/Demographics/USA_2000-2010_Population_Change/MapServer" }); var params = new FindParameters({ layerIds: [3], searchFields: ["NAME"] });
值得一提的是,FindTask这个类也是由ArcServer发布的服务实例化的。查阅API,得知FindTask类的细节:
FindTask

和QueryTask如出一辙,但是参数改为FindParameters了,返回值也变成FindResults类型的变量了。
FindParameters
和Query类似的东西:

列举几个常用属性:searchText(String)、searchFields(String[])、returnGeometry(Boolean)、outSpatialReference(SpatialReference)
前面两个就是本例中使用的属性了,searchText是用户输入的需要进行搜索的文本,searchFields则是进行搜索的字段。后两个和Query一样。
FindResult

列举几个常用属性:feature(Graphic)、foundFieldName(String)
前一个即为找到的几何(在属性表中对应一行),后一个为这个几何所在FindParameters中设定搜索的字段中的那一个。
function doFind() {
loadingImg.style.visibility = "visible";
params.searchText = dom.byId("inputTxt").value;
find.execute(params)
.then(showResults)
.otherwise(rejectedPromise);
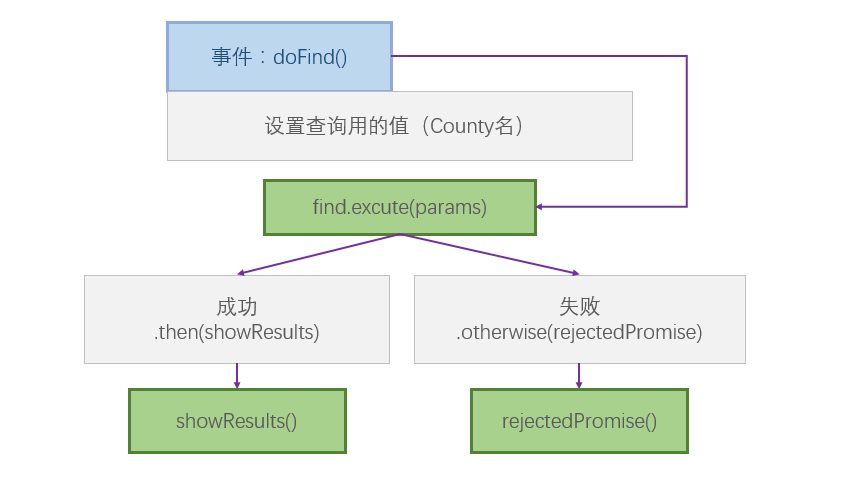
}而doFind()和上一例的doQuery()也是类似的,成功就调用showResults(),失败就调用rejectedPromise()。
最后一个则是为findBtn这个DOM按钮添加click事件。
逻辑如下,和上一个例子几乎一毛一样,仅仅是showResults这个对返回结果的处理的方法不太一样罢了。

下方高能!!
function showResults(response) { var results = response.results; resultsTable.innerHTML = ""; //如果返回的results是空,那么告诉用户 if (results.length === 0) { resultsTable.innerHTML = "<i>No results found</i>"; loadingImg.style.visibility = "hidden"; return; } //HTML操作,加一行,加4个单元格 var topRow = resultsTable.insertRow(0); var cell1 = topRow.insertCell(0); var cell2 = topRow.insertCell(1); var cell3 = topRow.insertCell(2); var cell4 = topRow.insertCell(3); //HTML操作,给每一个单元格填入值 cell1.innerHTML = "<b>County Name</b>"; cell2.innerHTML = "<b>State</b>"; cell3.innerHTML = "<b>Population (2012)</b>"; cell4.innerHTML = "<b>% Population Change (2000 - 2010)</b>"; //!最关键的一段代码! arrayUtils.forEach(results, function(findResult, i) { var county = findResult.feature.attributes.Name; var state = findResult.feature.attributes[ "State Abbreviation"]; var popGrowth = findResult.feature.attributes[ "2000-2010 Population Annual Compound Growth Rate (U.S. Census)" ]; var pop2012 = findResult.feature.attributes[ "2012 Total Population (Esri)"]; //HTML操作。加一行,加4个单元格,写入值。 var row = resultsTable.insertRow(i + 1); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); var cell3 = row.insertCell(2); var cell4 = row.insertCell(3); cell1.innerHTML = county; cell2.innerHTML = state; cell3.innerHTML = pop2012; cell4.innerHTML = popGrowth; }); //转圈圈的GIF图不可见 loadingImg.style.visibility = "hidden"; }
别看这段代码很长,很多都是HTML的DOM元素操作,我们单独把关键段取出来:
arrayUtils.forEach(results, function(findResult, i) { //从FindResult对象中获取需要的字段值 var county = findResult.feature.attributes.Name; var state = findResult.feature.attributes["State Abbreviation"]; var popGrowth = findResult.feature.attributes[ "2000-2010 Population Annual Compound Growth Rate (U.S. Census)"]; var pop2012 = findResult.feature.attributes["2012 Total Population (Esri)"]; // HTML操作 ...省略 });
注意到遍历的是results,这个东西是Object数组,被装箱成FindResult数组。这里其实就是从FindResult对象中获取feature的attribute的值,再在下方进行HTML操作而已。
那么这个results是怎么来的呢?注意doFind()方法的最头一句:
var results = response.results;
从传入参数response中获取的results属性。经过查阅,这个response不是FindResult,而是PortalQueryResult类型的参数。
PortalQueryResult有一个属性是results,值类型是Object数组。
那么现在就清楚了吧!这个小地方算是比较坑的。
总结一下。
使用FindTask和FindParameters进行“Find查找”操作,而不是“Query查询”,也不是“Search搜索”。
对结果FindResult进行读取,并写入HTML元素上进行结果显示。
整个例子没有地图,清新脱俗...#滑稽。