Keyframes介绍
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:
 Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
案例演示
通过“@keyframes”声明一个名叫“wobble”的动画,从“0%”开始到“100%”结束,同时还经历了一个“40%”和“60%”两个过程。“wobble”动画在“0%”时元素定位到left为100px,背景色为green,然后在“40%”时元素过渡到left为150px,背景色为orange,接着在“60%”时元素过渡到left为75px,背景色为blue,最后“100%”时结束动画,元素又回到起点left为100px处,背景色变为red。
HTML:
<div>鼠标放到我身上</div>
CSS:
@keyframes wobble {
0% {
margin-left: 100px;
background:green;
}
40% {
margin-left:150px;
background:orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}
div {
100px;
height: 100px;
background:red;
color: #fff;
}
div:hover{
animation: wobble 5s ease .1s;
}
调用动画
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
语法:
animation-name: none | IDENT[,none|DENT]*;
1、IDENT是由 @keyframes 创建的动画名,上面已经讲过了(animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致);
2、none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在 Chrome 和 Safari 上面的基础上加上-webkit-前缀,Firefox加上-moz-。
设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
语法规则
animation-duration: <time>[,<time>]*
取值<time>为数值,单位为秒,其默认值为“0”,这意味着动画周期为“0”,也就是没有动画效果(如果值为负值会被视为“0”)。
案例演示:
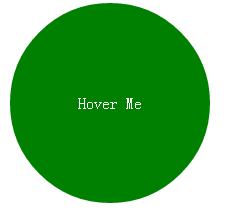
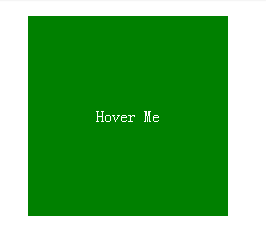
制作一个矩形变成圆形的动画,整个动画播放时间持续了10s钟。
HTML:
<div>Hover Me</div>
CSS:
@keyframes toradius{
from {
border-radius: 0;
}
to {
border-radius: 100%;
}
}
div {
200px;
height: 200px;
line-height: 200px;
text-align: center;
color: #fff;
background: green;
margin: 20px auto;
}
div:hover {
animation-name: toradius;
animation-duration: 10s;
animation-timing-function: ease-in-out;
animation-delay: .1s;
}
鼠标移入

鼠标移出

设置动画播放方式
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。
语法规则:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
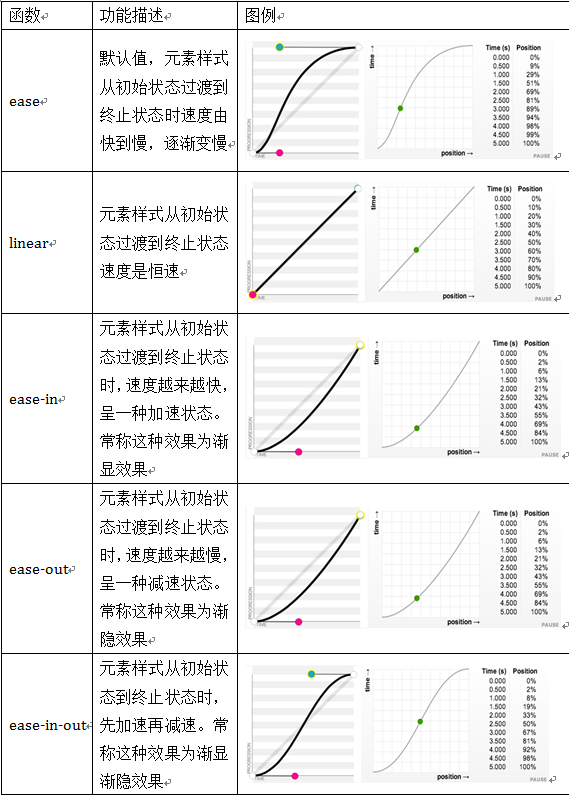
它和transition中的transition-timing-function一样,具有以下几种变换方式:ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。对应功如下:
在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。
设置动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
语法规则:
animation-delay:<time>[,<time>]*
案例演示:
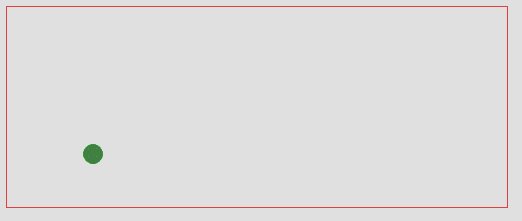
浏览器渲染样式之后2S之后触发move动画。
HTML:
<div><span></span></div>
CSS:
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
div {
500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay:2s;
animation-iteration-count:infinite;
}
设置动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
语法规则:
animation-iteration-count: infinite | <number> [, infinite | <number>]*
1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为infinite,动画将会无限次的播放。
举例:
通过animation-iteration-count属性让动画move只播放5次,代码设置为:
animation-iteration-count:5;
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
设置动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
例如:通过animation-direction属性,将move动画播放动画方向设置为alternate,代码为:
animation-direction:alternate;
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
例如,页面加载时,动画不播放。代码如下:
animation-play-state:paused;
设置动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。
例如:让动画停在最一帧处。代码如下:
animation-fill-mode:forwards;