本例子核心:对MapView对象的map属性值进行替换即可达到更改地图数据的效果。
这个例子用的不是Map对象了,而是用的发布在服务器上的专题地图(WebMap)来加载到MapView上进行显示。
在html标签中,使用了section标签,不过没什么稀奇的,就把仨按钮放一块而已。
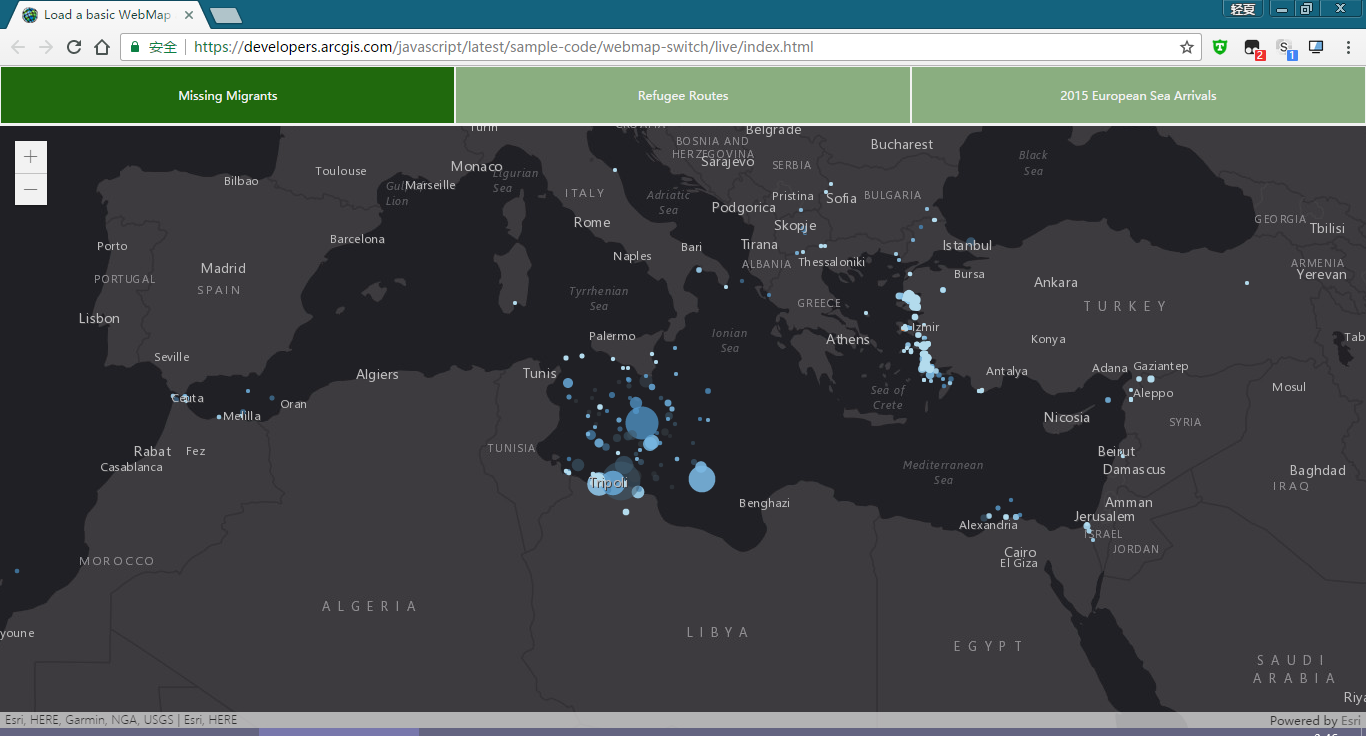
先给出预览图

三张专题地图:失踪人口密度分布、难民迁徙路线、2015年欧洲来港者。
这个东西很有用,尤其是在展示同一地区的专题地图的时候,这里也展示了什么叫View,什么叫Map。
因为中心点、比例尺是由View对象管控的,所以改变WebMap这个数据的时候,并不会改变位置和比例尺。
我们来看代码:
给出引用
[ "esri/views/MapView", "esri/WebMap", "dojo/on", "dojo/domReady!" ]
很清爽。
既然要用到3个专题地图,那么就创建3个WebMap对象:
function(MapView, WebMap, on) { var webmapids = [ "ad5759bf407c4554b748356ebe1886e5", "71ba2a96c368452bb73d54eadbd59faa", "45ded9b3e0e145139cc433b503a8f5ab" ];
// 匿名函数返回一个WebMap实例 var webmaps = webmapids.map(function(webmapid) { return new WebMap({ portalItem: { id: webmapid } }); }); var view = new MapView({ map: webmaps[0], container: "viewDiv" }); }
也是很简单。
给定一个webmap的ID字符串数组,每个ID是WebMap的唯一标识符。
然后用Collection对象的map()方法进行遍历操作,对传入的每一个ID,匿名函数返回一个WebMap实例。
如何实例化WebMap,请参考API中WebMap的构造函数。
然后,实例化一个MapView,map属性给定webmaps数组的第一个元素,即第一个WebMap——失踪人口图。
在实例化MapView后,就是给顶头的3个按钮添加事件了。
dojo给DOM元素添加事件还记得吗?就是goTo()动画那篇文章。
基本语法:
on(DOM元素,事件类型,事件方法体);
见下:
on(document.querySelector(".btns"),
".btn-switch:click",
function(event) {
var id = event.target.getAttribute("data-id");
if (id) {
var webmap = webmaps[id];
view.map = webmap;
var nodes = document.querySelectorAll(".btn-switch");
for (var idx = 0; idx < nodes.length; idx++) {
var node = nodes[idx];
var mapIndex = node.getAttribute("data-id");
if (mapIndex === id) {
node.classList.add("active-map");
}
else {
node.classList.remove("active-map");
}
}
}
});
使用css选择器点选,即对类进行选择。btns被选中。
在方法体内,先获取data-id这个自定义属性,进入if判断。
先按data-id选择到序号一致的WebMap,假如data-id=“2”,则选中第三张WebMap。
然后更改view.map属性为选择到的WebMap。
这里,数据就替换完成了。
从var nodes...到for循环体结束,讲的是:
获取全部class为btn-switch的DOM元素。
对这个数组进行遍历操作,若当前点击的div的data-id和遍历到的data-id三等号相同,那么就往这个DOM元素的classList添加active-map。
若不,则移除active-map。
意思就是说,如果点击的div就是当前地图,那么就标记为当前活动的WebMap,否则就不是活动的WebMap。
————————
整个程序就是这么简单,替换MapView对象的map属性值,修改DOM元素的classList和操作DOM元素而已。
给出官方源代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Load a basic WebMap and swap with another on the same View - 4.2</title> <style> html, body { font-family: sans-serif; padding: 0; margin: 0; height: 100%; width: 100%; overflow: hidden; } #viewDiv { position: absolute; right: 0; left: 0; top: 60px; bottom: 0; } .header { position: absolute; top: 0; width: 100%; height: 10%; } .btns { margin: 0 auto; display: flex; flex-direction: row; justify-content: center; align-items: center; overflow: auto; } .btn-switch { flex-grow: 4; background-color: rgba(34, 111, 14, 0.5); color: #FFF; margin: 1px; width: 50%; padding: 20px; overflow: auto; text-align: center; cursor: pointer; font-size: 0.7em; } .active-map { color: #fff; background-color: rgba(34, 111, 14, 1); } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css"> <script src="https://js.arcgis.com/4.2/"></script> <script> require([ "esri/views/MapView", "esri/WebMap", "dojo/on", "dojo/domReady!" ], function( MapView, WebMap, on ) { var webmapids = [ "ad5759bf407c4554b748356ebe1886e5", "71ba2a96c368452bb73d54eadbd59faa", "45ded9b3e0e145139cc433b503a8f5ab" ]; /************************************************************ * Create multiple WebMap instances ************************************************************/ var webmaps = webmapids.map(function(webmapid) { return new WebMap({ portalItem: { id: webmapid } }); }); /************************************************************ * Initialize the View with the first WebMap ************************************************************/ var view = new MapView({ map: webmaps[0], container: "viewDiv" }); on(document.querySelector(".btns"), ".btn-switch:click", function( event) { /************************************************************ * On a button click, change the map of the View ************************************************************/ var id = event.target.getAttribute("data-id"); if (id) { var webmap = webmaps[id]; view.map = webmap; var nodes = document.querySelectorAll(".btn-switch"); for (var idx = 0; idx < nodes.length; idx++) { var node = nodes[idx]; var mapIndex = node.getAttribute("data-id"); if (mapIndex === id) { node.classList.add("active-map"); } else { node.classList.remove("active-map"); } } } }); }); </script> </head> <body> <section class="header"> <div class="btns"> <div class="btn-switch active-map" data-id="0">Missing Migrants</div> <div class="btn-switch" data-id="1">Refugee Routes</div> <div class="btn-switch" data-id="2">2015 European Sea Arrivals</div> </div> </section> <div id="viewDiv"></div> </body> </html>
