Bootstrap的相关JS和CSS直接跳过。
<script type="text/javascript" src="static/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.zh-CN.js"></script>
<link rel="stylesheet" href="static/css/bootstrap.css">
<link rel="stylesheet" href="static/css/bootstrap-datetimepicker.min.css">
首先定一个中文国际化的JS,如bootstrap-datetimepicker.zh-CN.js
/** * 中文-国际化 * @param $ */ (function($){ $.fn.datetimepicker.dates['zh-CN'] = { days: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'], daysShort: ['周日','周一','周二','周三','周四','周五','周六'], daysMin: ['日','一','二','三','四','五','六'], months: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'], monthsShort: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'], today: '今天', suffix: [], meridiem: [], weekStart: 1, format: 'yyyy-mm-dd' }; }(jQuery));
然后初始化日期插件,中文的JS一定要在初始化之前,先引用再初始化
$(function() { //初始化日期插件
$('.datepicker').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
pickerPosition:'top-right'//日期插件弹出的位置
}); });
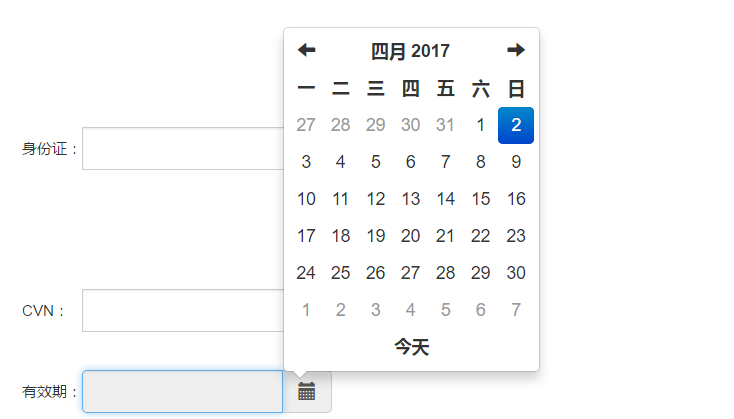
最后实现结果如果: