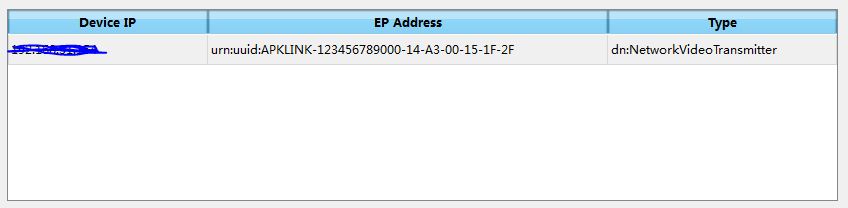
效果图:

1 ui->tableWidget->setColumnCount(3); 2 ui->tableWidget->verticalHeader()->hide(); 3 ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Interactive); 4 ui->tableWidget->horizontalHeader()->setStretchLastSection(true); // 最后一列伸缩铺满 5 ui->tableWidget->setHorizontalHeaderLabels(QStringList() 6 << tr("Device IP") << tr("EP Address") << tr("Type")); 7 ui->tableWidget->setColumnWidth(0, 200); 8 ui->tableWidget->setColumnWidth(1, 400); 9 ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); 10 ui->tableWidget->setSelectionMode(QAbstractItemView::SingleSelection); 11 ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);