今天做开发遇到一个问题,经过努力还是解决了,这次让我认识了div中一个新的属性tabindex,下面结合例子谈一下该属性的作用:
代码1:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>01</title>
-
</head>
-
<body>
-
<div οnfοcus="javascript:alert('得到焦点!');" style="border:1px solid #ccc;200px;height:200px;"> </div>
-
</body>
-
</html>
代码2:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>02</title>
-
</head>
-
<body>
-
<div tabindex="0" οnfοcus='alert("得到焦点!");' style="border:1px solid #ccc;200px;height:200px;"> </div>
-
</body>
-
</html>
总结:如果试图触发div标签绑定的onfocus事件和onblur事件,需要为该标签添加tabindex属性。
为什么试图触发div标签绑定的onfocus事件和onblur事件,需要为该标签添加tabindex属性呢?
代码3:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>03</title>
-
</head>
-
<body>
-
<input type="text" id="text1" id="text1" > <input type="text" id="text2" id="text2" >
-
</body>
-
</html>
什么是tabindex,其值代表着什么意思?
说明:tabindex属性其实指定了点击计算机“Tab”键时光标移动的顺序,在点击计算机“Tab”键时tabindex属性值越小(最小为0)其所在的标签越先得到焦点:看下面两个代码:
代码4:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>04</title>
-
</head>
-
<body>
-
<input type="text" id="text1" id="text1" tabindex = "0">
-
<input type="text" id="text2" id="text2" tabindex = "0">
-
<input type="text" id="text3" id="text3" tabindex = "0">
-
</body>
-
</html>
代码5:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>05</title>
-
</head>
-
<body>
-
<input type="text" id="text1" id="text1" tabindex = "3">
-
<input type="text" id="text2" id="text2" tabindex = "2">
-
<input type="text" id="text3" id="text3" tabindex = "1">
-
</body>
-
</html>
总结:通过代码4和代码5我们可以充分的认识到:在点击计算机“Tab”键时tabindex属性值越小(最小为0)其所在的标签越先得到焦点。
使用tabindex注意点:
代码6:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>06</title>
-
</head>
-
<body>
-
<div tabindex="2" style="border:1px solid #ccc;200px;height:200px;"> </div>
-
<br>
-
<div tabindex="1" style="border:1px solid #ccc;200px;height:200px;"> </div>
-
</body>
-
</html>

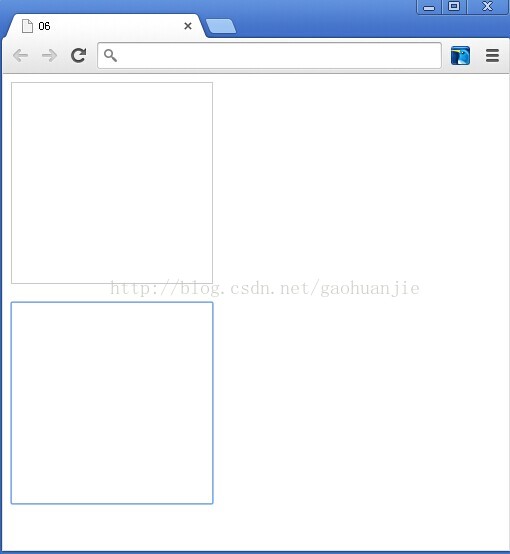
图6-1

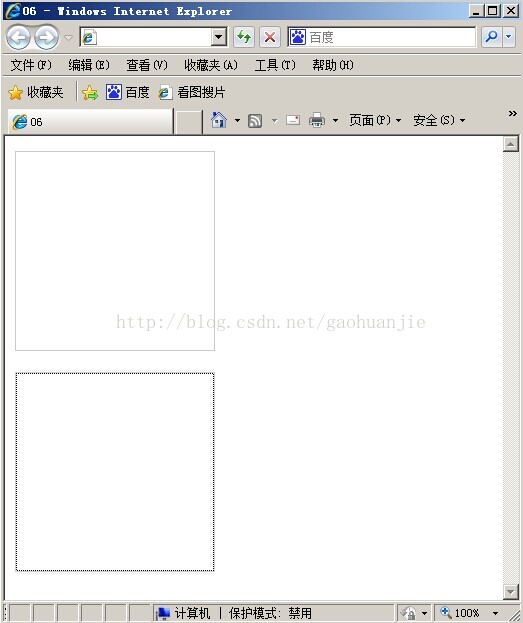
图6-2
说明:上图中的两个div都添加了tabindex属性,由于第二个div的tabindex属性值比第一个div的tabindex属性值小,所以在点击计算机“Tab”键时第二个div首先获取焦点,可是你留意了吗——获取焦点的div在谷歌浏览器中会出现一个浅蓝色的“框”,在IE浏览器中会出现一个由虚线构成的“框”,这和我们原来的框是不一样的,那么怎么解决这个问题呢?解决出现浅蓝“框”只需要向div标签的样式表中添加“outline:0;”样式即可,解决出现由虚线构成的“框”只需要向div标签中添加“hidefocus="true"”属性和属性值即可;
代码7:
-
<html>
-
<head>
-
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
-
<title>07</title>
-
</head>
-
<body>
-
<div tabindex="0" οnfοcus="javascript:alert('得到焦点!');" style="border:1px solid #ccc;200px;height:200px;outline:0;"> </div>
-
</body>
-
</html>