JQuery 常用API
参考资料:JQuery 官网 jQuery API 中文文档
核心
jQuery 对象
jQuery()
返回匹配的元素集合,无论是通过在DOM的基础上传递的参数还是创建一个HTML字符串。
jQuery.noConflict( [removeAll ] )
放弃jQuery控制$ 变量。
实用工具Utilities
jQuery.parseJSON()
jQuery.parseJSON() 接受一个标准格式的 JSON 字符串,并返回解析后的 JavaScript 值。(5种类型,string,number,boolean,对象,数组)
DOM元素方法
.get()
$(selector).get(index) 通过jQuery对象获取一个对应的DOM元素。
$(selector).get() 调用这个方法将会返回所有匹配的DOM节点,这些节点包含在一个标准的数组中
.size()
返回的jQuery对象匹配的DOM元素的数量。.size()方法从jQuery 1.8开始被废弃。使用.length属性代替。.size()方法功能上等价于.length属性。但是.length 属性是首选的,因为它没有函数调用时的额外开销。
内部构件
.length
在jQuery对象中元素的数量。
Effects(效果)
.hide() .show() .toggle()
.hide() Hide the matched elements.
.show() Display the matched elements.
.toggle() Display or hide the matched elements. (toggle 纽扣 开关 切换 )
.fadeIn() .fadeOut() .fadeTo() .fadeToggle()
.fadeIn() Display the matched elements by fading them to opaque.
.fadeOut() Hide the matched elements by fading them to transparent.
.fadeTo() Adjust the opacity of the matched elements.
.fadeToggle() Display or hide the matched elements by animating their opacity.
.slideDown() .slideUp() .slideToggle()
.slideDown() Display the matched elements with a sliding motion.
.slideUp() Hide the matched elements with a sliding motion.
.slideToggle() Display or hide the matched elements with a sliding motion.
.animate() .stop()
.animate() Perform a custom animation of a set of CSS properties. 根据一组 CSS 属性,执行自定义动画。
.stop() .stop( [queue ] [, clearQueue ] [, jumpToEnd ] ) (version 1.7+) The .stop() works for all JQuery effect functions, including fading, sliding or custom animation.
JQuery HTML
2.1 Get/Set Content or attribute values
2.1.1 .text() .html() .val()
.text()
Get the combined text contents of each element in the set of matched elements, including their descendants, or set the text contents of the matched elements.
.html()
Get the HTML contents of the first element(第一个)in the set of matched elements or set the HTML contents of every matched(所有的) element.
.val()
Get the current value of the first element in the set of matched elements or set the value of every matched element.
2.1.2 .attr()
.attr() Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element.
.css() .attr() 区别:
.css() 只能改style里的.
.attr() 可以改元素所有的属性.id,name,style.什么都行
2.2 Add .append() .prepend() .appendTo() .prependTo() .before() .after() .insertBefore() .insertAfter()
.append() .appendTo()
.append() appendTo()实现同样的功能。
主要的不同是语法——内容和目标的位置不同。
对于 选择器表达式在函数的前面,参数是将要插入的内容。 可以插入多个内容
对于.appendTo()刚好相反,内容在方法前面,无论是一个选择器表达式 或创建作为标记上的标记,它都将被插入到目标容器的末尾。
.prepend() .prependTo()
.before() .insertBefore()
The .before()和.insertBefore()实现同样的功能。
主要的区别是语法——内容和目标的位置。 对于.before(),选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面。
.after() .insertAfter()
The .after()和.insertAfter() 实现同样的功能。
主要的不同是语法——特别是(插入)内容和目标的位置。 对于.after(), 选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面。
注意:.before() .insertBefore() .prepend() .prependTo() 的区别
.before() .insertBefore()
.before() 方法在被选元素前插入指定的内容。
.prepend() .prependTo()
.prepend() 方法在被选元素的头部(仍然在内部)插入指定内容。
2.3 Remove .remove() .empty() .detach()
.empty() Remove all child nodes of the set of matched elements from the DOM. 清空子元素
.remove() Remove the set of matched elements from the DOM. 清空子元素 及其自身 不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素 除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
.detach() 与remove()不同的是,所有绑定的事件、附加的数据等都会保留 不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素
.clone()
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
2.4 Get/Set Css Classs .addClass() .removeClass() .toggleClass() .css()
.addClass() Adds the specified class(es) (一个或多个class属性)to each element in the set of matched elements.
.removeClass() Remove a single class, multiple classes, or all classes from each element in the set of matched elements.
.toggleClass() Add or remove one or more classes from each element in the set of matched elements, depending on either the class’s presence or the value of the state argument.
.css()
尺寸 Dimensions .width() .innerWidth() .outerWidth() .height() .innerHeight() .outerHeight()
jQuery Dimensions:

位置 .offset() .position .offsetParent() .scrollTop() .scrollLeft()
.offset()
在匹配的元素集合中,获取的第一个元素的当前坐标(.offset()返回一个包含top 和 left属性的对象 ),或设置每一个元素的坐标,坐标相对于文档。
元素相对于文档(document)的当前位置.
.position()
获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。
.position()方法可以取得元素相对于父元素的偏移位置。与不同, 是获得该元素相对于documet的当前坐标 当把一个新元素放在同一个容器里面另一个元素附近时,用.position()更好用。
.offsetParent()
取得离指定元素最近的含有定位信息的祖先元素。含有定位信息的元素指的是,CSS 的 position 属性是 relative, absolute, 或 fixed 的元素。
.scrollTop() .scrollLeft()
scrollTop获取的是内部元素超出外部容器的高度。 例如:$('window').scrollTop()获取的就是当前这个页面超出窗口最上端的高度,scrollLeft与此同理
Traversing(遍历)
(树遍历)Ancestors .parent() .parents() .parentsUntil()
.parent() Get the direct parent 父级元素
.parents() 祖先元素
.parentsUntil()
(树遍历)Descendants .children() .find()
.children()
.find() .find()和.children()方法是相似的,但后者只是再DOM树中向下遍历一个层级
(树遍历)Siblings .siblings() .next() .nextAll() .nextUntil() .prev() .prevAll() .prevUntil()
.siblings() 元素 前后 所有 的 同辈元素
.next() 元素后面的 同辈元素
.nextAll()
.nextUntil()
.prev() 元素前面的 同辈元素 如果上一个兄弟不存在,或如果前面的同级元素不匹配所提供的选择器,返回一个空的jQuery对象。
.prevAll()
.prevUntil()
过滤 筛选 .first() .last() .eq() .filter() .not() .is() .has() .slice() .not()
.first()
如果一个jQuery对象表示一个DOM元素的集合,.first()方法会构造一个新的jQuery对象,它包含了前一个集合的第一个元素。
.last()
获取匹配元素集合中最后一个元素。 如果一个jQuery对象表示一个DOM元素的集合,.last()方法从最后一个匹配的元素中构造
一个新的jQuery对象。
.eq()
.eq( index ) 如果一个jQuery对象表示一个DOM元素的集合,.eq()方法从集合的一个元素中构造新的jQuery对象。所提供的索引标识这个集合中的元素的位置
.filter()
.has() .is() .not()
.has()
.is() 返回布尔值 不像其他过滤和遍历方法,.is()并不创建一个新的jQuery对象。
.not()
.slice()
.slice( start [, end ] ) 根据指定的下标范围,过滤匹配的元素集合,并生成一个新的 jQuery 对象。
.each() .add() .contents() .end()
.each()
$(selector).each(function(index,element)) $.each()函数和 $(selector).each()是不一样的,$(selector).each()是专门用来遍历一个jQuery对象。
.add()
.contents()
.end()
Event 事件
事件绑定
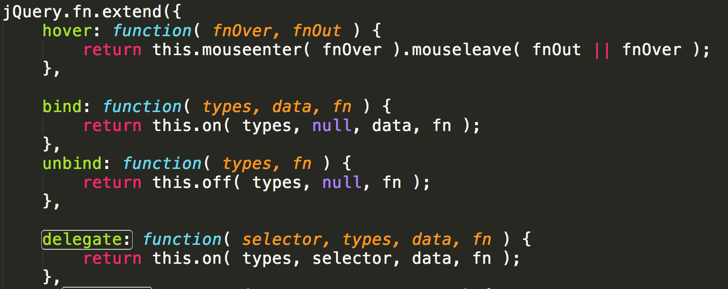
jQuery中.bind() .live() .delegate() .on()的区别
.bind( eventType [, eventData ], handler(eventObject) )
.bind()方法用于直接附加一个事件处理程序到元素上。
处理程序附加到jQuery对象中当前选中的元素,所以,在.bind()绑定事件的时候,这些元素必须已经存在。对于更为灵活的事件绑定,可以查看.on() 或者 .delegate()事件代理
.delegate() .undelegate()
.delegate( selector, eventType, handler(eventObject) )
Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements.
从jQuery 1.7开始,.delegate()已经被.on()方法取代
.live( events, handler(eventObject) )
附加一个事件处理器到匹配目前选择器的所有元素,现在和未来。
从jQuery1.7开始, .live() 方法已经过时了。请使用.on()附加事件处理程序。
这个方法提供了一种手段,将委托的事件处理程序附加到一个页面的document元素,从而简化了在页面上动态添加的内容上事件处理的使用。
.on( events [, selector ] [, data ], handler(eventObject) )
在选定的元素上绑定一个或多个事件处理函数。
delegate method calls on method in it. There is no difference between them.
Direct and delegated events
If selector is omitted or is null, the event handler is referred to as direct or directly-bound(selector参数为空,则event handler直接绑定到元素上面). The handler is called every time an event occurs on the selected elements, whether it occurs directly on the element or bubbles from a descendant (inner) element.
When a selector is provided, the event handler is referred to as delegated(事件委托). The handler is not called when the event occurs directly on the bound element, but only for descendants (inner elements) that match the selector.(只有子代元素符合选择器时) jQuery bubbles the event from the event target up to the element where the handler is attached (i.e., innermost to outermost element) and runs the handler for any elements along that path matching the selector.
.off()
off() 方法移除用.on()绑定的事件处理程序
.trigger( eventType [, extraParameters ] )
当相应的事件发生时,任何通过.on()或一个快捷方法绑定的事件处理程序将被触发。
但是,它们可以用.trigger()方法手动触发。调用 .trigger() 执行处理程序和用户自然的触发该事件,他们的执行顺序时相同的:
事件对象
event.preventDefault() event.isDefaultPrevented()
event.preventDefault() 阻止默认事件
event.isDefaultPrevented() 返回布尔值
event.target
event.target 触发事件的DOM元素。需要转化为jQuery对象
event.pageX event.pageY
event.pageX 鼠标相对于文档(document)的左边缘的位置(左边)。
浏览器事件
.scroll( handler(eventObject) )
scroll // 滚,圈
文档加载
.ready()
.ready( handler ) 当DOM结构准备就绪时,指定一个函数来执行。
大多数情况下,只要DOM结构已完全加载时,脚本就可以运行。 不必等到 load事件的发生,即不必等待资源全部下载完成。
鼠标事件
.click()
.click( handler(eventObject) ) 为 JavaScript 的"click" 事件绑定一个处理器,或者触发元素上的 "click" 事件。
.mouseover() .mouseout()
.mouseenter() .mouseleave()
.hover()
调用$(selector).hover(handlerIn, handlerOut)是以下写法的简写:$(selector).mouseenter(handlerIn).mouseleave(handlerOut);
表单事件
.focus()
Bind an event handler to the “focus” JavaScript event, or trigger that event on an element.
键盘事件
表单事件