这篇文章主要介绍了nofollow标签的作用 nofollow标签添加方法,需要的朋友可以参考下
nofollow标签的作用 nofollow标签添加方法 模拟搜狗蜘蛛
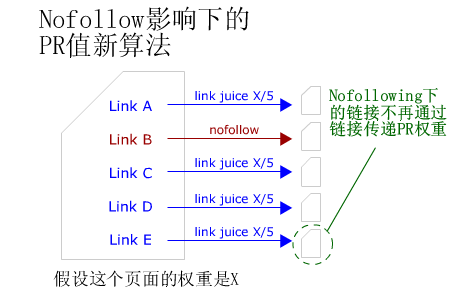
nofollow标签是seo优化常用的一个标签,它的作用是告诉搜索引擎不要追踪这个链接,也就是阻止搜索引擎向这个网页或链接传递权重。

nofollow有两种写法:
1、将"nofollow"写在网页上的meta标签上。
这段代码的意思是告诉搜索引擎,整个页面都不要追踪
2、将"nofollow"放在超链接中。
这里是锚文字
这段代码的意思是告诉搜索引擎不要追踪http://www.wpfseo.com/这个链接。这种是最常用的写法,过滤链接时经常用到。
网站哪些地方需要用到nofollow标签
垃圾评论
企业站上的关于我们、联系我们、公司后台、公司简介等对排名无影响的页面
新浪微博、腾讯微博等导出链接
广告链接、图片链接
可以多查看其他网站的源代码,看看别人的网站是如何加的,自己做个参考。
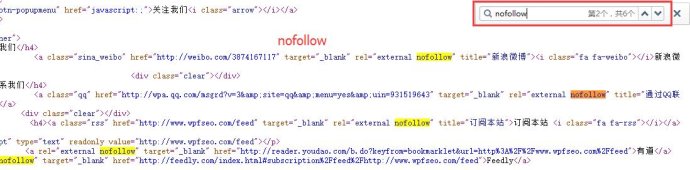
怎么查看自己的网站是否有nofollow标签
很简单,在自己网站的空白处点击右键,选择查看源代码,然后ctrl+F调出查找框,输入nofollow就可以了,如果你的网站有nofollow标签,就会显示出个数。

什么是external nofollow
external nofollow是比nofollow更规范的写法,可以认为他们是相等的,用法以及作用都相同。
nofollow还经常被一些黑心站长使用,通过给友情链接加nofollow标签进行骗链,所以在进行友情链接交换时,可以查看一下对方网站的源代码,以确认对方不是骗链。
补充:
下面介绍下nofollow什么意思怎么写 nofollow标签怎么添加
SEO优化的工作中会遇到许许多多的链接,有些链接我们不需要蜘蛛抓取怎么办?这个时候我们就需要nofollow标签写法了。
nofollow标签是超链接<a>的一个属性值,这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
nofollow标签的写法如下:
<a href="#" rel="nofollow">这是一个加了nofollow的链接</a>
以下情况可以使用nofollow标签
1、站内的一些没有必要传递权重的链接
譬如网页上“关于我们”、“联系我们”、“隐私权政策”等无排名价值的链接。
2、可以在网站交互功能时候的在所有链接都标记上都加上nofollow标签。
为了避免用户在论坛,博客留言等地恶意发外链,分散网站权重。根据pr理论,我们假设每个页面的pr是一定的,当你的导出链接越多,你本页的pr等级被稀释的也就多。但加上nofollow标签后,百度,Google会忽略掉这个链接的影响。
3、广告链接上加nofollow
网站上的广告,是因为对方给了我们钱,我们才加上的,目的也只是让我们网站的浏览人群能看到广告,进去对方网站,但链接的pr传递并不是管理员的我们愿意看到的。
如果网站的nofollow标签和Robots文件配合使用的话是可以提高网站的收录率的。
nofollow标签是seo优化常用的一个标签,它的作用是告诉搜索引擎不要追踪这个链接,也就是阻止搜索引擎向这个网页或链接传递权重。