//发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置;
Event.$emit('sendBockData',this.aa);
//接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,要对数据的操作
Event.$on('sendBockData',function(a){
_this.a=a;
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>$emit和$on的用法</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
//准备一个空的实例对象
var Event = new Vue();
var A={
template:`
<div class="div1">
<h4>用户A</h4>
<p>{{a}}</p>
<input type="button" value="把钱还给用户B" @click="sendBock" />
</div>
`,
data(){
return {
a:'现在有一万块钱',
aa:'10000'
}
},
methods:{
sendBock(){
//发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置;
Event.$emit('sendBockData',this.aa);
}
}
};
var C={
template:`
<div class="div2">
<h4>用户B</h4>
<p>用户A现在还了{{a=="" ? 0 : a}}.00元</p>
<p>账户余额:{{a=="" ? 100 : (parseInt(a) + 100)}}.00元</p>
</div>
`,
data(){
return{
a:''
}
},
mounted(){
var _this = this;
//接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,要对数据的操作
Event.$on('sendBockData',function(a){
_this.a=a;
});
}
};
window.onload=function(){
new Vue({
el:'#box',
data:{
},
components:{
'com-a':A,
'com-c':C
}
})
}
</script>
</head>
<body>
<div id="box">
<com-a></com-a>
<com-c></com-c>
</div>
</body>
</html>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.div1{
padding: 10px;
border: 1px solid #ccc;
}
.div2{
padding: 10px;
border: 1px solid #ccc;
margin-top: 10px;
}
</style>
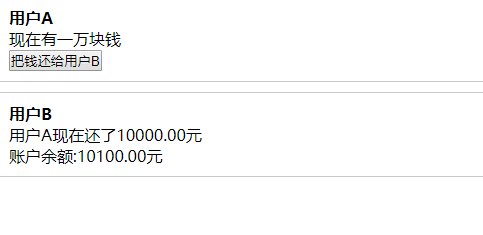
效果如下图: