这两天在学习Angular,顺便复习了一下JSON的使用方法。。 虽然感觉JSON很简单,但是每次想描述一下的时候又常常找不到词形容,还是练的太少。。
这次不再是用本子记笔记,而是用word进行了整理,用Brackets来练习代码,边记边练,以后会放弃使用本子来记,发觉抄写了两本本子之后,很多内容还是没记住。
JSON学习笔记
JavaScript Object Notation js对象表示法
它是轻量级的文本数据交换格式,独立于语言*,具有自我描述性,更容易理解,json使用js语法来描述数据对象,但是json仍然独立于语言和平台,json解释器和json库支持很多不同的编译语言,目前非常多的动态编译语言都支持json。
JSON - 转换为 JavaScript 对象
JSON文本格式在语法上与创建js对象的代码相同,
由于这种相似性,无需解析器,js程序能够使用eval()函数,用json数据来生成原生的js对象
JSON 语法规则
数据在 名称/值 对中 包含在双引号之中
数据由逗号分隔
大括号保存对象
中括号保存数组
例如json:"name" : "菜鸟教程" 等价于js中这样书写: name = "菜鸟教程";
JSON 值:
可以是 数字,字符串,逻辑值,数组,对象,null

数字: { “age” : 30 }
对象: { "name":"菜鸟教程" , "url":"www.runoob.com" }
数组:
Sites是包含了三个对象的数组,每一个对象有自己的name和url属性
JSON 使用 JavaScript 语法
因为 JSON 使用 JavaScript 语法,所以无需解析器就能处理js中的json。

这样就可以访问sites中的每个对象的属性。 Sites[0].name;
也可以对json数据进行修改。
JSON 对象
对象语法 {“name”:”runoob” , “alexa”:1000,”site”null}
Json对象使用在大括号中书写,可以包含多个键值对,key必须是字符串,value是合法的json数据类型,key和value用冒号分割,每个键值对中间用逗号分割。
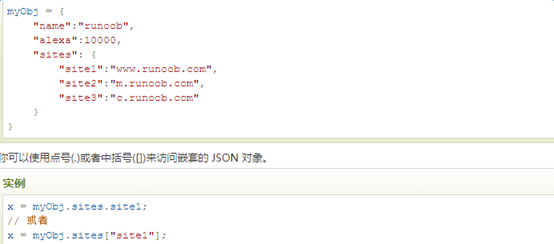
可以使用 . 来访问对象的值,也可以使用中括号来访问对象的值,中括号之间是key,必须是字符串
可以使用for-in 来循环对象属性:
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) { document.getElementById("demo").innerHTML += x + "<br>"; }
循环对象的属性时,使用中括号[]来访问属性的值:
因为循环的时候x实际上指的是key,是字符串,所以不能直接用 . 来访问key的值
嵌套 JSON 对象
JSON 对象中可以包含另外一个 JSON 对象:

同样可以修改对象对应属性的值,并且可以用delete来删除对象的属性
JSON 数组
使用数组最为json对象:
Var oJson = [“xxx”,”xxx”,”xxx”];
数组必须在中括号中书写,数组中的值必须是合法的json数据类型(数值,字符串,布朗,对象,数组或者null)
可以使用索引来访问数组还有数组,对象中的数组。
也可以使用for-in 来循环数组
JSON.parse()
JSON常用于与服务端交换数据,在接受服务器数据时一般是字符串
我们可以使用JSON.parse()方法将数据转化为js对象
语法: JSON.parse(text[,reviver]) text必须是一个有效地JSON字符串
在线工具检测:https://c.runoob.com/front-end/53。
Reviver可选,一个转换结果的函数,将为对象的每个成员调用此函数。
从服务端接收 JSON 数据
如果从服务端接收的是数组的 JSON 数据,则 JSON.parse 会将其转换为 JavaScript 数组

JSON不能储存Date对象,如果你要储存Date对象,需要将其转化为字符串,之后再讲字符串转化为Date对象,时间对象
我们可以启用JSON的第二个参数 reviver,一个转化结果的函数,对象的每个成员调用该函数

解析函数
JSON不允许包含函数,但是你可以把函数作为字符串储存,然后再用eval()将字符串解析为函数。
JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串
简单来说就是会把js对象转化为等价的JSON字符串
var foo = {bar:"new property",baz:3};
var jsonString = JSON.stringify(foo);
console.log(jsonString);//{"bar":"new property","baz":3}
语法:
JSON.stringify(value[, replacer[, space]])
value:
必需, 一个有效的 JSON 字符串。
replacer:
可选。用于转换结果的函数或数组。
该参数可以是多种类型,如果是一个函数,则它可以改变一个javascript对象在字符串化过程中的行为, 如果是一个包含 String 和 Number 对象的数组,则它将作为一个白名单.只有那些键存在域该白名单中的键值对才会被包含进最终生成的JSON字符串中.如果该参数值为null或者被省略,则所有的键值对都会被包含进最终生成的JSON字符串中
space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 有可以使用非数字,如: 。
例如下面:


最后一个参数,space可以用来dump对象,将复杂的对象直观清晰地显示出来,例如:

结果非常清晰~!

JSON 不能存储 Date 对象。
JSON.stringify() 会将所有日期转换为字符串。
解析函数
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。
我们可以在执行 JSON.stringify() 函数前将函数转换为字符串来避免以上问题的发生