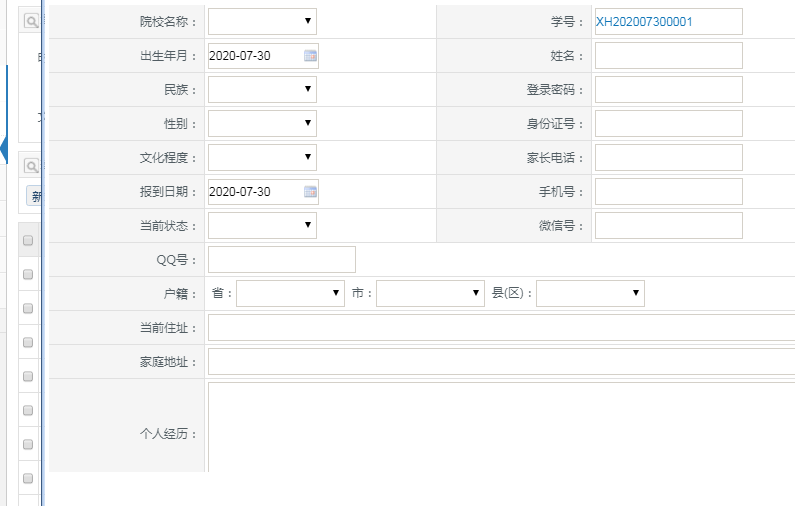
原来的图

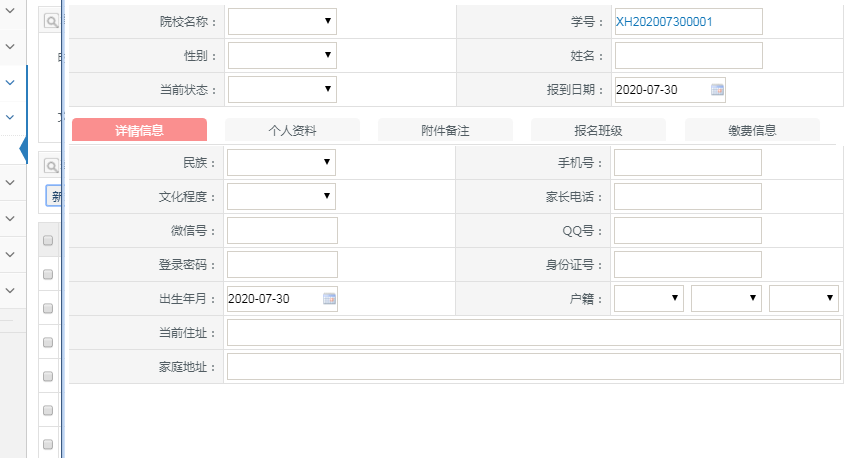
改变成:

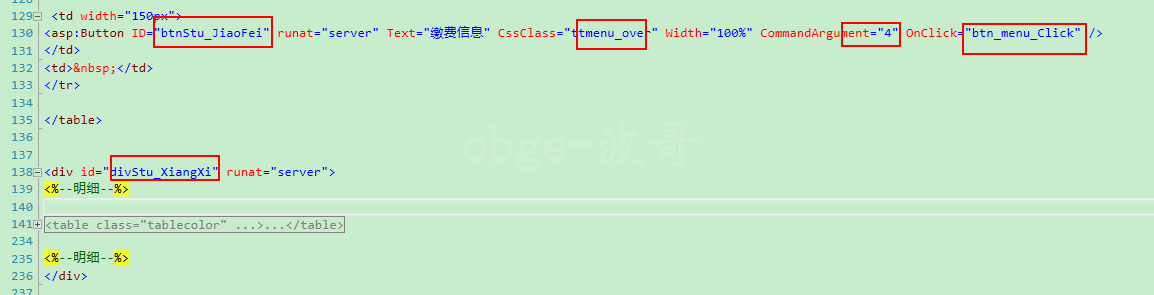
通过:
<table width="99%" border="0" cellpadding="4" cellspacing="0" class="ttable_tr_line" style="margin-top: 8px"> <tr> <td width="150px"> <asp:Button ID="btnStu_XiangXi" runat="server" Text="详情信息" CssClass="ttmenu_over" Width="100%" CommandArgument="0" OnClick="btn_menu_Click" /> </td> <td width="1px"> </td> <td width="150px"> <asp:Button ID="btnStu_ZiLiao" runat="server" Text="个人资料" CssClass="ttmenu_over" Width="100%" CommandArgument="1" OnClick="btn_menu_Click" /> </td> <td width="1px"> </td> <td width="150px"> <asp:Button ID="btnStu_FuJian" runat="server" Text="附件备注" CssClass="ttmenu_over" Width="100%" CommandArgument="2" OnClick="btn_menu_Click" /> </td> <td width="1px"> </td> <td width="150px"> <asp:Button ID="btnStu_BanJi" runat="server" Text="报名班级" CssClass="ttmenu_over" Width="100%" CommandArgument="3" OnClick="btn_menu_Click" /> </td> <td> </td> <td width="150px"> <asp:Button ID="btnStu_JiaoFei" runat="server" Text="缴费信息" CssClass="ttmenu_over" Width="100%" CommandArgument="4" OnClick="btn_menu_Click" /> </td> <td> </td> </tr> </table>
借助div

后端进行控制
#region Menu { btnStu_XiangXi.CssClass = "ttmenu"; btnStu_ZiLiao.CssClass = "ttmenu"; btnStu_FuJian.CssClass = "ttmenu"; btnStu_BanJi.CssClass = "ttmenu"; btnStu_JiaoFei.CssClass = "ttmenu"; divStu_XiangXi.Visible = false; divStu_ZiLiao.Visible = false; divStu_FuJian.Visible = false; divStu_BanJi.Visible = false; divStu_JiaoFei.Visible = false; #region Tab if (_iTabPage == 0) { btnStu_XiangXi.CssClass = "ttmenu_over"; divStu_XiangXi.Visible = true; } else if (_iTabPage == 1) { btnStu_ZiLiao.CssClass = "ttmenu_over"; divStu_ZiLiao.Visible = true; } else if (_iTabPage == 2) { btnStu_FuJian.CssClass = "ttmenu_over"; divStu_FuJian.Visible = true; } else if (_iTabPage == 3) { btnStu_BanJi.CssClass = "ttmenu_over"; divStu_BanJi.Visible = true; } else if (_iTabPage == 4) { btnStu_JiaoFei.CssClass = "ttmenu_over"; divStu_JiaoFei.Visible = true; } #endregion } #endregion
btn_menu_Click 方法:
#region 选项卡 protected void btn_menu_Click(object sender, EventArgs e) { btnStu_XiangXi.CssClass = "ttmenu"; btnStu_ZiLiao.CssClass = "ttmenu"; btnStu_FuJian.CssClass = "ttmenu"; btnStu_BanJi.CssClass = "ttmenu"; btnStu_JiaoFei.CssClass = "ttmenu"; divStu_XiangXi.Visible = false; divStu_ZiLiao.Visible = false; divStu_FuJian.Visible = false; divStu_BanJi.Visible = false; divStu_JiaoFei.Visible = false; this.WebMessageBox1.SetMessageClear(); Button btn = (Button)sender; _iTabPage = Convert.ToInt32(btn.CommandArgument); if (_iTabPage == 0) { btnStu_XiangXi.CssClass = "ttmenu_over"; divStu_XiangXi.Visible = true; } else if (_iTabPage == 1) { btnStu_ZiLiao.CssClass = "ttmenu_over"; divStu_ZiLiao.Visible = true; } else if (_iTabPage == 2) { btnStu_FuJian.CssClass = "ttmenu_over"; divStu_FuJian.Visible = true; } else if (_iTabPage == 3) { btnStu_BanJi.CssClass = "ttmenu_over"; divStu_BanJi.Visible = true; } else if (_iTabPage == 4) { btnStu_JiaoFei.CssClass = "ttmenu_over"; divStu_JiaoFei.Visible = true; } } #endregion
tab
private int _iTabPage//zx,sm,ybm,bm { get { if (ViewState["_iTabPage"] == null) { return 0; } else { return Convert.ToInt32(ViewState["_iTabPage"]); } } set { ViewState["_iTabPage"] = value; } }