Vue.js 是一套构建用户界面的渐进式框架。
优点:
与大型框架不同的是采用自底向上的增量开发的设计,
只聚焦于视图层,不仅易于上手,还便于与第三方库或既有项目整合
当与现代化工具链以及各种类库结合使用时,也完全能为复杂的单页应用提供驱动
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
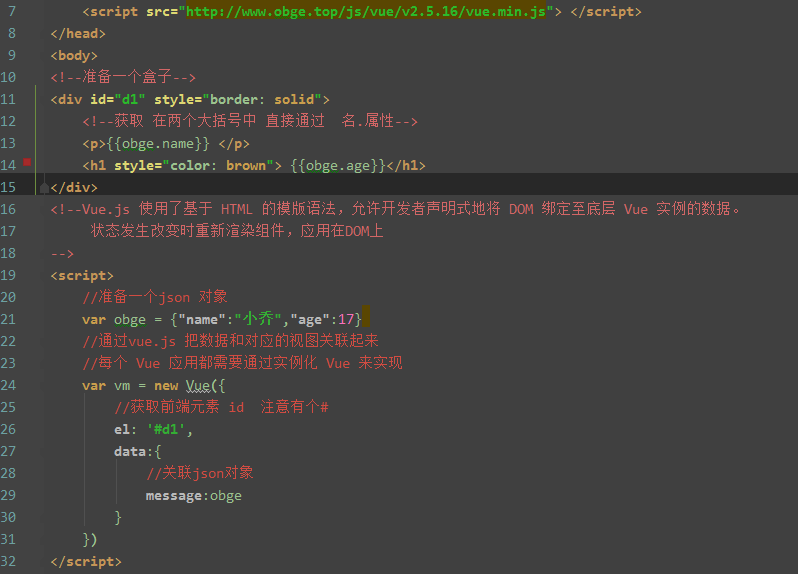
使用vue展示json对象中数据

特点:采用声明式渲染 、使用需要实例化
看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。
现在数据和 DOM 已经被建立了关联,所有东西都是响应式的,当你打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),
并修改message的值,你将看到上例相应地更新。
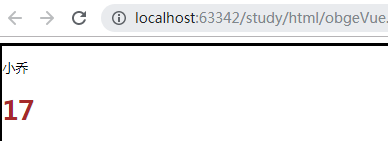
浏览器上

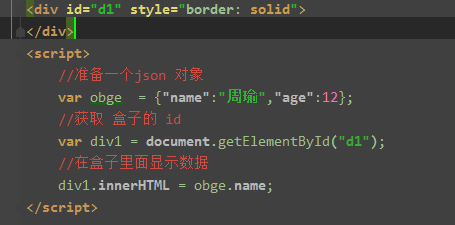
使用js方式展示json对象中数据

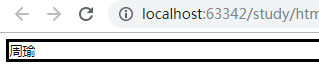
浏览器上

与js或jQuery相比有什么优点
js或jquery需要通过操作HTML DOM 的方式,把数据显示上
如果使用Vue ,只需要提供数据,以及数据绑定的元素id,就可以了,不需要显示地操作HTMl DOM,
代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>vue学习</title> <!--引入vue--> <script src="http://www.obge.top/js/vue/v2.5.16/vue.min.js"> </script> </head> <body> <!--准备一个盒子--> <div id="d1" style="border: solid"> <!--获取 在两个大括号中 直接通过 名.属性--> <p>{{obge.name}} </p> <h1 style="color: brown"> {{obge.age}}</h1> </div> <!--Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 状态发生改变时重新渲染组件,应用在DOM上 --> <script> //准备一个json 对象 var obge = {"name":"小乔","age":17} //通过vue.js 把数据和对应的视图关联起来 //每个 Vue 应用都需要通过实例化 Vue 来实现 var vm = new Vue({ //获取前端元素 id 注意有个# el: '#d1', data:{ //关联json对象 message:obge } }) </script> <!--<script>--> <!--//准备一个json 对象--> <!--var obge = {"name":"周瑜","age":12};--> <!--//获取 盒子的 id--> <!--var div1 = document.getElementById("d1");--> <!--//在盒子里面显示数据--> <!--div1.innerHTML = obge.name;--> <!--</script>--> </body> </html>