问题:做移动端开发,最忌讳的就是大图片。iOS可以用小图片平铺出大图片的效果(适合有规则的图片)。
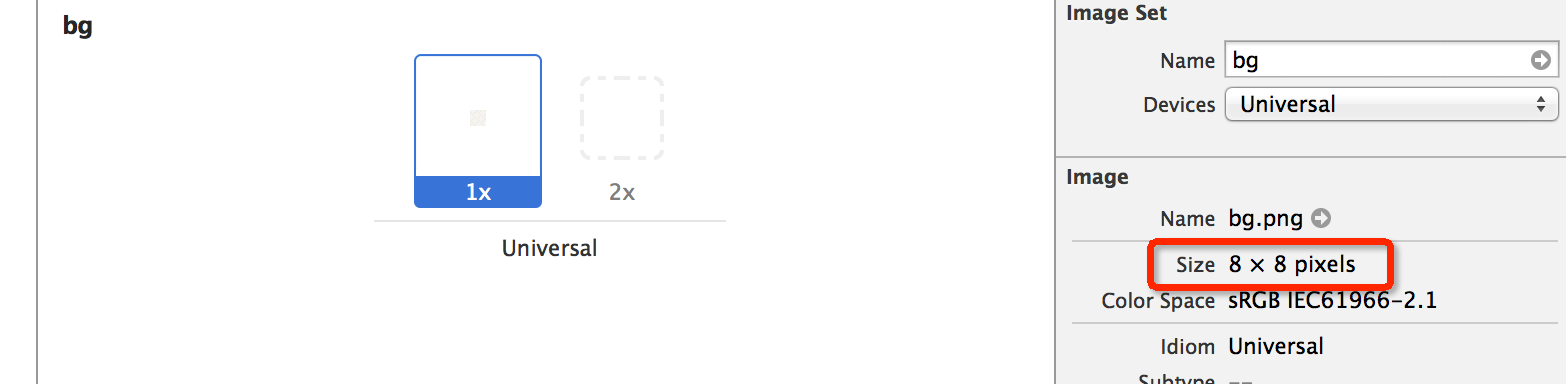
素材图片如下

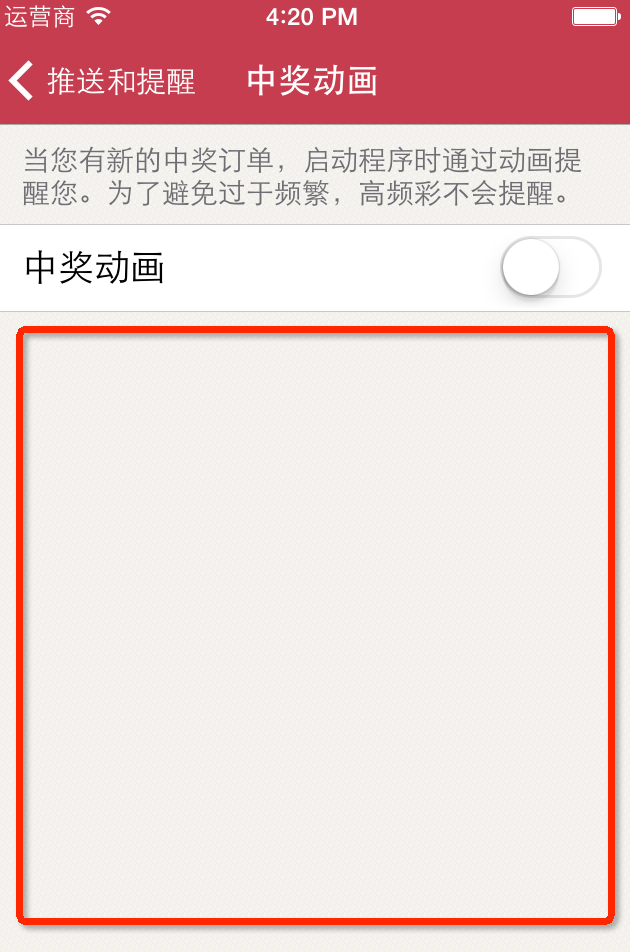
效果如下

代码实现:
// 1.1去除系统定义的背景View self.tableView.backgroundView = nil; // 1.2加上自定义的bg,使用color self.tableView.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"bg"];
问题:做移动端开发,最忌讳的就是大图片。iOS可以用小图片平铺出大图片的效果(适合有规则的图片)。
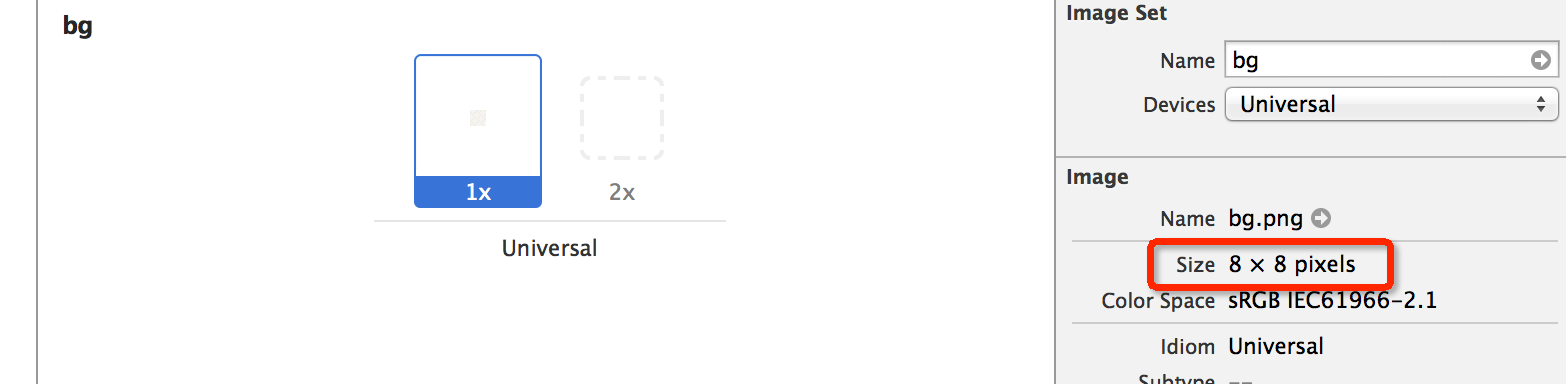
素材图片如下

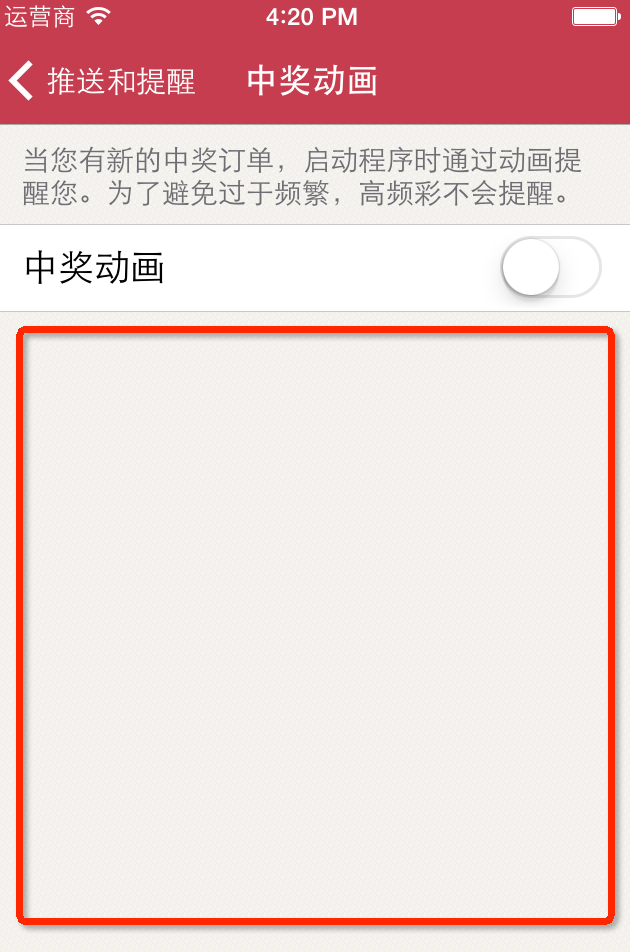
效果如下

代码实现:
// 1.1去除系统定义的背景View self.tableView.backgroundView = nil; // 1.2加上自定义的bg,使用color self.tableView.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"bg"];