目的
当我们新建asp.net mvc 项目时,我们在使用下图所示的代码是否有以下思考:

1,在this.User.Identity.Name,为什么可以使用this便可以选中Name属性;
2,若项目的用户信息较多,系统自带的User.identity所包含的属性并不满足项目需求,如何进行拓展(使用自定义的用户信息属性)。为此,我们将进行一下探索:
在页面Razor试图中使用自定义的属性信息
实现步骤:
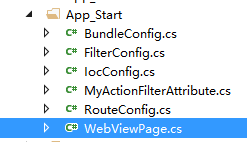
1、创建抽象类继承系统自带System.Web.Mvc.WebViewPage<TModel>,类验证信息,输入验证关闭[ValidateInput(false)],注:自定义指定该抽象类所在命名空间;如:namespace Application.Web.Mvc;在该类中定义相关测试属性并赋值。
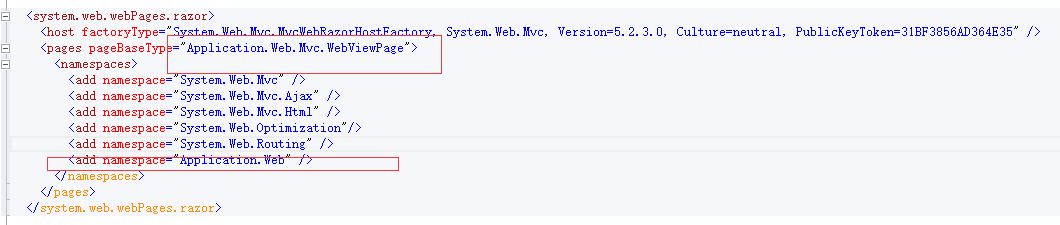
2、 找到web.config(位于Views文件目录下) <system.web.webPages.razor>节点,更改<pages pageBaseType="Application.Web.Mvc.WebViewPage">值为自定义指定的命名空间。在内含namespace节点中添加相关的依赖命名空间。
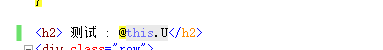
3、在页面中使用this.相关属性值进行测试。
相关代码,配置,运行结果示下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace Application.Web.Mvc 8 { 9 [ValidateInput(false)] 10 public abstract class WebViewPage<TModel> : System.Web.Mvc.WebViewPage<TModel> 11 { 12 public string U = "1111";
13 } 14 [ValidateInput(false)] 15 public abstract class WebViewPage : System.Web.Mvc.WebViewPage<dynamic> 16 { 17 18 } 19 }


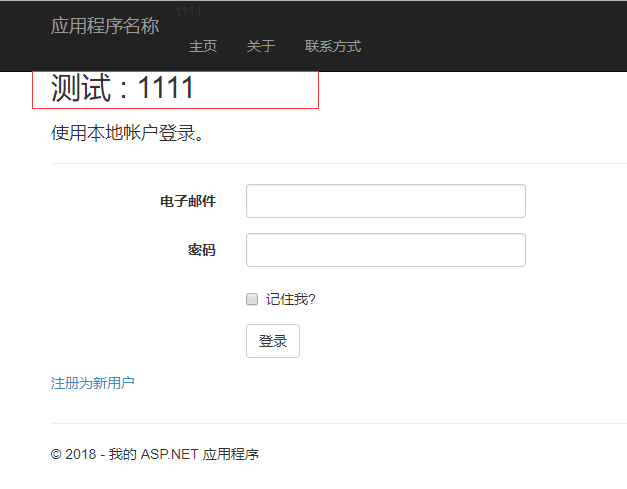
测试代码及运行结果


本文已完成了对自定义属性的使用,对于用户身份识别一块的功能请见下一篇博客。
此博文为原创,转载请注明出处!!!!!