CSS表格样式
border-collapse:表格边线合并
caption-side:
属性值:
bottom:设置表格的标题在表格的下方
样式代码:

结构代码:

CSS边框样式
border: 1px solid red
border-top: 设置上边框
border-right: 设置有边框
border-bottom 设置下边框
border-left; 设置左边框
设置边框的粗细: 数值型,单位px
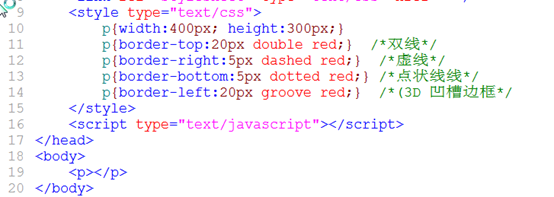
设置边框的形状:
取值:
none(无)、
solid(实线)、
dashed(虚线)、
dotted(点状线)、
double(双线)、
groove(3D 凹槽边框)
代码:

效果:
内边距(内填充)
padding:
padding-top:内上填充
padding-right:内右填充
padding-bottom:内下填充
padding-left:内左填充
简写:
-
padding :10px 20px 30px 40px 上、右、下、左的内填充
-
padding:10px 20px 30px
上:10px
左、右:20px
下:30px
-
padding:10px 20px
上、下:都是10px
左、右:都是20px
-
padding:10px
上、右、下、左:分别都是10px
CSS外边距样式(外填充)
margin:
margin-top: 上 边的外边距
margin-right: 右 外边距
margin-bottom: 下 外边距
margin-left 左 外边距
-
margin:10px 20px 30px 40px
上外边距:10px
右外边距:20px
下外边距:30px
左外边距:40px
-
margin:10px 20px 30px
上:10px
左、右:20px
下:30px
-
-
margin:10px 20px
上、下:都是10px
左、右:都是20px
-
margin:10px
上 右 下 左:都是10px
鼠标样式
cursor:设置鼠标手势
属性值:help 帮助图标
pointer 小手图标
crosshair 十字光标
