一、什么是数组
内存中连续多个数据的数据结构,再起一个统一的名字。
数组也是一个对象,和我们普通的对象功能类似,也是用来储存一些值的。不同的是普通对象是使用字符串作为属性名的,而数组使用数字作为索引操作元素。
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
使用 typeof 检查数组的数据类型时就会返回 object 对象类型。

为什么要使用数组:
普通的变量只能存储一个数据程序(数据程序 = 数据结构 + 算法)
算法:解决问题的步骤
数据结构:数据在内存中的存储结构,好的数据结构可以极大的提高程序的执行效率
什么时候使用数组:
只要存储多个连续的数据就使用数组
二、创建数组
(一)创建空数组:2种
1、数组字面量:
语法: var arr = [ ];
var arr = [ ]; //意味着创建一个不包含元素的数组
var arr = [12,13,14]; //意味着创建一个包含三个元素的数组
2、使用构造函数:
语法:var arr = new Array();
var arr = new Array(); //定义一个不包含元素的数组
var arr = new Array('Aa','Bb','Cc'); //定义一个三个字符串元素的数组
在创建数组时,还不知道数组里面的元素内容时。
(二)创建数组的同时初始化
1、数组字面量:var arr = [元素1,元素2…];
2、用 new Array方法:var arr = new Array(元素1,元素2,…)
在创建数组时,如果已经知道了数组里面的元素内容,就可以使用创建数组并同时进行初始化这种方式。
var array = [111,222,333];
var array = new Array(111,222,333);
(三)先声明空数组,再添加元素
直接量
var arr = [ ];
arr[0] = 'aaa';
arr[1] = 'bbb';
new Array方法
var arr = new Array();
arr[0] = '安安';
arr[1] = 111;
arr[3] = true;
上面这种既有字符串又有数字,还有布尔值的数组,称之为混合类型的数组。
三、访问数组中的元素
元素:数组中的每个数据都是元素
如何访问:下标,数组中唯一标识每个元素储存位置的序号。
索引:从0开始的整数就是索引;索引(index)一个索引对应一个值,这一个整体称之为元素。
特点:从0 开始,连续不重复
何时:如果想访问数组元素只能,使用下标
语法:数组名[ i ] (用法和单个变量完全一样)
数组GET操作和SET操作
(一)设置数组元素的值——SET
1、向数组中添加元素
语法:数组[索引] = 值;
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
console.log(arr);
注意:10在索引为0的位置,33在索引为1的位置,索引都是从0开始的

2、向数组中修改添加元素
var ss = [98,22,100];
ss[2] = 60; //将值为100的元素重新赋值为60;
ss[3] = 75; //在元素的尾部添加一个新的元素;
注意:索引从0 开始,最大到 length-1;

(二)获取数组元素的值——GET
语法: 数组[索引]
1、读取数组中的元素
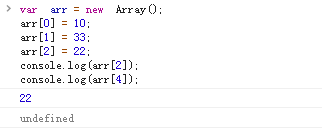
注意:如果读取不存在的索引,他不会报错而是返回 undefined
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
console.log(arr[2]);
console.log(arr[4]);

(三)数组的 length 属性:
(获取数组的元素个数)
记录了数组中理论上的元素的个数,length 的值永远都是最大下标 +1
语法:数组.length
length 设置或是获取数组的长度 (检查有几个元素,元素个数)
1、对连续的数组使用length,可以获得数组中元素的个数(连续的数组——缩印按照顺序排列0、1、2、3、…)
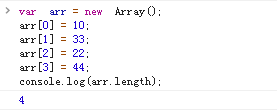
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
console.log(arr.length);

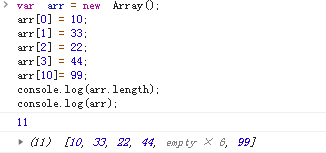
2、对非连续的数组,length的数组长度为最大索引+1(假设最大索引是98,那么数组.length的结果就是99)
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
arr[10]= 99;
console.log(arr.length);
console.log(arr);

(修改length)
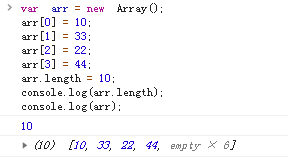
1、如果修改的 length 大于数组原来长度,则多出的部分会空出来
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
arr.length = 10;
console.log(arr.length);
console.log(arr);

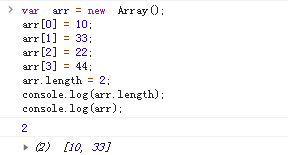
2、如果修改的 length 小于原长度,则多出的元素会被删除(可以通过length来删除元素)
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
arr.length = 2;
console.log(arr.length);
console.log(arr);

(向数组最后一个位置添加元素)
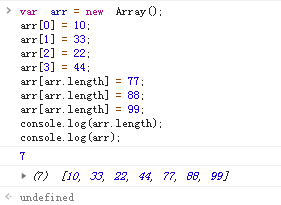
语法: 数组[数组.length] = 值;
注意: 如果 [ ] 里不加数组名,那么就是到全局中去找length(假设数组的最大索引为3,就要往4加。如果想往数组再添加顺序索引内容,就要比最大索引 + 1)。
var arr = new Array();
arr[0] = 10;
arr[1] = 33;
arr[2] = 22;
arr[3] = 44;
arr[arr.length] = 77;
arr[arr.length] = 88;
arr[arr.length] = 99;
console.log(arr.length);
console.log(arr);

四、数组遍历
遍历数组的元素,通常选用 for 循环语句,元素的检索(下标)作为循环变量
元素索引从0开始,到 length-1 结束
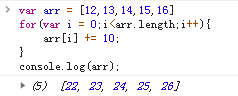
var arr = [12,13,14,15,16]
for(var i = 0;i<arr.length;i++){
arr[i] += 10;
}
console.log(arr);

length总结:
获得数组的最后一个元素:arr[arr.length - 1]
获得倒数第n个元素的位置:arr[arr.length - n]
数组缩容:减小 arr.length 的数值,会删除结尾的多余元素
遍历数组:依次访问数组中的每个元素,对每个元素执行相同的操作
for(var i = 0;i<arr.length;i++){
arr[i] //当前正在遍历的元素
}
五、数组类型
(一)索引数组:下标为数字的数组
数组特殊的特点:三个不限制
1、不限制数组元素的个数:长度可变
2、不限制下标越界
获取元素:不报错!返回undefined
修改元素值:不报错!自动在指定位置创建新元素,并自动修改length属性值为最大索引 +1;
修改length属性为最大索引 +1;
如果索引不连续的数组——稀疏数组
3、不限制元素的数据类型
(二)关联数组:可以自定义下标名称的数组
为什么使用关联数组
索引数组中的下标没有明确的意义;
hash数组可以实现元素的快速增删,查找,
什么时候使用关联数组
只有希望每个元素都有专门的名称的时候,就使用关联数组;
1、关联数组的创建方式
如何创建关联数组(两步)
第一步:创建空数组
第二步:向空数组中添加新元素,并且自定义下标名称。
var name = [ ];
name['xiaoming'] = '小明';
name['hanhan'] = '憨憨';
2、关联数组的遍历
由于关联数组的 length 属性值无法获取其中元素的数量,所以遍历关联数组只能使用for … in循环
for( var key in hash){
key //只是元素的下标名
aa[key] //当前元素值
}
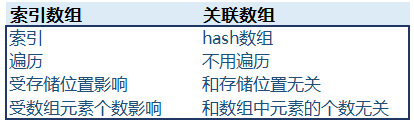
(三)索引数组和关联数组的对比
索引数组:
1、以字符串输出
2、索引是数字
3、length属性有效
4、访问元素,都用数组名['索引']
5、可以 for 循环遍历
关联数组:
1、不能使用字符串输出
2、下标是自定义的字符串
3、length属性失效(=0)
4、不能用 for 循环遍历,需要使用 for … in循环
索引数组和关联数组的查找

总结:如果只要希望快速查找元素的时候,就使用hash数组
六、数组的空位
当数组的某个位置为空元素(即两个逗号之间没有任何值),则称这个数组存在空位(hole)。
数组的空位不会影响length的值;
var arr = [1,2,3,,4];
console.log(arr.length);

注意:如果最后一个元素后面有逗号,并不会产生空位,即有没有这个逗号,结果都是一样的。
下面例子中,数组的最后一个成员后面有一个逗号,这并不影响length属性的值,与没有逗号的时候是一样滴。
var arr = [1,2,3,];
console.log(arr.length);

数组的空位是可以读取的,结果返回undefined

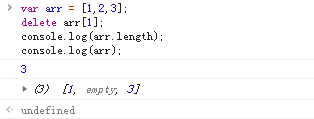
使用 delete 命令删除一个数组成员,会形成空位,并且不会影响 length 属性。
使用delete 命令删除了数组第二个元素,这个位置就形成了空位,但是产生空位之后对length属性是没有影响的。
也就是说,length属性是不过滤空位的。所以如果想使用length属性进行数组遍历,要小心可能会出现空位现象。

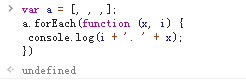
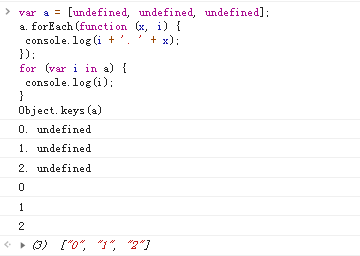
数组的某个位置的空位,与某个位置是undefined,是两种不同的情况。如果是空位,使用数组的forEach方法、for…in结构、Object.keys方法进行遍历,空位都会被跳过。
var a = [, , ,];
a.forEach(function (x, i) {
console.log(i + '. ' + x);
})
没有任何输出

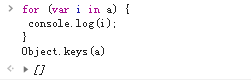
for (var i in a) {
console.log(i);
}
// 不产生任何输出
Object.keys(a)
// []

当某个位置是undefined的时候,遍历的时候就不会被跳过;
var a = [undefined, undefined, undefined];
a.forEach(function (x, i) {
console.log(i + '. ' + x);
});
// 0. undefined
// 1. undefined
// 2. undefined
for (var i in a) {
console.log(i);
}
// 0
// 1
// 2
Object.keys(a)
// ['0', '1', '2']

空位就相当于数组中没有这个元素,所以不会被遍历到;
undefined则表示数组中有这个元素,只是值是undefined,所以遍历不会跳过;
实例一:
求取数组的和平均值
实现步骤:
先声明 一个求和变量 sum;
遍历这个数组。把里面每个数组元素加到 sum里面;
用求和变量 sum 除以数组的长度就可以得到数组的平均值;(想要输出多个变量,使用逗号分隔即可)
var arr=[2,6,1,7,4]; var sum = 0; var average = 0; for(var i =0;i< arr.length;i++){ sum += arr[i]; } average = sum / arr.length; console.log(sum,average);

实例二:
求取数组中的最大值
实现步骤:
声明一个保存最大元素的变量 max;
默认最大值也可以取数组中的第一个元素。
遍历这个数组,并把里面的每个数组元素和 max相比较。
如果这个数组元素大于 max的值,那么就将这个数组元素存到 max里面,否则继续进行下一轮比较;
最后输出最大值 max;
(如何去理解呢,可以理解为擂台赛,一个人在擂台守擂(守擂的人就相当是最大值),其他人与他较量,如果赢了,就代替原来的人守擂,就是最厉害的(最大值))
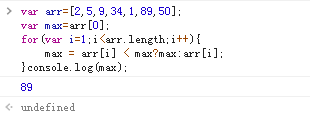
var arr=[2,5,9,34,1,89,50]; var max=arr[0]; for(var i=1;i<arr.length;i++){ if(arr[i] > max){ max=arr[i]; } }console.log(max);

还可以用三元运算符代替 if 语句:
补充:三元运算符
语法:表达式1?表达式2:表达式3
表达式1是条件,值为 Boolean类型;
若表达式 1的值为 true,则执行表达式 2 的操作,并且以表达式 2的结果为整个表达式的结果;
若表达式 1的值为 false,则执行表达式 3 的操作,并且以表达式 3的结果为整个表达式的结果;
下面的三元运算语句含义为:
如果 arr[i]<max (数组中的元素小于max)为 真true,则变量max的值还是原来的不变;
如果 arr[i]<max (数组中的元素小于max)为 假false,则变量max的值变成 arr[i]的结果;
var arr=[2,5,9,34,1,89,50]; var max=arr[0]; for(var i=1;i<arr.length;i++){ max = arr[i] < max?max:arr[i]; }console.log(max);

实例三:
求取数组中的最小值,和求取数组中的最大值思路一致。只需要换个符号就可以了。
var arr=[2,5,9,34,1,89,50]; var min=arr[0]; for(var i=1;i<arr.length;i++){ if(arr[i]<min){ min=arr[i]; } }console.log(min);

或者是使用三元运算符,返回结果也是一样的。
var arr=[2,5,9,34,1,89,50]; var min=arr[0]; for(var i=1;i<arr.length;i++){ min = arr[i] < min?arr[i]:min; }console.log(min);
实例四:
数组转换成字符串,并使用符号分隔
实现步骤:
需要一个新的变量用于存放转换完之后的字符串 str
遍历原来的数组,分别把里面的数据取出来,加到字符串里。
同时在后面多加一个分隔符号;
var arr=["yi","er","san","si","wu"]; var str=''; var sep='/'; for(var i=0;i< arr.length;i++){ str += arr[i]+sep; } console.log(str,typeof(str));