一、transform-origin的作用
transform-origin改变元素基点
(transform-origin是变形原点,原点就是元素绕着旋转或变形的点)
注意:该属性只有在设置了transform属性的时候才起作用;
如果在不设置的情况下,元素的基点默认的是其中心位置。
在没有使用 transform-origin 属性的情况下 transform 的 rotate , translate , scale , skew , matrix 这些操作都是以自身在中心位置为原点的。
二、transform-origin的用法
语法:
-moz-transform-origin: [ | | left | center | right ][ | | top | center | bottom ]
transform-origin 属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
2D的变形 中的 transform-origin 属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形 中的 transform-origin 属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
- top = top center = center top 等价于 50% 0
- right = right center = center right 等价于 100%或(100% 50%)
- bottom = bottom center = center bottom 等价于 50% 100%
- left = left center = center left 等价于 0或(0 50%)
- center = center center 等价于 50%或(50% 50%)
- top left = left top 等价于 0 0
- right top = top right 等价于 100% 0
- bottom right = right bottom 等价于 100% 100%
- bottom left = left bottom 等价于 0 100%
left,center right 是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
top center bottom 是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中心原点</title>
<style>
.box{
width:100px;height: 160px;
border:2px solid #faa;
margin: 50px 150px;
/*padding:30px;*/
box-shadow: 5px 5px 5px #ddd;
}
.bo{
width:100px;height:160px;
background-color:rgba(0,22,255,0.3);
border:2px solid red;
margin:auto;
transform:rotate(45deg);
}
.box12{
/*transform-origin:0 0;*/
transform-origin:top left;
}
.box22{
transform-origin:50% 0;
/*transform-origin:top;*/
}
.box32{
transform-origin:0 50% ;
/*transform-origin:left;*/
}
.box42{
transform-origin:100% 50% ;
/*transform-origin:right;*/
}
.box52{
transform-origin:50% 100%;
/*transform-origin:bottom;*/
}
.box62{
/*transform-origin:50% 50%;*/
transform-origin:center;
}
.box72{
transform-origin:100% 0;
/*transform-origin:top right;*/
}
.box82{
transform-origin:0 100% ;
/*transform-origin:bottom left;*/
}
.box92{
transform-origin:100% 100%;
/*transform-origin:bottom right;*/
}
</style>
</head>
<body>
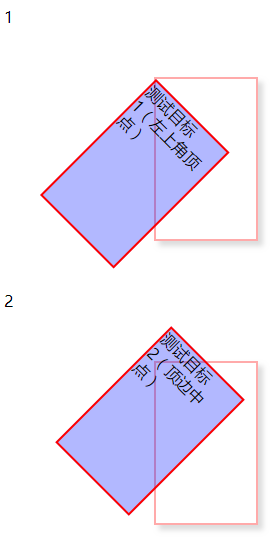
1
<div class="box">
<div class="box12 bo">测试目标1(左上角顶点)</div>
</div>
2
<div class="box">
<div class="box22 bo">测试目标2(顶边中点)</div>
</div>
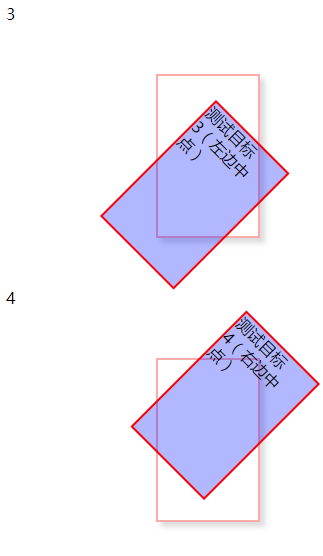
3
<div class="box">
<div class="box32 bo">测试目标3(左边中点)</div>
</div>
4
<div class="box">
<div class="box42 bo">测试目标4(右边中点)</div>
</div>
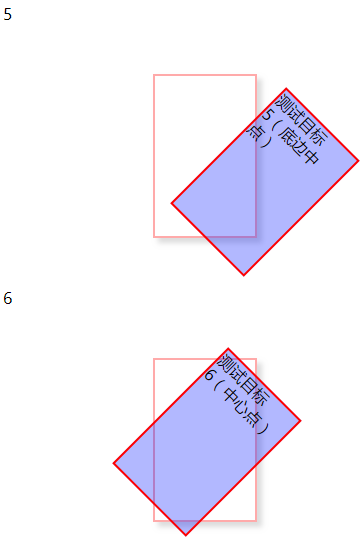
5
<div class="box">
<div class="box52 bo">测试目标5(底边中点)</div>
</div>
6
<div class="box">
<div class="box62 bo">测试目标6(中心点)</div>
</div>
7
<div class="box">
<div class="box72 bo">测试目标7(右上角顶点)</div>
</div>
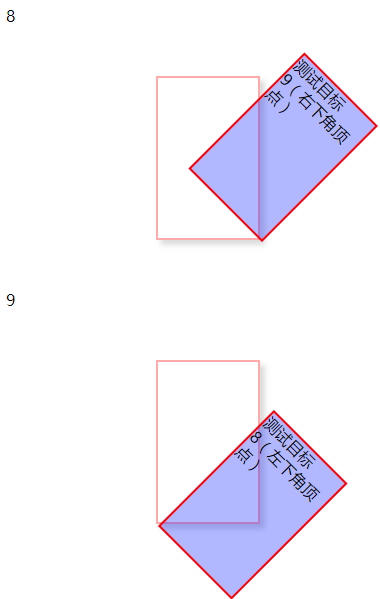
8
<div class="box">
<div class="box92 bo">测试目标9(右下角顶点)</div>
</div>
9
<div class="box">
<div class="box82 bo">测试目标8(左下角顶点)</div>
</div>
</body>
</html>
实现效果: