css背景属性用于定义HTML元素的背景
背景属性既可以为单个的单元设置背景,也可以为整个页面设置背景,可以对上述二者的任意组合设置背景,段落、文字、不同状态的链接、图像、内容区域修改其背景样式。设置背景有很多属性可以利用。将在下文中详细解释这些属性的用法。
css属性定义背景效果
- background 简写属性,将背景属性设置在一个声明中
- background-color 背景颜色
- background-image 背景图片
- background-position 背景图像定位,设置背景图像的起始位置
- background-repeat 背景图像是否重复及如何重复
- background-attachment 背景图像是否随着页面滚动
css3背景属性
- background-size 背景图像的尺寸
- background-origin 背景图像的定位区域
- background-cilp 背景图像的绘制区域
一、css背景属性
(一)修改文本颜色
background-color:
可以为所有的元素设置背景颜色,从整体页面到单个元素都可行。
background-color属性取值为color(颜色值)或是transparent(透明)
transparent 默认值,如果一个元素没有设置背景颜色,那么他就是默认透明的,允许通过父元素的背景颜色,这样其祖先元素就是可见的。
color颜色名称,该属性接受任何合法的颜色值通常使用:
- 颜色名称(如:blue);
- 十六进制数(如:#ff00ff 或 #f0f);
- rgb(0,0,0)每个参数的取值范围是:0~255;
- rgba(0,0,0,.5)最后一个参数代表的是透明度,取值范围为(0~1),值0.5半透明,值1不透明。
代码:
效果:希望背景色从元素中的文本向外有延伸,只需增加一些内边距:如padding:10px

(二)使用背景图像作为背景
background-image:
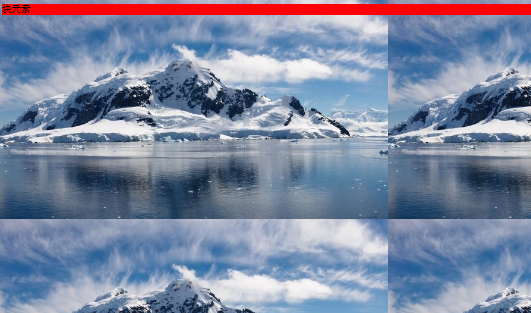
默认情况下背景图像会进行平铺重复显示。(在不设置任何东西的情况下,这个页面中的背景图片多次重复出现)
页面示例:
background-image:属性的默认值为none,表示背景没有设置任何图片。只有在覆盖应用背景图像的元素的样式时才会使用这个声明。
如果想使用图片作为背景,就必须为这个属性加上url()。如:输入一个url(image.jpg),这里的image.jpg是图像相对于样式表所在位置的路径和文件名。
注意:图片文件路径问题
代码:

效果:

(三)重复背景图像
background-repeat:
该属性设置是否重复以及如何重复该图像,在默认情况下背景图像会在水平方向和垂直方向上重复显示。
背景图像的位置是由background-position属性决定的,如果没有规定该属性,那么重复将由页面的左上角开始。
输入background-repeat:direction,这里面direction可以取四个值:repeat、repeat-x、repeat-y、no-repeat。
- repeat 同时横向和纵向重复图像
- no-repeat 图像不重复,只显示一次
- repeat-x 背景图像水平方向重复
- repeat-y 背景图像垂直方向重复
代码一

效果一

代码二

效果二

代码三

效果三

(四)设置背景图像位置
background-position:
background-position_x_y属性取值可以分为三类,x 和 y 可以表示为距离左上角的绝对定位或是百分数,x 标识水平方向上的定位方式,y 表示垂直方向上的定位方式。
- 关键字:如果仅规定了一个关键字,那么第二个值将会设置为“center”。注意:要把 background-attachment 取值属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
用left(左对齐)、right(右对齐)、center(居中)表示x;
用top(顶端对齐)、center(居中)、bottom(底端对其)表示y轴。
- 百分数:可以将x和y设置为百分数(x%和y%),第一个值水平位置,第二个值垂直位置。左上角(0% 0%),右下角(100% 100%),同时水平垂直居中(50% 50%),如果两个值只规定了一个那么另一个默认是50%。(两个值任意组合)
- 长度值:x值水平位置,y值垂直位置,左上角0 0(为0的时候不用加单位),单位是像素(0px 0px)或者其他任何单位,单位也可以为负值。多种类型的取值可以混合使用,如(center 30%)background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非设置了不同的位置值。
代码

效果 注意:如果希望background-position属性使用关键字有效首先要设置background-attachment:fixed,如果不提前设置就会出现图二效果;


(五)控制背景图像是否固定或是随页面滚动
background-attachment:
属性取值有两个:
- fixed 背景图像会附着在浏览器窗口上,即使访问者滚动页面,图像仍然会继续显示。
- scroll 滚动,访问者滚动页面的时候,图像会随着页面的滚动一起滚动。(默认值)
(六)简写属性 在一条声明中设置所有的背景属性
background:
1、接受所有的背景属性值,并且对这些值的排列并没有先后顺序要求。几乎可以对所有的HTML元素添加背景。
2、通常的时候尽量使用简写属性因为这样更加简便,不必指定所有的属性(例如:background:#ffff00 url(image.jpg))。在简写法中没有任何指定的属性都将设置为默认值,有可能会覆盖先前定义的样式。
3、默认情况下,元素的背景会填充内容区和内边距部分,并直到抵到边框的边缘。可以通过 background-clip属性具体设置。
代码

表现效果

(七)默认值
background-color的默认值是transparent(透明);background-image的默认值是none(无);background-repeat的默认值是repeat(重复);background-attachment的默认值是scroll(滚动);background-position的默认值是0 0(等价于top left,即左上角),只有需要覆盖其他样式的规则时才去特意指定这些默认值。
二、css3定义背景属性
(一)规定背景图像的尺寸大小
background-size
background-size_a_b 可以通过以下属性值控制背景图像的显示大小
- 长度值:第一个值设置宽度,第二个值设置高度。如果只设置了一个值,那么第二个值都会默认是“auto”。
- 百分比:以父元素的百分比来设置背景图像的宽度和高度。第一个值宽度,第二个值是高度,只设置一个值,第二个值为“auto”
- auto:默认值,即保持图片原有样式的大小不做改变。
- cover:在填充元素整个背景区域的情况下,让图像尽可能的小,使用该值,图像的一部分可能会超出背景定位区域,因而变得不可见。
- contain:在显示图像完整高度和宽度的情况下,尽可能的扩大图像的尺寸,使用该值,图像背景可能不会填充整个背景区域。
代码

表现效果:并没有占满整个body区域

(二)背景所在的区域
background-cilp:
制定背景绘制的区域,取值有四个:
- border-box 默认值,背景放置在边框方框内(剪切成边框方框)
- padding-box背景绘制在内边距方框内(剪切成衬距方框)
- center-box 背景放在在内容方框内(剪切成内容方框)
- text 背景放在文字区域内(剪切成文字形状)
使用background-cilp:text实现文字底纹效果,具体实现方法可以点击链接查看~
https://www.cnblogs.com/nyw1983/p/11363562.html

(三)背景开始的位置
background-origin
属性规定background-position属性相对于什么位置来定位,如果background-position的取值为fixed(固定),则该属性没有效果
- border-box 背景图像相对于边框盒来定位
- padding-box 背景图像相对于内边距框来定位
- center-box 背景图像相对于内容区来定位
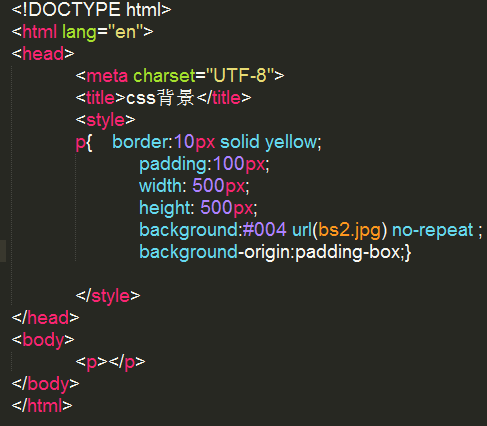
代码

效果

实例:
1、background-origin: border-box; 背景图像相对于边框盒来定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像定位</title>
<style>
div{
border:20px solid rgba(233,0,0,0.4);
padding: 40px;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-size:contain;
background-position:left;
}
.box1{
background-origin:border-box;
width:200px;
height:300px;
}
</style>
</head>
<body>
<div class="box1">
background-origin: border-box;背景图像相对于边框盒来定位。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
</div>
</body>
表现效果:

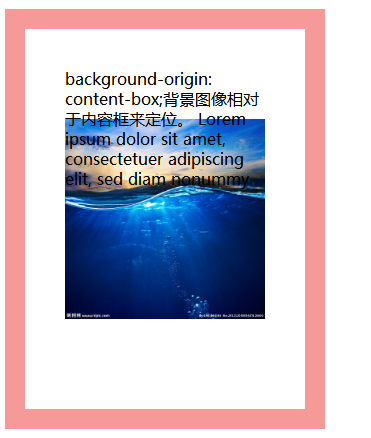
2、background-origin: content-box; 背景图像相对于内容框来定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像定位</title>
<style>
div{
border:20px solid rgba(233,0,0,0.4);
padding: 40px;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-size:contain;
background-position:left;
}
.box2{
background-origin:content-box;
width: 200px;
height: 300px;
}
</style>
</head>
<body>
<div class="box2">
background-origin: content-box;背景图像相对于内容框来定位。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
</div>
</body>
表现效果:

3、background-origin: padding-box; 背景图像相对于内边距框来定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像定位</title>
<style>
div{
border:20px solid rgba(233,0,0,0.4);
padding: 40px;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-size:contain;
background-position:left;
}
.box3{
background-origin:padding-box;
width:200px;
height:300px;
}
</style>
</head>
<body>
<div class="box3">
background-origin: padding-box;背景图像相对于内边距框来定位。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
</div>
</body>
表现效果:
