1.什么是EL表达式?
EL(Expression Language) 是为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
3.EL表达式的语法:
语法:${ EL表达式 }
4.EL表达式有哪些用途?
1.获取数据


<h1>EL获取数据</h1>
<%
pageContext.setAttribute("pname", "王守义");
request.setAttribute("rname", "王凤儿");
session.setAttribute("sname", "王如花");
application.setAttribute("aname", "王芙蓉");
%>
<h3>传统方式</h3>
<%= pageContext.getAttribute("pname")%>
<%= request.getAttribute("rname")%>
<%= session.getAttribute("sname")%>
<%= application.getAttribute("aname")%>
<h3>EL的方式</h3>
${ pageScope.pname }
${ requestScope.rname }
${ sessionScope.sname }
${ applicationScope.aname }
<hr/>
<%
//pageContext.setAttribute("name", "王守义");
//request.setAttribute("name", "王凤儿");
session.setAttribute("name", "王如花");
application.setAttribute("name", "王芙蓉");
%>
${ name }
<h3>EL获得数组的数据</h3>
<%
String[] arrs = {"王守义","王如花","王凤儿"};
pageContext.setAttribute("arrs", arrs);
%>
${ arrs[1] }
<h3>EL获得List集合的数据</h3>
<%
List<String> list = new ArrayList<String>();
list.add("aaa");
list.add("bbb");
list.add("ccc");
pageContext.setAttribute("list", list);
%>
${ list[1] }
<h3>获得Map集合的数据</h3>
<%
Map<String,String> map = new HashMap<String,String>();
map.put("aaa", "111");
map.put("bbb", "222");
map.put("ccc.ddd", "333");
pageContext.setAttribute("map", map);
%>
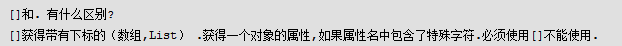
${ map["ccc.ddd"] }
<h3>EL获得JavaBean中的数据</h3>
<%
Person person = new Person();
person.setId(1);
person.setName("王美丽");
pageContext.setAttribute("person", person);
%>
${ person.name }
2.EL执行运算

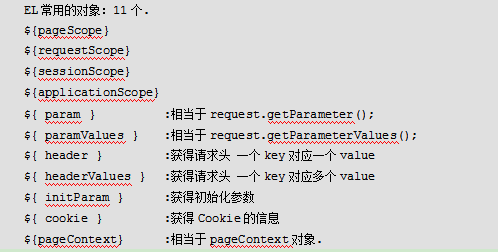
3.EL获得WEB开发的常用的对象:(EL的内置对象)